在html5中,屬性值兩邊用英文狀態的雙引號“"”和“"”或單引號“'”和“'”包裹,語法“屬性名="屬性值"”或“屬性='屬性值'”;雖然雙引號和單引號都可以包圍屬性值,但是為了規範和專業,盡量使用雙引號。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
什麼是屬性
屬性可以為 HTML 標籤提供一些額外信息,或是對 HTML 標籤進行修飾。屬性需要加入在開始標籤中,語法格式為:
attr="value" attr='value'
attr 表示屬性名,value 表示屬性值。屬性值必須使用雙引號""或單引號''包圍。
注意,雖然雙引號和單引號都可以包圍屬性值,但是為了規範和專業,請盡量使用雙引號。
一個標籤可以沒有屬性,也可以有一個或多個屬性。
使用HTML 屬性的範例:
<p id="user-info" class="color-red">欢迎 <font color="red" size="3">Tom</font> 来到PHP中文网!<p>
<div class="clearfloat">
<p class="left">这里显示 Tom 的账号信息</p>
<p class="right">这里显示 Tom 的个性签名</p>
</div>專用屬性
HTML 屬性有很多,大體可以分成兩類:
有些屬性適用於大部分或所有HTML 標籤,我們將這些屬性稱為通用屬性;
有些屬性只適用於一個或幾個特定的HTML 標籤,我們將這些屬性稱為專用屬性。
HTML 中的 標籤就有src 和alt 兩個專用屬性, 標籤也有href 和target 兩個專用屬性,如下例所示:
標籤就有src 和alt 兩個專用屬性, 標籤也有href 和target 兩個專用屬性,如下例所示:
<img src="/static/imghw/default1.png" data-src="./logo.png" class="lazy" alt="PHP中文网Logo" style="max-width:90%" style="max-width:90%"> <a href="http://c.biancheng.net/" target="_blank">PHP中文网</a>
對程式碼的說明:
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/591/898/932/1639562610687834.png" class="lazy" alt="html5屬性值兩邊用什麼符號" > 標籤中的src 屬性用來定義圖像的路徑,alt 屬性用來定義圖像的描述訊息,當影像出現異常無法正常顯示時就會顯示alt 中的資訊。
<a></a> 標籤的 href 屬性用來定義連結的位址,target 屬性用來定義瀏覽器中新頁面的開啟方式。
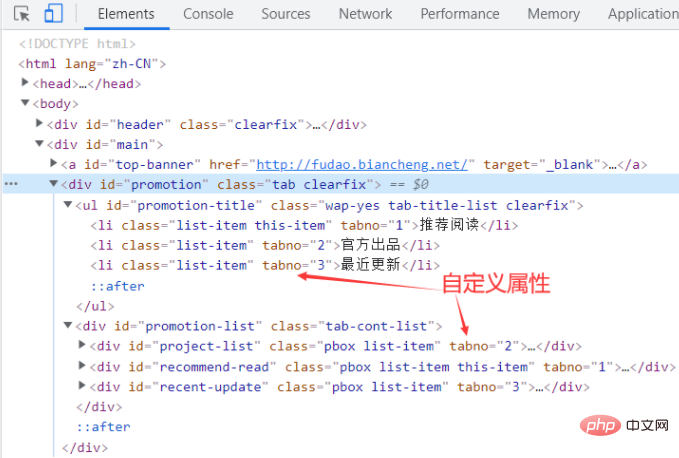
自訂屬性
除了自帶的屬性,HTML 也允許我們自訂屬性,這些屬性雖然可以被瀏覽器識別,但不會增加什麼特殊效果,我們需要藉助CSS 和JavaScript 處理自訂屬性,為HTML 標籤新增指定樣式或行為。

推薦教學:《html影片教學》
以上是html5屬性值兩邊用什麼符號的詳細內容。更多資訊請關注PHP中文網其他相關文章!





