css中,float屬性用來定義元素在哪個方向浮動,語法為「元素{float:value}」;當屬性的值為「left」可設定元素向左浮動;當屬性的值設定為「right」可設定元素向右浮動;當屬性的值設定為「none」可設定元素不浮動。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3中float屬性的用法是什麼
#float屬性定義元素在哪個方向浮動。以往這個屬性總應用於圖像,使文字圍繞在圖像周圍,不過在 CSS 中,任何元素都可以浮動。浮動元素會產生一個區塊級框,而不論它本身是何種元素。
如果浮動非替換元素,則要指定一個明確的寬度;否則,它們會盡可能地窄。
假如在一行之上只有極少的空間可供浮動元素,那麼這個元素會跳至下一行,這個過程會持續到某一行擁有足夠的空間為止。
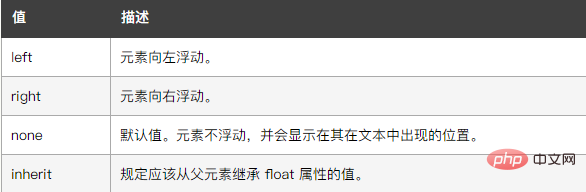
該屬性的屬性值如下:

範例如下:
<html>
<head>
<style type="text/css">
img
{
float:right
}
</style>
</head>
<body>
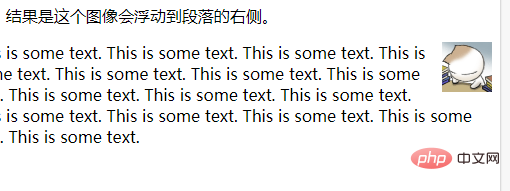
<p>在下面的段落中,我们添加了一个样式为 <b>float:right</b> 的图像。结果是这个图像会浮动到段落的右侧。</p>
<p>
<img src="/i/eg_cute.gif" / alt="css3中float屬性的用法是什麼" >
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css3中float屬性的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




