設定元素透明度的css3屬性有兩種:1、opacity屬性,可設定元素的透明度級別,語法「opacity:透明度值;」;2、filter屬性,與opacity()函數一起使用可設定元素透明度,語法「filter:opacity(值%);」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
設定元素透明度的css3屬性
#1、opacity屬性
Opacity屬性設定一個元素了透明度等級。
語法:
opacity: value;
value :指定不透明度;從0.0(完全透明)到1.0(完全不透明)。
範例:
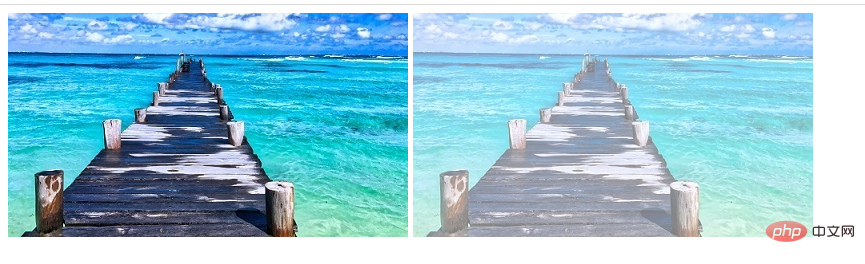
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <img src="img/2.jpg" / alt="設定元素透明度的css3屬性是什麼" > <img src="img/2.jpg" style="max-width:90%"/ alt="設定元素透明度的css3屬性是什麼" > </body> </html>

#2、filter屬性
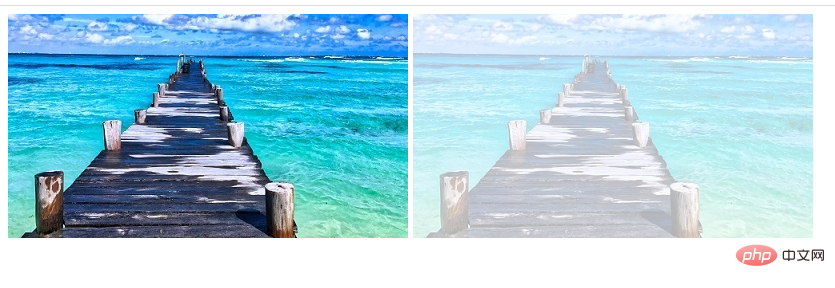
##filter 屬性定義了元素(通常是<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <img src="img/2.jpg" / alt="設定元素透明度的css3屬性是什麼" > <img src="img/2.jpg" style="max-width:90%"/ alt="設定元素透明度的css3屬性是什麼" > </body> </html>

css影片教學)
以上是設定元素透明度的css3屬性是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




