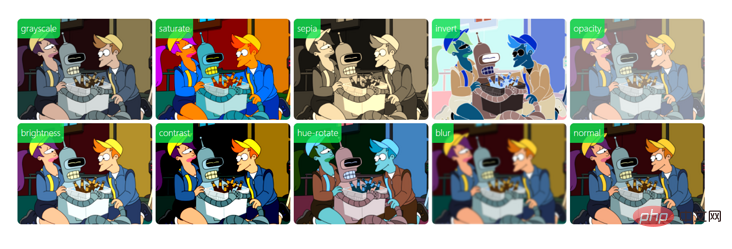
CSS3支援多種濾鏡。 CSS3中可利用filter屬性來為元素添加濾鏡效果,此屬性內建多種濾鏡函數:blur()設定模糊濾鏡、brightness()設定亮度濾鏡、contrast()設定對比濾鏡、grayscale()設定灰階濾鏡等。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3支援很多種濾鏡,透過css3濾鏡filter屬性,我們可以製作出類似photoshop的濾鏡效果。例如為圖片製作模糊效果,陰影效果,濾色效果等。
| Filter | 描述 |
|---|---|
| #blur(px) | 給影像設定高斯模糊。 "radius"一值設定高斯函數的標準差,或是螢幕上以多少像素融在一起, 所以值越大越模糊; 如果沒有設定值,則預設為0;這個參數可設定css長度值,但不接受百分比值。 |
| brightness(%) | 為圖片套用一種線性乘法,使其看起來更亮或更暗。如果值是0%,影像會全黑。值是100%,則影像無變化。其他的值對應線性乘數效果。值超過100%也是可以的,影像會比原來更亮。如果沒有設定值,預設是1。 |
| contrast(%) | 調整影像的對比。數值是0%的話,影像會全黑。值是100%,影像不變。值可以超過100%,代表會運用更低的對比。若沒有設定值,預設是1。 |
| drop-shadow(h-shadow v-shadow blur spread color) |
#給圖片設定一個陰影效果。陰影是合成在影像下面,可以有模糊度的,可以以特定顏色畫出的遮罩圖的偏移版本。函數接受 注意: Webkit, 以及一些其他瀏覽器不支援第四個長度,如果加了也不會渲染。 |
| #grayscale(%) | 將影像轉換為灰階影像。值定義轉換的比例。值為100%則完全轉為灰階影像,數值為0%影像無變化。值在0%到100%之間,則是效果的線性乘子。若未設置,值預設為0; |
| hue-rotate(deg) | #給影像套用色相旋轉。 "angle"一值設定影像會被調整的色環角度值。值為0deg,則影像無變化。若值未設置,預設值是0deg。該值雖然沒有最大值,超過360deg的值相當於又繞一圈。 |
| invert(%) | #反轉輸入影像。值定義轉換的比例。 100%的價值是完全反轉。值為0%則影像無變化。值在0%和100%之間,則是效果的線性乘子。若值未設置,值預設為0。 |
| opacity(%) | #轉換影像的透明程度。值定義轉換的比例。值為0%則為完全透明,數值為100%則影像無變化。值在0%和100%之間,則是效果的線性乘子,也相當於影像樣本乘以數量。若值未設置,值預設為1。函數與現有的opacity屬性很相似,不同之處在於透過filter,有些瀏覽器為了提升效能會提供硬體加速。 |
| saturate(%) | #轉換影像飽和度。值定義轉換的比例。值為0%則是完全不飽和,數值為100%則影像無變化。其他值,則是效果的線性乘子。超過100%的值是允許的,則有更高的飽和度。若值未設置,值預設為1。 |
| sepia(%) | #將影像轉換為深褐色。值定義轉換的比例。值為100%則完全是深褐色的,數值為0%影像無變化。值在0%到100%之間,則是效果的線性乘子。若未設置,值預設為0; |
| url() |
URL函數接受一個XML文件,該文件設定了一個SVG濾鏡,且可以包含一個錨點來指定一個特定的濾鏡元素。 例如: filter: url(svg-url#element-id) 登入後複製 |
#用法範例
/* 使用SVG filter */
filter: url("filters.svg#filter-id");
/* 使用filter函数 */
filter: blur(5px);
filter: brightness(0.4);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%);
filter: saturate(30%);
filter: sepia(60%);
/* 多个filter */
filter: contrast(175%) brightness(3%);
/* 不使用filter */
filter: none;
/* 全局变量 */
filter: inherit;
filter: initial;
filter: unset;
(學習影片分享:css影片教學)
以上是CSS3支援濾鏡嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!




