css中,可利用transform屬性配合rotate()函數設定字體旋轉180度,transform屬性可對元素進行旋轉操作,rotate()函數可定義元素旋轉樣式,語法「字體元素{transform: rotate(180deg);}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3怎麼設定字體旋轉180度
#在css中,想要實作字體旋轉180度,可以利用transform屬性和rotate()函數實作。
transform 屬性向元素套用 2D 或 3D 轉換。此屬性允許我們對元素進行旋轉、縮放、移動或傾斜。
rotate()函數定義 2D 旋轉,在參數中規定角度為180度即可。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
width:200px;
transform:rotate(180deg);
}
</style>
</head>
<body>
<p>这一段想要旋转180度显示</p>
</body>
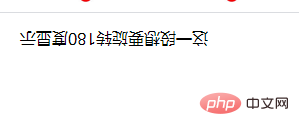
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css3怎樣設定字體旋轉180度的詳細內容。更多資訊請關注PHP中文網其他相關文章!




