「box-shadow」是css3新增的屬性。 「box-shadow」屬性的功能是為元素框添加一個或多個陰影,語法為「元素{box-shadow:水平陰影位置 垂直陰影位置 blur spread color inset;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
box-shadow是css3新增的屬性嗎
#box-shadow是css3新增的屬性。
box-shadow 屬性用於在框框中新增一個或多個陰影。此屬性的語法如下:
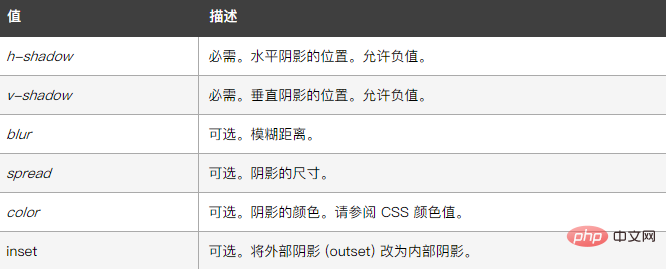
box-shadow: h-shadow v-shadow blur spread color inset;
其中屬性值表示如下:

#範例如下:
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:300px;
height:100px;
background-color:#ff9900;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>輸出結果:
(學習影片分享:css影片教學)
以上是box-shadow是css3新增的屬性嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!




