css3邊框新增加的特性有:border-radius、border-image、border-image-outset、border-image-repeat、border-image-slice、border-image-width等。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3的邊框新建增加的特性(屬性)
| 屬性 | ||
|---|---|---|
| border-radius | 設定或檢索物件使用圓角邊框。 | |
| border-bottom-left-radius | ||
| 3 | border-bottom-right-radius | |
| 3 | border-top-left-radius | |
| 3 | border-top-right-radius | |
| 3 | border-image | |
| 3 | border-image-outset | |
| 3 | border-image-repeat | |
| 3 | border-image-slice | |
| 3 | border-image-source | |
| 3 | border-image-width | |
| 3 | box-decoration-break | |
| box-shadow | 在方框中新增一個或多個陰影。 |
border-image
CSS3中新增的邊框屬性,擴充了原盒子模型的功能,使得邊框具備背景圖片屬性。先前,border僅具備寬度、顏色和風格屬性.
實作邊框背景圖片屬性,通常使用padding和background屬性進行模擬,但是這樣就為設定盒子的背景增加了難度
#語法格式: 此文法為 CSS 縮寫樣式
border-image:
# [##
[b#[source 圖片來源 #
說明:
設定或擷取物件的邊框樣式使用影像路徑。
指定一個圖像用來取代border-style邊框樣式的屬性。當border-image為none或影像不可見時,將會顯示border-style所定義的邊框樣式效果。
對應的腳本特性為borderImageSource。
取值:
# none:無背景圖片。
none: 無背景圖片。
##
##
##
說明:吧 接 接牙接屬標籤未還是檢索物件的背景。
該屬性指定從上,右,下,左方位來分隔圖像,將圖像分成4個角,4條邊和中間區域共9份,中間區域始終是透明的(即沒圖像填充),除非加上關鍵字fill。
對應的腳本特性為borderImageSlice。
取值:
[ / [ border-image-width邊框寬度]? |
#
##說明:
設定或擷取物件的邊框厚度。
此屬性用於指定使用多厚的邊框來承載被裁切後的影像。 此屬性可省略,由外部的border-width來定義。 對應的腳本特性為borderImageWidth。取值:
注意:此值得大小不會累加到盒子模型之上,chrome會有3像素的大小,其餘瀏覽器border的大小依然為0
# #/ [border-image-outset 擴充方式]
說明:
置或擷取物件的邊框背景圖的擴充。
此屬性用於指定邊框影像向外擴展所定義的數值,即如果值為10px,則影像在原本的基礎上往外延展10px再顯示。 對應的腳本特性為borderImageOutset。取值:
]
[ border-image-repeat重複方式 ]
###### ###說明:### ###### 〔 ── ── ── ── 」)。 ###该属性用于指定边框背景图的填充方式。可定义0-2个参数值,即水平和垂直方向。如果2个值相同,可合并成1个,表示水平和垂直方向都用相同的方式填充边框背景图;如果2个值都为 stretch,则可省略不写。
对应的脚本特性为borderImageOutset。
取值:
stretch: 指定用拉伸方式来填充边框背景图。
repeat: 指定用平铺方式来填充边框背景图。当图片碰到边界时,如果超过则被截断。
round: 指定用平铺方式来填充边框背景图。图片会根据边框的尺寸动态调整图片的大小直至正好可以铺满整个边框。写本文档时仅Firefox能看到该效果
space: 指定用平铺方式来填充边框背景图。图片会根据边框的尺寸动态调整图片的之间的间距直至正好可以铺满整个边框。写本文档时尚无浏览器能看到该效果
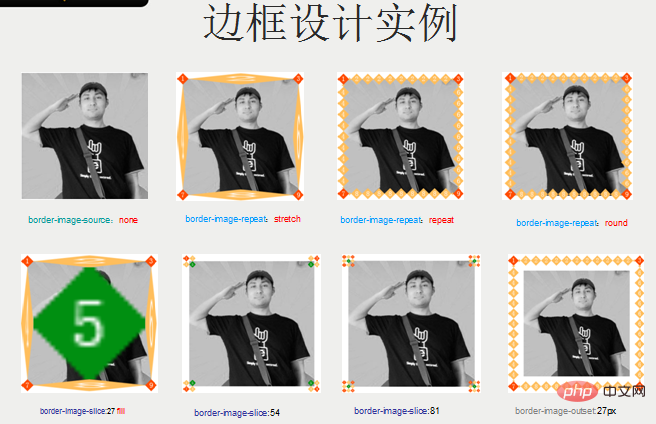
CSS3 新增属性实例



1、
<style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) no-repeat center ;
border-image-source:none;
}
</style>
</head>
<body>
<div></div>
</body>2、
<style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) center no-repeat ;
border-image-source:url(./border.png);/*边框图片属性*/
border-image-width:27px;/*边框图片宽度属性*/
border-image-slice:27;/*边框图片切割属性*/
border-image-outset:0px;/*边框图片扩展属性*/
border-image-repeat:stretch;/*边框图片重复属性*/
}
</style>
</head>
<body>
<div>
</div>
</body>3、
<style>
div{
width:300px;
height:300px;
background:url(shuaige.jpg) no-repeat center;
border-image-source:url(border.png);
border-image-width:27px;
border-image-slice:27;
border-image-outset:0px;
border-image-repeat:repeat;/*设定重复方式为重复*/
}
</style>
</head>
<body>
<div>
</div>
</body>4、
<style>
div{
width:300px;
height:300px;
background:url(shuaige.jpg) no-repeat center;
border-image-source:url(border.png);
border-image-width:27px;
border-image-slice:27;
border-image-outset:0px;
border-image-repeat:round;/*设定重复方式为round 会看情况进行缩放或缩小*/
}
</style>
</head>
<body>
<div>
</div>
</body>5、
<style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) center no-repeat ;
border-image-source:url(./border.png);/*边框图片属性*/
border-image-width:27px;/*边框图片宽度属性*/
border-image-slice:27 fill;
/*设定边框图片背景填充内容部分,会显示第5块切割的内容*/
border-image-outset:0px;/*边框图片扩展属性*/
border-image-repeat:stretch;/*边框图片重复属性*/
}
</style>
</head>
<body>
<div>
</div>
</body>6、
<style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) center no-repeat ;
border-image-source:url(./border.png);
border-image-width:27px;
border-image-slice:54;/*切割为宽度的2倍 会自动缩放*/
border-image-outset:0px;
border-image-repeat:stretch;
}
</style>
</head>
<body>
<div>
</div>
</body>7、
<style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) center no-repeat ;
border-image-source:url(./border.png);
border-image-width:27px;
border-image-slice:81;/*切割为宽度的3倍*/
border-image-outset:0px;
border-image-repeat:stretch;
}
</style>
</head>
<body>
<div>
</div>
</body>8、
<style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) center no-repeat ;
border-image-source:url(./border.png);
border-image-width:27px;
border-image-slice:27;
border-image-outset:154px;/*向外扩展的大小*/
border-image-repeat:repeat;
}
</style>
</head>
<body>
<div>
</div>
</body>(学习视频分享:css视频教程)
以上是css3的邊框新增加的特性有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!



