html5實作下拉清單的標籤有哪些
Dec 15, 2021 pm 06:22 PM
html5
下拉清單
html5實作下拉清單的標籤有“<select>”和“<option>”,語法“<select><option>清單選項值...」;select標籤用於建立下拉清單框架,option標籤用於定義清單選項。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
在html5中,想要實作下拉列表,需要<select></select>和<option></option> 配合使用,語法:
<select>
<option>列表选项值</option>
.....
</select>登入後複製
其中,<select> 標籤用來建立一個下拉列表,<option> 標籤表示下拉列表中的每一項(條目)。
範例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 喜欢的水果: <select> <option>请选择选项</option> <option>苹果</option> <option>梨子</option> <option>桃子</option> <option>香蕉</option> <option>李子</option> <option>菠萝</option> <option>榴莲</option> </select> </body> </html>
登入後複製

可以看出,下拉清單預設會先顯示第一項,那如果實作某一項的預先選取? 可以利用<option> 標籤的selected屬性。
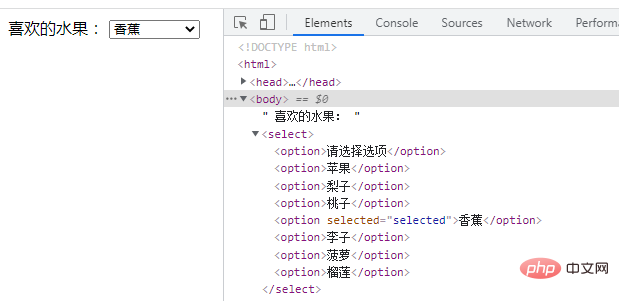
在為 <select> 標籤設定了 selected 屬性後,就可以透過 <option> 標籤的selected="selected"實作某一項的預先選取。具體使用方法如下:
喜欢的水果: <select> <option>请选择选项</option> <option>苹果</option> <option>梨子</option> <option>桃子</option> <option selected="selected">香蕉</option> <option>李子</option> <option>菠萝</option> <option>榴莲</option> </select>
登入後複製

#推薦教學:《html影片教學》
以上是html5實作下拉清單的標籤有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















