css3中,可利用border-radius屬性實現圓角,語法「border-radius:圓角半徑值;」;可利用box-shadow屬性實現陰影,語法「box-shadow:X軸偏移量Y軸偏移量模糊半徑擴展半徑顏色投影方式;」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
圓角的方塊:
border-radius:10px; /* 所有角都使用半径为10px的圆角 */
效果:

#box{
width:80px;
height:40px;/*宽度的一半*/
background:skyblue;
border-radius:40px 40px 0 0;/*4个值分别代表上、右、下、左*/
}
#box{
width:80px;
height:80px;
background:skyblue;
border-radius:40px;
}
#box{
width:40px;
height:80px;
background:skyblue;
border-radius:40px 0 0 40px;
}
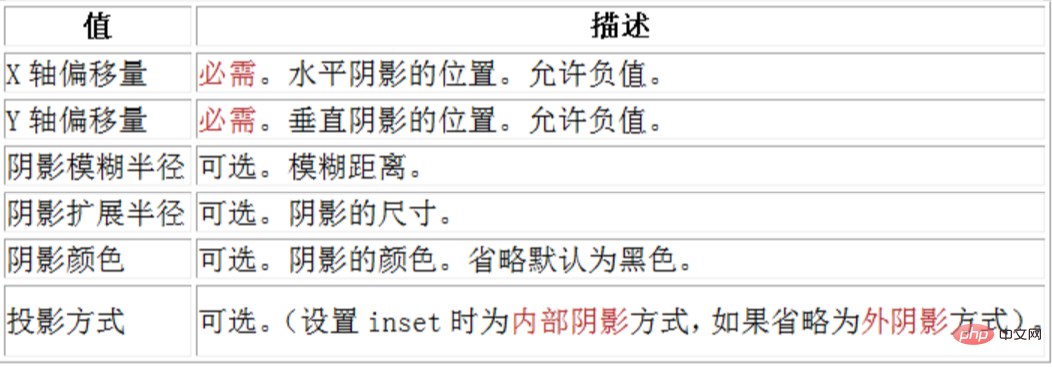
box-shadow: X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色 投影方式;

#box{
width:50px;
height:50px;
background:#fff;
box-shadow:4px 4px 15px #666;
}
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:4px 4px 15px -3px #666;
}
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:-5px 5px 5px #666;
}
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:5px -5px 5px #666;
}
#box{
width:50px;
height:50px;
background:green;
box-shadow:5px 4px 10px #666;
} ##內陰影:
##內陰影:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:5px 4px 10px #666 inset;
}效果:
 新增多個陰影:
新增多個陰影:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:5px 4px 10px #666 inset,
3px 3px 5px pink,
6px 4px 2px green;
}效果:
##(學習影片分享: css影片教學
css影片教學
以上是css3怎麼實現邊框的圓角與陰影的詳細內容。更多資訊請關注PHP中文網其他相關文章!



