css3消除鋸齒的屬性是“font-smoothing”,它主要用來控製字體渲染時的平滑效果,可以對字體進行抗鋸齒渲染。 「font-smoothing」屬性是非標準的,需要加「-webkit-」、「-moz-osx-」等前綴進行相容性處理。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3消除鋸齒的屬性是「font-smoothing」。
font-smoothing屬性主要用來控製字體渲染時的平滑效果,可以對字體進行抗鋸齒渲染,讓字體看起來更清晰舒服。
語法:
/* Keyword values */ font-smooth: auto; font-smooth: never; font-smooth: always; /* <length> value */ font-smooth: 2em;
這個樣式的主要功能是對字體的鋸齒進行調整。
font-smoothing是非標準的css渲染規則,由於不同作業系統對字體渲染不同,不同瀏覽器也有自己對樣式的一套解釋規則,所以這個css樣式至今也沒有加入web標準。
Webkit 實作了名為-webkit-font-smoothing的相似屬性。這個屬性僅在 Mac OS X/macOS 下生效。
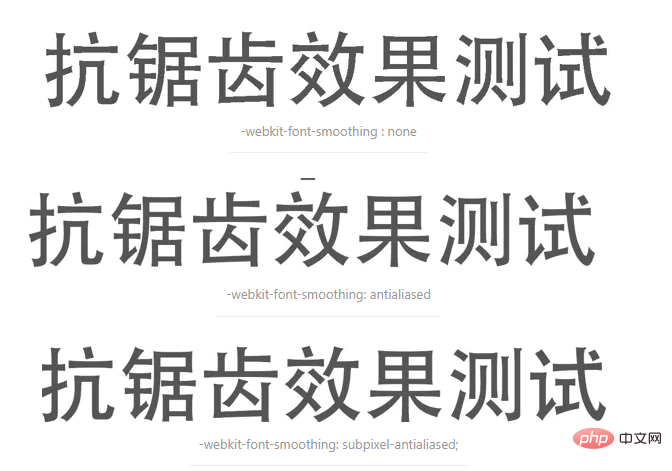
none - 關閉字體平滑;顯示有鋸齒邊緣的文字。
antialiased - 平滑像素層級的字體,而不是子像素。從亞像素渲染切換到黑暗背景上的淺色文字的抗鋸齒使其看起來更輕。
subpixel-antialiased - 在大多數非視網膜顯示器上,這將會提供最清晰的文字。
Firefox 實作了名為 -moz-osx-font-smoothing 的相似屬性。這個屬性僅在 Mac OS X / macOS 下生效。
auto - 允許瀏覽器選擇字體平滑的最佳化方式,通常為grayscale。
grayscale - 用灰階抗鋸齒渲染文本,而不是子像素。從亞像素渲染切換到黑暗背景上的淺色文字的抗鋸齒使其看起來更輕。
inherit
unset
-webkit-font-smoothing 是webkit在自己的渲染引擎中增加的對字體抗鋸齒的調整。這個調整在ios表現比較明顯,在windows表現的不是很明顯。
測試:放大5倍的效果

#(學習影片分享:css影片教學)
以上是css3消除鋸齒的屬性是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



