css3的表格屬性有哪些
css3表格屬性:1、border-collapse;2、border-spacing;3、caption-side;4、empty-cells;5、table-layout;6、width;7、padding;8、 text-align等。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
1.CSS表格
使用 CSS 可以讓 HTML 表格更美觀。指定CSS表格邊框,使用border屬性。
縮寫邊框屬性設定在一個宣告中所有的邊框屬性。
可以設定的屬性分別(依序):border-width,border-style,border-color。 (即邊框的寬度、邊框的樣式、邊框的顏色)
如果上述值缺少一個沒有關係,例如border:#FF0000;是允許的。
1.1 border屬性
| 值 | 說明 |
|---|---|
| border-width | 指定邊框的寬度 |
| border-style | 指定邊框的樣式 |
| border-color | 指定邊框的顏色 |
1.2 border-width屬性
| 值 | 描述 |
|---|---|
| thin | 定義細的邊框。 |
medium預設。定義中等的邊框。
| 允許您自訂邊框的寬度。 | |
| 1.3 border-style屬性 | |
| 值 | |
| none | |
| hidden | |
| dotted | |
| dashed | |
| solid | |
| double | |
| groove |
ridge定義 3D 壟斷邊框。其效果取決於 border-color 的值。
| 定義 3D inset 邊框。其效果取決於 border-color 的值。 | |
|---|---|
| 定義 3D outset 邊框。其效果取決於 border-color 的值。 | |
| 1.4 border-color屬性 |
值
說明
color指定背景顏色。
transparent
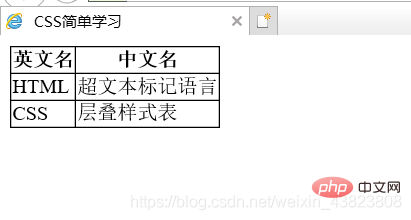
指定邊框的顏色應該是透明的。這是預設| 小實例: | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>CSS简单学习</title>
<style type="text/css">
table,th,td {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<th>英文名</th>
<th>中文名</th>
</tr>
<tr>
<td>HTML</td>
<td>超文本标记语言</td>
</tr>
<tr>
<td>CSS</td>
<td>层叠样式表</td>
</tr>
</table>
</body>
</html>登入後複製 |
|---|---|
| 請注意,在上面的範例中的表格有雙邊框。這是因為表和th/ td元素有獨立的邊界。 | 為了顯示一個表格的單一邊框,使用 border-collapse 屬性。如下: |
| 1.5 border-collapse屬性 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
table {
border-collapse: collapse;
}
table,th,td {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<th>英文名</th>
<th>中文名</th>
</tr>
<tr>
<td>HTML</td>
<td>超文本标记语言</td>
</tr>
<tr>
<td>CSS</td>
<td>层叠样式表</td>
</tr>
</table>
</body>
</html>
1.6 border-spacing 属性
(1)作用:该属性指定分隔边框模型中单元格边界之间的距离。除非 border-collapse 被设置为 separate,否则将忽略这个属性。尽管这个属性只应用于表,不过它可以由表中的所有元素继承。
(2)可能的值:
值 | 描述 |
length length | 规定相邻单元的边框之间的距离。使用 px、cm 等单位。不允许使用负值。 如果定义一个length参数,那么定义的是水平和垂直间距。 如果定义两个length参数,那么第一个设置水平间距,而第二个设置垂直间距。 |
1.7 caption-side属性
(1)作用:设置表格标题的位置,该属性指定了表标题相对于表框的放置位置。表标题显示为好像它是表之前(或之后)的一个块级元素。
(2)可能的值:
值 | 描述 |
top | 默认值。把表格标题定位在表格之上。 |
bottom | 把表格标题定位在表格之下。 |
(3)浏览器的兼容性:除IE外的所有主流浏览器都支持 caption-side 属性。如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 caption-side属性。
1.8 empty-cells 属性
(1)作用:该属性定义了不包含任何内容的表单元格如何表示。如果显示,就会绘制出单元格的边框和背景。除非 border-collapse 设置为 separate,否则将忽略这个属性。
(2)可能的值:
值 | 描述 |
hide | 不在空单元格周围绘制边框。 |
| show | 在空单元格周围绘制边框。默认。 |
(3)浏览器的兼容性:除IE外的所有浏览器都支持 empty-cells 属性。如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 empty-cells 属性。
1.9 table-layout属性
(1)作用:来显示表格单元格、行、列的算法规则,该属性指定了完成表布局时所用的布局算法。
(2)两种算法:
<1>固定表格布局: fixed
#优点:允许浏览器更快地对表格进行布局, (在固定表格布局中,水平布局仅取决于表格宽度、列宽度、表格边框宽度、单元格间距,而与单元格的内容无关。通过使用固定表格布局,用户代理在接收到第一行后就可以显示表格。);
#缺点:不太灵活。
<2>自动表格布局:automatic
#优点:更能反映传统的 HTML,(在自动表格布局中,列的宽度是由列单元格中没有折行的最宽的内容设定的。);
#缺点:自动算法比较慢,这是由于它需要在确定最终的布局之前访问表格中所有的内容。
(3)可能的值:
值 | 描述 |
automatic | 默认。列宽度由单元格内容设定。 |
fixed | 列宽由表格宽度和列宽度设定。 |
inherit | 规定应该从父元素继承 table-layout 属性的值。 |
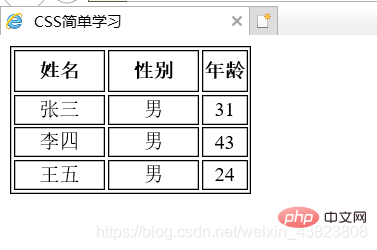
2.CSS表格的宽度和高度(width、height)
width和height属性定义表格的宽度和高度。
下面的例子是设置30%的宽度,30像素的th元素,20像素的td元素的高度的表格:
小实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
table,th,td {
border: 1px solid black;
}
table {
width: 30%;
}
th {
height: 30px;
}
td {
height: 20px;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>31</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>43</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>24</td>
</tr>
</table>
</body>
</html>
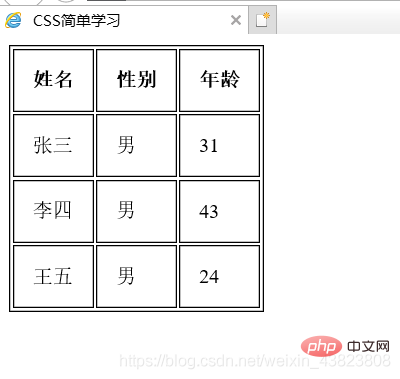
3.CSS表格的文字对齐方式(text-align)
表格中的文本对齐和垂直对齐属性。
text-align属性设置水平对齐方式,向左,右,或中心。
vertical-align属性设置垂直对齐方式,比如顶部,底部或中间。
小实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
table,th,td {
border: 1px solid black;
}
th {
width: 40%;
height: 30px;
text-align: center;
}
td {
width: 40%;
height: 20px;
text-align: center;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>31</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>43</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>24</td>
</tr>
</table>
</body>
</html>
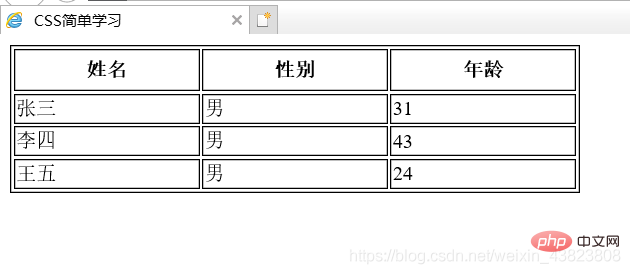
4.CSS表格填充(padding)
padding 简写属性在一个声明中设置所有填充属性。该属性可以有1到4个值。
| 值 | 说明 |
|---|---|
| length | 规定以具体单位计的填充值,比如像素、厘米等。默认值是 0px |
| % | 规定基于父元素的宽度的百分比的填充 |
| inherit | 指定应该从父元素继承padding |
小实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
table,th,td {
border: 1px solid black;
}
th,td {
padding: 15px;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>31</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>43</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>24</td>
</tr>
</table>
</body>
</html>
5.CSS表格的背景颜色及字体颜色(background-color、color)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
table,th,td {
border: 1px solid black;
}
th {
background-color: burlywood;
color: aqua;
}
td {
background-color: chartreuse;
color: brown;
}
caption {
caption-side: bottom;
}
</style>
</head>
<body>
<table>
<caption>表1.1-学生个人信息表</caption>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>31</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>43</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>24</td>
</tr>
</table>
</body>
</html>
6.CSS表格多属性综合练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
/*对应整个表格的样式*/
#LOL {
font-family: "楷体", sans-serif;
width: 50%;
height: 100%;
text-align: center;
border-collapse: collapse;
}
/*对应表格中的边框线的样式*/
#LOL th,#LOL td {
font-size: 20px;
border: 1px solid #00FFFF;
padding-top: 3px;
padding-bottom: 3px;
padding-left: 5px;
padding-right: 10px;
}
/*对应表格表头的样式*/
#LOL th {
font-size: 30px;
padding-top: 3px;
padding-bottom: 3px;
padding-left: 5px;
padding-right: 10px;
background-color: #7FFF00;
color: deeppink;
}
/*对应表格中行为a的列的样式*/
#LOL tr.a td {
background-color: #DEB887;
color: #FF0000;
}
/*对应表格中行为b的列的样式*/
#LOL tr.b td {
background-color: antiquewhite;
color: #FF1493;
}
/*对应表格标题的样式*/
caption {
font-size: 16px;
caption-side: bottom;
}
</style>
</head>
<body>
<table id="LOL">
<caption>表6.66-英雄联盟娱乐信息表</caption>
<tr>
<th>英雄名称</th>
<th>定位</th>
<th>推荐符文</th>
<th>可选神话装备</th>
</tr>
<tr class="a">
<td>熔岩巨兽</td>
<td>辅助</td>
<td>不灭之握</td>
<td>霜火护手</td>
</tr>
<tr class="b">
<td>战争女神</td>
<td>AD Carry</td>
<td>致命节奏</td>
<td>海妖杀手</td>
</tr>
<tr class="a">
<td>战争之影</td>
<td>打野</td>
<td>征服者</td>
<td>三项之力</td>
</tr>
<tr class="b">
<td>诺克萨斯之手</td>
<td>上单</td>
<td>征服者</td>
<td>渴血战斧</td>
</tr>
<tr class="a">
<td>疾风剑豪</td>
<td>中单</td>
<td>征服者</td>
<td>不朽盾弓</td>
</tr>
</table>
</body>
</html>
(学习视频分享:css视频教程)
以上是css3的表格屬性有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







