在css中,可以利用「cursor」屬性來設定滑鼠禁止的樣式,該屬性用於設定滑鼠顯示的遊標形狀,當屬性的值設為「not-allowed」時,就可以將滑鼠設定為禁止樣式,語法為「元素{cursor:not-allowed;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3怎麼設定滑鼠禁止樣式
#在css中,想要設定滑鼠的禁止樣式,需要利用到cursor屬性。
cursor 屬性規定要顯示的遊標的類型(形狀)。
此屬性定義了滑鼠指標放在一個元素邊界範圍內時所使用的遊標形狀
#只需要給元素新增cursor:not-allowed;樣式就能夠設定滑鼠在元素上時的滑鼠樣式為禁止樣式。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
cursor:not-allowed;
width:150px;
height:150px;
border:1px solid #000;
}
</style>
</head>
<body>
<div></div>
</body>
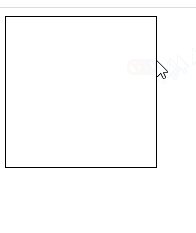
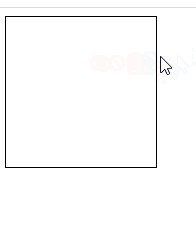
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css3怎樣設定滑鼠禁止樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




