在css中,可以利用「:hover」選擇器和「box-shadow」屬性來實現滑鼠懸停時的陰影效果,語法為「元素:hover{box-shadow:水平陰影位置垂直陰影位置;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
怎麼用css3實作滑鼠懸停時的陰影效果
#在css中,想要實現滑鼠懸停時的陰影效果,可以利用“:hover”選擇器和“box-shadow”屬性實作。
box-shadow屬性可以設定一個或多個下拉陰影的方塊。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:200px;
height:200px;
background-color:pink;
}
div:hover{
box-shadow: 10px 5px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
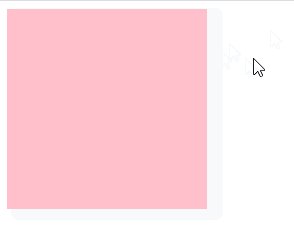
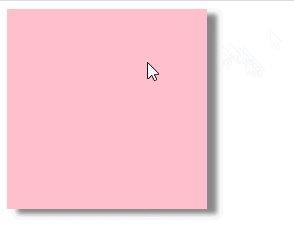
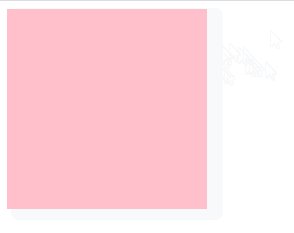
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是怎樣用css3實現滑鼠懸停時的陰影效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




