html5新增加的結構標籤有哪些
html5新增加的結構標籤有:1、section標籤,定義文件中的節;2、article標籤;3、nav標籤;4、aside標籤;5、header標籤,定義文件的頁眉;6、footer標籤;7、hgroup標籤;8、figure標籤。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
HTML5的新結構標籤
在之前的HTML頁面中,大家基本上都是用了p CSS的佈局方式。而搜尋引擎去抓取頁面的內容的時候,它只能猜測你的某個p內的內容是文章內容容器,或是導航模組的容器,或是作者介紹的容器等等。也就是說整個HTML文件結構定義不清晰,HTML5中為了解決這個問題,專門加入了:頁首、頁尾、導覽、文章內容等跟結構相關的結構元素標籤。
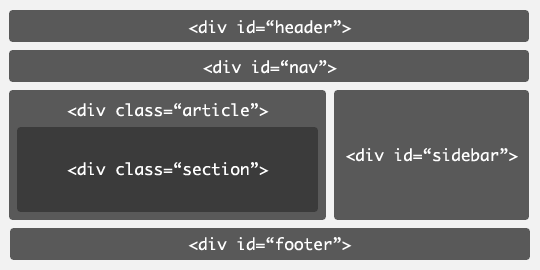
在講這些新標籤之前,我們先看一個普通的頁面的佈局方式:

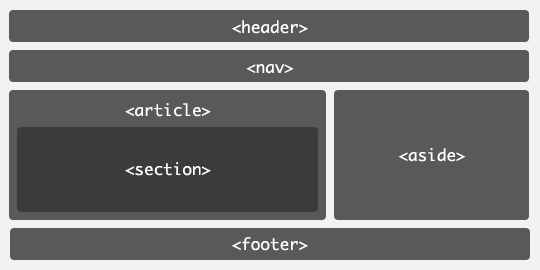
# 上圖中我們非常清晰的看到了,一個普通的頁面,會有頭部,導航,文章內容,還有附著的右邊欄,還有底部等模組,而我們是透過class進行區分,並透過不同的css樣式來處理的。但相對來說class不是通用的標準的規範,搜尋引擎只能去猜測某部分的功能,另外就是此頁面程式交給視力障礙人士來閱讀的話,文檔結構和內容也不會很清晰。而HTML5新標籤所帶來的新的佈局則是下面這種情況:

相關的HTML程式碼是:
<body>
<header>...</header>
<nav>...</nav>
<article>
<section>
...
</section>
</article>
<aside>...</aside>
<footer>...</footer>
</body>有了上面的直接的感官的認知後,我們下面一一來介紹HTML5中的相關結構標籤。
section標籤
當我們描述一件具體的事物的時候,通常鼓勵使用article來代替section;當我們使用section時,仍然可以使用h1來作為標題,而不用擔心它所處的位置,以及其它地方是否用到;當一個容器需要被直接定義樣式或透過腳本定義行為時,建議使用p元素而非section。
<section> <h1>section是什么?</h1> <h2>一个新的章节</h2> <article> <h2>关于section</h1> <p>section的介绍</p> ... </article> </section>
article標籤
<article> <header> <hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup> <time datetime="2011-03-20">2011.03.20</time> </header> <p>文章内容详情</p> </article>
nav標籤
nav標籤代表頁面的一個部分,是一個可以作為頁面導航的連結群組,其中的導航元素連結到其它頁面或當前頁面的其它部分,使html代碼在語義化方面更加精確,同時對於屏幕閱讀器等設備的支援也更好。
<nav> <ul> <li>厚德IT</li> <li>FlyDragon</li> <li>J飞龙天惊</li> </ul> </nav>
aside標籤
aside標籤用來裝載非正文的內容,被視為頁裡面一個單獨的部分。它所包含的內容與頁面的主要內容是分開的,可以被刪除,而不會影響網頁的內容、章節或是頁面所要傳達的訊息。例如廣告,成組的鏈接,側邊欄等等。
<aside> <h1>作者简介</h1> <p>厚德IT</p> </aside>
header標籤
通常-
),也可以包含標籤,還可以包含表格內容、標誌、搜尋表單、
<header> <hgroup> <h1>网站标题</h1> <h1>网站副标题</h1> </hgroup> </header>
footer標籤
footer标签定义section或document的页脚,包含了与页面、文章或是部分内容有关的信息,比如说文章的作者或者日期。作为页面的页脚时,一般包含了版权、相关文件和链接。它和
<footer> COPYRIGHT@厚德IT </footer>
hgroup标签
hgroup标签是对网页或区段section的标题元素(h1-h6)进行组合。例如,在一区段中你有连续的h系列的标签元素,则可以用hgroup将他们括起来
<hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup>
figure 标签
用于对元素进行组合。多用于图片与图片描述组合。
<figure> <img src="img.gif" alt="figure标签" title="figure标签" /> <figcaption>这儿是图片的描述信息</figcaption> </figure>
总结:
有了新的结构性的标签的标准,让HTML文档更加清晰,可阅读性更强,更利于SEO,也更利于视障人士阅读。
推荐教程:《html视频教程》
以上是html5新增加的結構標籤有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














