css3語法規則由什麼組成
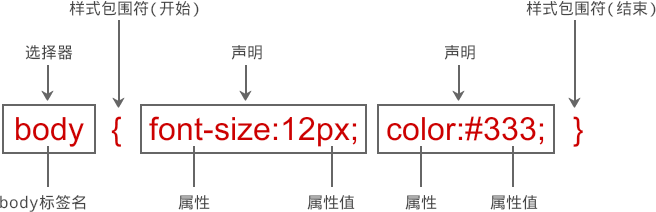
css3語法規則由「選擇器」、「屬性」和「屬性值」三個部分組成。 「選擇器」指定css樣式編碼所要針對的對象,「屬性」是CSS提供的設定好的樣式選項,「屬性值」是用來顯示屬性效果的參數。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
樣式是 CSS 最小語法單元,CSS語法由三個部分構成,分別:選擇器、屬性和屬性值。

-
選擇器(Selector)
#指定這組樣式編碼所要針對的對象,可以是XHTML標籤,也可以是特定的id或class的標籤(前有#標識);
-
屬性(Property)
屬性是CSS樣式控制的核心,遂於每個XHTML標籤,CSS都提供了豐富的樣式屬性,例如顏色、大小、定位、浮動方式等。
屬性是 CSS 提供的設定好的樣式選項。屬性名由一個單字或多個單字組成,多個單字之間透過連字符連接。這樣能夠很直觀地表示屬性所要設定樣式的效果。
-
屬性值(value)
指屬性的值,是用來顯示屬性效果的參數。它包括數值和單位,或關鍵字。
值的不同寫法和單位
#除了英文單字red,我們還可以使用十六進位的顏色值#ff0000:
p { color: #ff0000; }為了節約字節,我們可以使用CSS 的縮寫形式:
p { color: #f00; }我們也可以透過兩種方法使用RGB 值:
p { color: rgb(255,0,0); }
p { color: rgb(100%,0%,0%); }請注意,當使用RGB 百分比時,即使值為0 時也要寫百分比符號。但是在其他的情況下就不需要這麼做了。比方說,當尺寸為 0 像素時,0 之後就不需要使用 px 單位,因為 0 就是 0,無論單位是什麼。
記得寫引號
提示:如果值為若干單詞,則要給值加引號:
p {font-family: "sans serif";}CSS進階語法:選擇器的分組
你可以將選擇器分組,這樣,被分組的選擇器就可以分享相同的宣告。
用逗號將需要分組的選擇器分開。在下面的例子中,我們對所有的標題元素進行了分組。所有的標題元素都是綠色的。
h1,h2,h2,h3,h5,h6 {
color: green;
}(學習影片分享:css影片教學)
以上是css3語法規則由什麼組成的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。
 css3什麼是自適應佈局
Jun 02, 2022 pm 12:05 PM
css3什麼是自適應佈局
Jun 02, 2022 pm 12:05 PM
自適應佈局又稱為“響應式佈局”,是指可以自動識別螢幕寬度、並做出相應調整的網頁佈局;這樣的網頁能夠兼容多個不同的終端,而不是為每個終端做一個特定的版本。自適應佈局是為解決行動裝置瀏覽網頁而誕生的,能夠為使用不同終端的使用者提供很好的使用者體驗。







