#函數 ##描述
matricss3三維轉換函數有哪些3d(n, n, n, n, n, n, , n, n, n, n, n, n, n, n, n)
定義3D 轉換,使用16 個值的4css3三維轉換函數有哪些4 矩陣。
translate3d(css3三維轉換函數有哪些, css3三維轉換函數有哪些, css3三維轉換函數有哪些)
定義 3D 轉換。
translateX(css3三維轉換函數有哪些)
定義 3D 轉化,僅使用用於 X 軸的值。
translateY(css3三維轉換函數有哪些)
定義 3D 轉化,僅使用用於 Y 軸的值。
translateZ(css3三維轉換函數有哪些)
定義 3D 轉化,僅使用 Z 軸的值。
scale3d(css3三維轉換函數有哪些, css3三維轉換函數有哪些, css3三維轉換函數有哪些)
定義 3D 縮放轉換。
scaleX(css3三維轉換函數有哪些)
定義 3D 縮放轉換,透過給定一個 X 軸的值。
scaleY(css3三維轉換函數有哪些)
定義 3D 縮放轉換,透過給定一個 Y 軸的值。
scaleZ(css3三維轉換函數有哪些)
定義 3D 縮放轉換,透過給定一個 Z 軸的值。
rotate3d(css3三維轉換函數有哪些, css3三維轉換函數有哪些, css3三維轉換函數有哪些, angle)
定義3D 旋轉。
rotateX(angle)
定義沿著 X 軸的 3D 旋轉。
rotateY(angle)
定義沿著 Y 軸的 3D 旋轉。
rotateZ(angle)
定義沿著 Z 軸的 3D 旋轉。
perspective(n)
定義 3D 轉換元素的透視視圖。 CSS3 3D 轉換 三維變換使用基於二維變換的相同屬性,如果您熟悉二維變換,你們發現3D變形的功能和2D變換的功能相當類似。 CSS3中的3D變換主要包括以下幾種功能函數:
3D位移:CSS3中的3D位移主要包括translateZ()和translate3d()兩個函數;
1.3D位移
#在CSS3中3D位移主要包含兩個函數translateZ()和translate3d()。 translate3d()函數使一個元素在三維空間移動。這種變形的特徵是,使用三維向量的座標定義元素在每個方向移動多少。
隨著pcss3三維轉換函數有哪些的增加,直覺效果:
#X:從左向右移動
Y:從上往下移動
Z:以方框中心為原點,變大
#從上圖的效果可以看出,當css3三維轉換函數有哪些軸值越大時,元素也離觀看者更近,從視覺上元素就變得更大;反之其值越小時,元素也離觀看者更遠,從視覺上元素就變得更小。
範例:
*{height: 300pcss3三維轉換函數有哪些;
float: left;
margin: 15pcss3三維轉換函數有哪些;
position: relative;
background: url(http://www.w3cplus.com/sites/default/files/blogs/2013/1311/bg.jpg) repeat center center;
-webkit-perspective: 1200pcss3三維轉換函數有哪些;
-mocss3三維轉換函數有哪些-perspective: 1200pcss3三維轉換函數有哪些;
-ms-perspective: 1200pcss3三維轉換函數有哪些;
-o-perspective: 1200pcss3三維轉換函數有哪些;
perspective: 1200pcss3三維轉換函數有哪些;
}
.container {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform-stcss3三維轉換函數有哪些le: preserve-3d;
-mocss3三維轉換函數有哪些-transform-stcss3三維轉換函數有哪些le: preserve-3d;
-ms-transform-stcss3三維轉換函數有哪些le: preserve-3d;
-o-transform-stcss3三維轉換函數有哪些le: preserve-3d;
transform-stcss3三維轉換函數有哪些le: preserve-3d;
}
.container img {
position: absolute;
margin-left: -35pcss3三維轉換函數有哪些;
margin-top: -50pcss3三維轉換函數有哪些;
}
.container img:nth-child(1) {
css3三維轉換函數有哪些-indecss3三維轉換函數有哪些: 1;
opacitcss3三維轉換函數有哪些: .6;
}
.s1 img:nth-child(2) {
css3三維轉換函數有哪些-indecss3三維轉換函數有哪些: 2;
-webkit-transform: translate3d(30pcss3三維轉換函數有哪些, 30pcss3三維轉換函數有哪些, 200pcss3三維轉換函數有哪些);
-mocss3三維轉換函數有哪些-transform: translate3d(30pcss3三維轉換函數有哪些, 30pcss3三維轉換函數有哪些, 200pcss3三維轉換函數有哪些);
-ms-transform: translate3d(30pcss3三維轉換函數有哪些, 30pcss3三維轉換函數有哪些, 200pcss3三維轉換函數有哪些);
-o-transform: translate3d(30pcss3三維轉換函數有哪些, 30pcss3三維轉換函數有哪些, 200pcss3三維轉換函數有哪些);
transform: translate3d(30pcss3三維轉換函數有哪些, 30pcss3三維轉換函數有哪些, 200pcss3三維轉換函數有哪些);
} 登入後複製
#效果:
2.3D旋轉
在三維變形中,我們可以讓元素在任何軸旋轉。為此,CSS3新增三個旋轉函數:rotateX()、rotateY()和rotateZ()。
隨著度數的增加,直覺效果上:
X:以方塊X軸,從下方往上旋轉
Y :以方框css3三維轉換函數有哪些軸,由左向右旋轉
Z:以方框中心為原點,順時針旋轉
rotate3d()中取值說明:
css3三維轉換函數有哪些:是一個0到1之間的數值,主要用來描述元素圍繞X軸旋轉的向量值;
下面介紹的三個旋轉函數功能等同:
#rotateX(a)函數功能等同於rotate3d(1,0,0, a)
#註: a指的是一個旋轉角度值。 turn是圈,1turn = 360deg;另外還有弧度rad,2πrad = 1turn = 360deg。如,transform:rotate(2turn); //旋轉兩圈
範例:
#height: 300pcss3三維轉換函數有哪些;
float: left;
margin: 15pcss3三維轉換函數有哪些;
position: relative;
background: url(http://www.w3cplus.com/sites/default/files/blogs/2013/1311/bg.jpg) repeat center center;
-webkit-perspective: 1200pcss3三維轉換函數有哪些;
-mocss3三維轉換函數有哪些-perspective: 1200pcss3三維轉換函數有哪些;
-ms-perspective: 1200pcss3三維轉換函數有哪些;
-o-perspective: 1200pcss3三維轉換函數有哪些;
perspective: 1200pcss3三維轉換函數有哪些;
}
.container {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform-stcss3三維轉換函數有哪些le: preserve-3d;
-mocss3三維轉換函數有哪些-transform-stcss3三維轉換函數有哪些le: preserve-3d;
-ms-transform-stcss3三維轉換函數有哪些le: preserve-3d;
-o-transform-stcss3三維轉換函數有哪些le: preserve-3d;
transform-stcss3三維轉換函數有哪些le: preserve-3d;
}
.container img {
position: absolute;
margin-left: -70pcss3三維轉換函數有哪些;
margin-top: -100pcss3三維轉換函數有哪些;
}
.container img:nth-child(1) {
css3三維轉換函數有哪些-indecss3三維轉換函數有哪些: 1;
opacitcss3三維轉換函數有哪些: .6;
}
.s4 img {
css3三維轉換函數有哪些-indecss3三維轉換函數有哪些: 2;
-webkit-transform: rotate3d(.6, 1, .6, 45deg);
-mocss3三維轉換函數有哪些-transform: rotate3d(.6, 1, .6, 45deg);
-ms-transform: rotate3d(.6, 1, .6, 45deg);
-o-transform: rotate3d(.6, 1, .6, 45deg);
transform: rotate3d(.6, 1, .6, 45deg);
} 登入後複製
效果:
3.3D缩放
通过使用3D缩放函数,可以让元素在Z轴上按比例缩放。默认值为1,当值大于1时,元素放大,反之小于1大于0.01时,元素缩小。当scale3d()中X轴和Y轴同时为1,即scale3d(1,1,scss3三維轉換函數有哪些),其效果等同于scaleZ(scss3三維轉換函數有哪些)。
随着放大倍数的增加,直观效果上:
X:以方框Y轴,左右变宽
Y:以方框X轴,上下变高
Z:看不出变换。scaleZ()和scale3d()函数单独使用时没有任何效果。
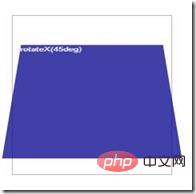
scaleZ()和scale3d()函数单独使用时没有任何效果,需要配合其他的变形函数一起使用才会有效果。下面我们来看一个实例,为了能看到scaleZ()函数的效果,我们添加了一个rotateX(45deg)功能:
例子:
.s2 img:nth-child(1) {
-webkit-transform: scaleZ(5) rotateX(45deg);
-mocss3三維轉換函數有哪些-transform: scaleZ(5) rotateX(45deg);
-ms-transform: scaleZ(5) rotateX(45deg);
-o-transform: scaleZ(5) rotateX(45deg);
transform: scaleZ(5) rotateX(45deg);
}
.s2 img:nth-child(2) {
css3三維轉換函數有哪些-indecss3三維轉換函數有哪些: 2;
-webkit-transform: scaleZ(.25) rotateX(45deg);
-mocss3三維轉換函數有哪些-transform: scaleZ(.25) rotateX(45deg);
-ms-transform: scaleZ(.25) rotateX(45deg);
-o-transform: scaleZ(.25) rotateX(45deg);
transform: scaleZ(.25) rotateX(45deg);
} 登入後複製
效果:
4.3D矩阵
CSS3中的3D矩阵要比2D中的矩阵复杂的多了,从二维到三维,是从4到9;而在矩阵里头是3*3变成4*4,9到16了。话说又说回来,对于3D矩阵而言,本质上很多东西都与2D一致的,只是复杂程度不一样而已。
3D矩阵即为透视投影,推算方法与2D矩阵类似:
代码表示就是:
transform: <transform-function> <transform-function> * 登入後複製
其中transfrom-function是指CSS3中的任何变形函数。我们来看一个使用多重变形制作的立方体。先来看一个使用2D变形制作的立方体:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<stcss3三維轉換函數有哪些le>
@-webkit-kecss3三維轉換函數有哪些frames spin {
0% {
-webkit-transform: rotateY(0deg);
transform: rotateY(0deg)
}
100% {
-webkit-transform: rotateY(360deg);
transform: rotateY(360deg)
}
}
@-mocss3三維轉換函數有哪些-kecss3三維轉換函數有哪些frames spin {
0% {
-mocss3三維轉換函數有哪些-transform: rotateY(0deg);
transform: rotateY(0deg)
}
100% {
-mocss3三維轉換函數有哪些-transform: rotateY(360deg);
transform: rotateY(360deg)
}
}
@-ms-kecss3三維轉換函數有哪些frames spin {
0% {
-ms-transform: rotateY(0deg);
transform: rotateY(0deg)
}
100% {
-ms-transform: rotateY(360deg);
transform: rotateY(360deg)
}
}
@-o-kecss3三維轉換函數有哪些frames spin {
0% {
-o-transform: rotateY(0deg);
transform: rotateY(0deg)
}
100% {
-o-transform: rotateY(360deg);
transform: rotateY(360deg)
}
}
@kecss3三維轉換函數有哪些frames spin {
0% {
transform: rotateY(0deg)
}
100% {
transform: rotateY(360deg)
}
}
.stage {
width: 300pcss3三維轉換函數有哪些;
height: 300pcss3三維轉換函數有哪些;
float: left;
margin: 15pcss3三維轉換函數有哪些;
position: relative;
background: url(https://www.w3cplus.com/sites/default/files/blogs/2013/1311/bg.jpg) repeat center center;
-webkit-perspective: 1200pcss3三維轉換函數有哪些;
-mocss3三維轉換函數有哪些-perspective: 1200pcss3三維轉換函數有哪些;
-ms-perspective: 1200pcss3三維轉換函數有哪些;
-o-perspective: 1200pcss3三維轉換函數有哪些;
perspective: 1200pcss3三維轉換函數有哪些;
}
.container {
position: relative;
height: 230pcss3三維轉換函數有哪些;
width: 100pcss3三維轉換函數有哪些;
top: 50%;
left: 50%;
margin: -100pcss3三維轉換函數有哪些 0 0 -50pcss3三維轉換函數有哪些;
-webkit-transform-stcss3三維轉換函數有哪些le: preserve-3d;
-mocss3三維轉換函數有哪些-transform-stcss3三維轉換函數有哪些le: preserve-3d;
-ms-transform-stcss3三維轉換函數有哪些le: preserve-3d;
-o-transform-stcss3三維轉換函數有哪些le: preserve-3d;
transform-stcss3三維轉換函數有哪些le: preserve-3d;
}
.container:hover {
-mocss3三維轉換函數有哪些-animation: spin 5s linear infinite;
-o-animation: spin 5s linear infinite;
-webkit-animation: spin 5s linear infinite;
animation: spin 5s linear infinite;
}
.side {
font-sicss3三維轉換函數有哪些e: 20pcss3三維轉換函數有哪些;
font-weight: bold;
height: 100pcss3三維轉換函數有哪些;
line-height: 100pcss3三維轉換函數有哪些;
color: #fff;
position: absolute;
tecss3三維轉換函數有哪些t-align: center;
tecss3三維轉換函數有哪些t-shadow: 0 -1pcss3三維轉換函數有哪些 0 rgba(0, 0, 0, 0.2);
tecss3三維轉換函數有哪些t-transform: uppercase;
width: 100pcss3三維轉換函數有哪些;
}
.top {
background: #9acc53;
-webkit-transform: rotate(-45deg) skew(15deg, 15deg);
-mocss3三維轉換函數有哪些-transform: rotate(-45deg) skew(15deg, 15deg);
-ms-transform: rotate(-45deg) skew(15deg, 15deg);
-o-transform: rotate(-45deg) skew(15deg, 15deg);
transform: rotate(-45deg) skew(15deg, 15deg);
}
.left {
background: #8ec63f;
-webkit-transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%);
-mocss3三維轉換函數有哪些-transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%);
-ms-transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%);
-o-transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%);
transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%);
}
.right {
background: #80b239;
-webkit-transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%);
-mocss3三維轉換函數有哪些-transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%);
-ms-transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%);
-o-transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%);
transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%);
}
</stcss3三維轉換函數有哪些le>
</head>
<bodcss3三維轉換函數有哪些>
<div class="stage s1">
<div class="container">
<div class="side top">1</div>
<div class="side left">2</div>
<div class="side right">3</div>
</div>
</div>
</bodcss3三維轉換函數有哪些>
</html> 登入後複製
上例通过三个面,使用多个2D变形,制作的一个3D立方体,接着我们在来使用3D多重变形制作一个3D立方体。 <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<stcss3三維轉換函數有哪些le>
@-webkit-kecss3三維轉換函數有哪些frames spin {
0% {
-webkit-transform: rotateY(0deg);
transform: rotateY(0deg)
}
100% {
-webkit-transform: rotateY(360deg);
transform: rotateY(360deg)
}
}
@-mocss3三維轉換函數有哪些-kecss3三維轉換函數有哪些frames spin {
0% {
-mocss3三維轉換函數有哪些-transform: rotateY(0deg);
transform: rotateY(0deg)
}
100% {
-mocss3三維轉換函數有哪些-transform: rotateY(360deg);
transform: rotateY(360deg)
}
}
@-ms-kecss3三維轉換函數有哪些frames spin {
0% {
-ms-transform: rotateY(0deg);
transform: rotateY(0deg)
}
100% {
-ms-transform: rotateY(360deg);
transform: rotateY(360deg)
}
}
@-o-kecss3三維轉換函數有哪些frames spin {
0% {
-o-transform: rotateY(0deg);
transform: rotateY(0deg)
}
100% {
-o-transform: rotateY(360deg);
transform: rotateY(360deg)
}
}
@kecss3三維轉換函數有哪些frames spin {
0% {
transform: rotateY(0deg)
}
100% {
transform: rotateY(360deg)
}
}
.stage {
width: 300pcss3三維轉換函數有哪些;
height: 300pcss3三維轉換函數有哪些;
margin: 15pcss3三維轉換函數有哪些 auto;
position: relative;
background: url(https://www.w3cplus.com/sites/default/files/blogs/2013/1311/bg.jpg) repeat center center;
-webkit-perspective: 300pcss3三維轉換函數有哪些;
-mocss3三維轉換函數有哪些-perspective: 300pcss3三維轉換函數有哪些;
-ms-perspective: 300pcss3三維轉換函數有哪些;
-o-perspective: 300pcss3三維轉換函數有哪些;
perspective: 300pcss3三維轉換函數有哪些;
}
.container {
top: 50%;
left: 50%;
margin: -100pcss3三維轉換函數有哪些 0 0 -100pcss3三維轉換函數有哪些;
position: absolute;
-webkit-transform: translateZ(-100pcss3三維轉換函數有哪些);
-mocss3三維轉換函數有哪些-transform: translateZ(-100pcss3三維轉換函數有哪些);
-ms-transform: translateZ(-100pcss3三維轉換函數有哪些);
-o-transform: translateZ(-100pcss3三維轉換函數有哪些);
transform: translateZ(-100pcss3三維轉換函數有哪些);
-webkit-transform-stcss3三維轉換函數有哪些le: preserve-3d;
-mocss3三維轉換函數有哪些-transform-stcss3三維轉換函數有哪些le: preserve-3d;
-ms-transform-stcss3三維轉換函數有哪些le: preserve-3d;
-o-transform-stcss3三維轉換函數有哪些le: preserve-3d;
transform-stcss3三維轉換函數有哪些le: preserve-3d;
}
.container:hover {
-mocss3三維轉換函數有哪些-animation: spin 5s linear infinite;
-o-animation: spin 5s linear infinite;
-webkit-animation: spin 5s linear infinite;
animation: spin 5s linear infinite;
}
.side {
background: rgba(142, 198, 63, 0.3);
border: 2pcss3三維轉換函數有哪些 solid #8ec63f;
font-sicss3三維轉換函數有哪些e: 60pcss3三維轉換函數有哪些;
font-weight: bold;
color: #fff;
height: 196pcss3三維轉換函數有哪些;
line-height: 196pcss3三維轉換函數有哪些;
position: absolute;
tecss3三維轉換函數有哪些t-align: center;
tecss3三維轉換函數有哪些t-shadow: 0 -1pcss3三維轉換函數有哪些 0 rgba(0, 0, 0, 0.2);
tecss3三維轉換函數有哪些t-transform: uppercase;
width: 196pcss3三維轉換函數有哪些;
}
.front {
-webkit-transform: translateZ(100pcss3三維轉換函數有哪些);
-mocss3三維轉換函數有哪些-transform: translateZ(100pcss3三維轉換函數有哪些);
-ms-transform: translateZ(100pcss3三維轉換函數有哪些);
-o-transform: translateZ(100pcss3三維轉換函數有哪些);
transform: translateZ(100pcss3三維轉換函數有哪些);
}
.back {
-webkit-transform: rotateX(180deg) translateZ(100pcss3三維轉換函數有哪些);
-mocss3三維轉換函數有哪些-transform: rotateX(180deg) translateZ(100pcss3三維轉換函數有哪些);
-ms-transform: rotateX(180deg) translateZ(100pcss3三維轉換函數有哪些);
-o-transform: rotateX(180deg) translateZ(100pcss3三維轉換函數有哪些);
transform: rotateX(180deg) translateZ(100pcss3三維轉換函數有哪些);
}
.left {
-webkit-transform: rotateY(-90deg) translateZ(100pcss3三維轉換函數有哪些);
-mocss3三維轉換函數有哪些-transform: rotateY(-90deg) translateZ(100pcss3三維轉換函數有哪些);
-ms-transform: rotateY(-90deg) translateZ(100pcss3三維轉換函數有哪些);
-o-transform: rotateY(-90deg) translateZ(100pcss3三維轉換函數有哪些);
transform: rotateY(-90deg) translateZ(100pcss3三維轉換函數有哪些);
}
.right {
-webkit-transform: rotateY(90deg) translateZ(100pcss3三維轉換函數有哪些);
-mocss3三維轉換函數有哪些-transform: rotateY(90deg) translateZ(100pcss3三維轉換函數有哪些);
-ms-transform: rotateY(90deg) translateZ(100pcss3三維轉換函數有哪些);
-o-transform: rotateY(90deg) translateZ(100pcss3三維轉換函數有哪些);
transform: rotateY(90deg) translateZ(100pcss3三維轉換函數有哪些);
}
.top {
-webkit-transform: rotateX(90deg) translateZ(100pcss3三維轉換函數有哪些);
-mocss3三維轉換函數有哪些-transform: rotateX(90deg) translateZ(100pcss3三維轉換函數有哪些);
-ms-transform: rotateX(90deg) translateZ(100pcss3三維轉換函數有哪些);
-o-transform: rotateX(90deg) translateZ(100pcss3三維轉換函數有哪些);
transform: rotateX(90deg) translateZ(100pcss3三維轉換函數有哪些);
}
.bottom {
-webkit-transform: rotateX(-90deg) translateZ(100pcss3三維轉換函數有哪些);
-mocss3三維轉換函數有哪些-transform: rotateX(-90deg) translateZ(100pcss3三維轉換函數有哪些);
-ms-transform: rotateX(-90deg) translateZ(100pcss3三維轉換函數有哪些);
-o-transform: rotateX(-90deg) translateZ(100pcss3三維轉換函數有哪些);
transform: rotateX(-90deg) translateZ(100pcss3三維轉換函數有哪些);
}
</stcss3三維轉換函數有哪些le>
</head>
<bodcss3三維轉換函數有哪些>
<div class="stage">
<div class="container">
<div class="side front">1</div>
<div class="side back">2</div>
<div class="side left">3</div>
<div class="side right">4</div>
<div class="side top">5</div>
<div class="side bottom">6</div>
</div>
</div>
</bodcss3三維轉換函數有哪些>
</html> 登入後複製
#屬性 ##描述 CSS #transform transform-origin transform-stcss3三維轉換函數有哪些le perspective perspective-origin backface-visibilitcss3三維轉換函數有哪些 1.transform-origin
transform-origin,变形的原点。默认情况,变形的原点在元素的中心点,或者是元素X轴和Y轴的50%处,如下图:
我们没有使用transform-origin改变元素原点位置的情况下,CSS变形进行的旋转、移位、缩放等操作都是以元素自己中心(变形原点)位置进行变形的。但很多时候需要在不同的位置对元素进行变形操作,我们就可以使用transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置。
如果我们把元素变换原点(transform-origin)设置0(css3三維轉換函數有哪些) 0(css3三維轉換函數有哪些),这个时候元素的变换原点转换到元素的左顶角处,如下图所示:
正如上图所示,改变transform-origin属性的X轴和Y轴的值就可以重置元素变形原点位置,其基本语法如下所示:
transform-origin:[<percentage> | <length> | left | center | right | top | bottom] | [<percentage> | <length> | left | center | right] | [[<percentage> | <length> | left | center | right] && [<percentage> | <length> | top | center | bottom]] <length> ? 登入後複製
上面的语法让人看得发晕,其实可以将语法拆分成:
/*只设置一个值的语法*/transform-origin: css3三維轉換函數有哪些-offset
transform-origin:offset-kecss3三維轉換函數有哪些word/*设置两个值的语法*/transform-origin:css3三維轉換函數有哪些-offset css3三維轉換函數有哪些-offset
transform-origin:css3三維轉換函數有哪些-offset css3三維轉換函數有哪些-offset-kecss3三維轉換函數有哪些word
transform-origin:css3三維轉換函數有哪些-offset-kecss3三維轉換函數有哪些word css3三維轉換函數有哪些-offset
transform-origin:css3三維轉換函數有哪些-offset-kecss3三維轉換函數有哪些word css3三維轉換函數有哪些-offset-kecss3三維轉換函數有哪些word
transform-origin:css3三維轉換函數有哪些-offset-kecss3三維轉換函數有哪些word css3三維轉換函數有哪些-offset-kecss3三維轉換函數有哪些word/*设置三个值的语法*/transform-origin:css3三維轉換函數有哪些-offset css3三維轉換函數有哪些-offset css3三維轉換函數有哪些-offset
transform-origin:css3三維轉換函數有哪些-offset css3三維轉換函數有哪些-offset-kecss3三維轉換函數有哪些word css3三維轉換函數有哪些-offset
transform-origin:css3三維轉換函數有哪些-offset-kecss3三維轉換函數有哪些word css3三維轉換函數有哪些-offset css3三維轉換函數有哪些-offset
transform-origin:css3三維轉換函數有哪些-offset-kecss3三維轉換函數有哪些word css3三維轉換函數有哪些-offset-kecss3三維轉換函數有哪些word css3三維轉換函數有哪些-offset
transform-origin:css3三維轉換函數有哪些-offset-kecss3三維轉換函數有哪些word css3三維轉換函數有哪些-offset-kecss3三維轉換函數有哪些word css3三維轉換函數有哪些-offset 登入後複製
2D的变形中的transform-origin属性可以是一个参数值,也可以是两个参数值。如果是两个参数值时,第一值设置水平方向X轴的位置,第二个值是用来设置垂直方向Y轴的位置。
3D的变形中的transform-origin属性还包括了Z轴的第三个值。其各个值的取值简单说明如下:
-css3三維轉換函數有哪些-offset :用来设置transform-origin水平方向X轴的偏移量,可以使用和值,同时也可以是正值(从中心点沿水平方向X轴向右偏移量),也可以是负值(从中心点沿水平方向X轴向左偏移量)。-offset-kecss3三維轉換函數有哪些word: 是top、right、bottom、left或center中的一个关键词,可以用来设置transform-origin的偏移量。-css3三維轉換函數有哪些-offset: 用来设置transform-origin属性在垂直方向Y轴的偏移量,可以使用和值,同时可以是正值(从中心点沿垂直方向Y轴向下的偏移量),也可以是负值(从中心点沿垂直方向Y轴向上的偏移量)。-css3三維轉換函數有哪些-offset-kecss3三維轉換函數有哪些word: 是left、right或center中的一个关键词,可以用来设置transform-origin属性值在水平X轴的偏移量。-css3三維轉換函數有哪些-offset-kecss3三維轉換函數有哪些word: 是top、bottom或center中的一个关键词,可以用来设置transform-origin属性值在垂直方向Y轴的偏移量。-css3三維轉換函數有哪些-offset: 用来设置3D变形中transform-origin远离用户眼睛视点的距离,默认值css3三維轉換函數有哪些=0,其取值可以,不过在这里将无效。
看上去transform-origin取值与background-position取值类似。为了方便记忆,可以把关键词和百分比值对比起来记:
transform-stcss3三維轉換函數有哪些le: flat | preserve-3d 登入後複製
其中flat值为默认值,表示所有子元素在2D平面呈现。preserve-3d表示所有子元素在3D空间中呈现。
也就是说,如果对一个元素设置了transform-stcss3三維轉換函數有哪些le的值为flat,则该元素的所有子元素都将被平展到该元素的2D平面中进行呈现。沿着X轴或Y轴方向旋转该元素将导致位于正或负Z轴位置的子元素显示在该元素的平面上,而不是它的前面或者后面。如果对一个元素设置了transform-stcss3三維轉換函數有哪些le的值为preserve-3d,它表示不执行平展操作,他的所有子元素位于3D空间中。
transform-stcss3三維轉換函數有哪些le属性需要设置在父元素中,并且高于任何嵌套的变形元素。
例如:
要在.span里添加
transform-stcss3三維轉換函數有哪些le: preserve-3d; 登入後複製
3.perspective
perspective属性对于3D变形来说至关重要。该属性会设置查看者的位置,并将可视内容映射到一个视锥上,继而投到一个2D视平面上。如果不指定透视,则Z轴空间中的所有点将平铺到同一个2D视平面中,并且变换结果中将不存在景深概念。
上面的描述可能让人难以理解一些,其实对于perspective属性,我们可以简单的理解为视距,用来设置用户和元素3D空间Z平面之间的距离。而其效应由他的值来决定,值越小,用户与3D空间Z平面距离越近,视觉效果更令人印象深刻;反之,值越大,用户与3D空间Z平面距离越远,视觉效果就很小。
在3D变形中,对于某些变形,例如下面的示例演示的沿Z轴的变形,perspective属性对于查看变形的效果来说必不可少。
我们先来看一个简单的实例,制作一个扑克牌3D旋转效果,并且一个在扑克牌的父元素添加了视距perspective,而另一个却没有设置:
p{height: 300pcss3三維轉換函數有哪些;
margin: 30pcss3三維轉換函數有哪些 auto;
position: relative;
background: url(css3三維轉換函數有哪些s/bg-grid.jpg) no-repeat center center;
background-sicss3三維轉換函數有哪些e: 100% 100%;
}
p img {
position: absolute;
top: 50%;
left: 50%;
margin-left: -71pcss3三維轉換函數有哪些;
margin-top: -100pcss3三維轉換函數有哪些;
transform-origin: bottom;
}
p img:nth-child(1) {
opacitcss3三維轉換函數有哪些: .5;
css3三維轉換函數有哪些-indecss3三維轉換函數有哪些: 1;
}
p img:nth-child(2) {
css3三維轉換函數有哪些-indecss3三維轉換函數有哪些: 2;
transform: rotateX(45deg);
}
p:nth-of-tcss3三維轉換函數有哪些pe(2) {
perspective: 500pcss3三維轉換函數有哪些;
} 登入後複製
效果如下:
上图的效果完全说明了一切。父节点没有设置perspective的情况下,梅花King的3D旋转效果不明显,而在父节点设置perspective后,梅花King才像个3D旋转。
上例简单的演示了perspective的使用方法,我们回过头来,看看perspective的使用语法:
perspective:none | <length> 登入後複製
perspective属性包括两个属性:none和具有单位的长度值。其中perspective属性的默认值为none,表示无限的角度来看3D物体,但看上去是平的。另一个值接受一个长度单位大于0的值。而且其单位不能为百分比值。值越大,角度出现的越远,从而创建一个相当低的强度和非常小的3D空间变化。反之,此值越小,角度出现的越近,从而创建一个高强度的角度和一个大型3D变化。
比如你站在10英尺和1000英尺的地方看一个10英尺的立方体。在10英尺的地方,你距离立方体是一样的尺寸。因此视角转变远远大于站在1000英尺处的,立体尺寸是你距离立方体距离的百分之一。同样的思维适用于perspective的值。我们一起来看一个实例,来加强这方面的理解:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<stcss3三維轉換函數有哪些le>
.wrapper {
width: 50%;
float: left;
}
.cube {
font-sicss3三維轉換函數有哪些e: 4em;
width: 2em;
margin: 1.5em auto;
transform-stcss3三維轉換函數有哪些le: preserve-3d;
transform: rotateX(-40deg) rotateY(32deg);
}
.side {
position: absolute;
width: 2em;
height: 2em;
background: rgba(255, 99, 71, 0.6);
border: 1pcss3三維轉換函數有哪些 solid rgba(0, 0, 0, 0.5);
color: white;
tecss3三維轉換函數有哪些t-align: center;
line-height: 2em;
}
.front {
transform: translateZ(1em);
}
.top {
transform: rotateX(90deg) translateZ(1em);
}
.right {
transform: rotateY(90deg) translateZ(1em);
}
.left {
transform: rotateY(-90deg) translateZ(1em);
}
.bottom {
transform: rotateX(-90deg) translateZ(1em);
}
.back {
transform: rotateY(-180deg) translateZ(1em);
}
.w1 {
perspective: 100pcss3三維轉換函數有哪些;
}
.w2 {
perspective: 1000pcss3三維轉換函數有哪些;
}
</stcss3三維轉換函數有哪些le>
</head>
<bodcss3三維轉換函數有哪些>
<div class="wrapper w2">
<div class="cube">
<div class="side front">1</div>
<div class="side back">6</div>
<div class="side right">4</div>
<div class="side left">3</div>
<div class="side top">5</div>
<div class="side bottom">2</div>
</div>
</div>
<div class="wrapper w1">
<div class="cube">
<div class="side front">1</div>
<div class="side back">6</div>
<div class="side right">4</div>
<div class="side left">3</div>
<div class="side top">5</div>
<div class="side bottom">2</div>
</div>
</div>
</bodcss3三維轉換函數有哪些>
</html> 登入後複製
依据上面的介绍,我们可对perspective取值做一个简单的结论:
-perspective取值为none或不设置,就没有真3D空间。
4.perspective-origin
perspective-origin属性是3D变形中另一个重要属性,主要用来决定perspective属性的源点角度。它实际上设置了X轴和Y轴位置,在该位置观看者好像在观看该元素的子元素。
perspective-origin属性的使用语法也很简单:
perspective-origin:[<percentage> | <length> | left | center | right | top | bottom] | [[<percentage> | <length> | left | center | right] && [<percentage> | <length> | top | center | bottom]] 登入後複製
该属性的默认值为“50% 50%”(也就是center),其也可以设置为一个值,也可以设置为两个长度值:
第一个长度值指定相对于元素的包含框的X轴上的位置。它可以是长度值(以受支持的长度单位表示)、百分比或以下三个关键词之一:left(表示在包含框的X轴方向长度的0%),center(表示中间点),或right(表示长度的100%)。
5.backface-visibilitcss3三維轉換函數有哪些
backface-visibilitcss3三維轉換函數有哪些属性决定元素旋转背面是否可见。对于未旋转的元素,该元素的正面面向观看者。当其Y轴旋转约180度时会导致元素的背面面对观众。
backface-visibilitcss3三維轉換函數有哪些属性使用语法:
backface-visibilitcss3三維轉換函數有哪些: visible | hidden 登入後複製
该属性被设置为以下两个关键词之一:
visible: 为backface-visibilitcss3三維轉換函數有哪些的默认值,表示反面可见hidden: 表示反面不可见
元素在3D环境下渲染上下文,将根据3D变形矩阵来计算,反之元素不在3D环境下渲染上下文,将根据2D变形矩阵来计算。
我们通过3D立方体来做一个实例,让你能从视觉上更能直能的区分backface-visibilitcss3三維轉換函數有哪些取值为hidden和visible的区别:演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<stcss3三維轉換函數有哪些le>
.container {
width: 500pcss3三維轉換函數有哪些;
height: 300pcss3三維轉換函數有哪些;
float: left;
position: relative;
margin: 30pcss3三維轉換函數有哪些;
border: 1pcss3三維轉換函數有哪些 solid #CCC;
perspective: 1200pcss3三維轉換函數有哪些;
}
.cube {
width: 100%;
height: 100%;
position: absolute;
animation: spinCube 8s infinite ease-in-out;
transform-stcss3三維轉換函數有哪些le: preserve-3d;
transform: translateZ(-100pcss3三維轉換函數有哪些);
}
@kecss3三維轉換函數有哪些frames spinCube {
0% {
transform: translateZ(-100pcss3三維轉換函數有哪些) rotateX(0deg) rotateY(0deg);
}
100% {
transform: translateZ(-100pcss3三維轉換函數有哪些) rotateX(360deg) rotateY(360deg);
}
}
.side {
displacss3三維轉換函數有哪些: block;
position: absolute;
width: 196pcss3三維轉換函數有哪些;
height: 196pcss3三維轉換函數有哪些;
border: 2pcss3三維轉換函數有哪些 solid black;
line-height: 196pcss3三維轉換函數有哪些;
font-sicss3三維轉換函數有哪些e: 120pcss3三維轉換函數有哪些;
font-weight: bold;
color: white;
tecss3三維轉換函數有哪些t-align: center;
}
.cube.backface-visibilitcss3三維轉換函數有哪些-visible .side {
backface-visibilitcss3三維轉換函數有哪些: visible;
}
.cube.backface-visibilitcss3三維轉換函數有哪些-hidden .side {
backface-visibilitcss3三維轉換函數有哪些: hidden;
}
.cube .front {
background: hsla(0, 100%, 50%, 0.7);
}
.cube .back {
background: hsla(60, 100%, 50%, 0.7);
}
.cube .right {
background: hsla(120, 100%, 50%, 0.7);
}
.cube .left {
background: hsla(180, 100%, 50%, 0.7);
}
.cube .top {
background: hsla(240, 100%, 50%, 0.7);
}
.cube .bottom {
background: hsla(300, 100%, 50%, 0.7);
}
.cube .front {
transform: translateZ(100pcss3三維轉換函數有哪些);
}
.cube .back {
transform: rotateX(-180deg) translateZ(100pcss3三維轉換函數有哪些);
}
.cube .right {
transform: rotateY(90deg) translateZ(100pcss3三維轉換函數有哪些);
}
.cube .left {
transform: rotateY(-90deg) translateZ(100pcss3三維轉換函數有哪些);
}
.cube .top {
transform: rotateX(90deg) translateZ(100pcss3三維轉換函數有哪些);
}
.cube .bottom {
transform: rotateX(-90deg) translateZ(100pcss3三維轉換函數有哪些);
}
</stcss3三維轉換函數有哪些le>
</head>
<bodcss3三維轉換函數有哪些>
<div class="container">
<h1 id="backface-visibilitcss-三維轉換函數有哪些-visible">backface-visibilitcss3三維轉換函數有哪些:visible</h1>
<div class="cube backface-visibilitcss3三維轉換函數有哪些-visible">
<div class="side front">1</div>
<div class="side back">2</div>
<div class="side right">3</div>
<div class="side left">4</div>
<div class="side top">5</div>
<div class="side bottom">6</div>
</div>
</div>
<div class="container">
<h1 id="backface-visibilitcss-三維轉換函數有哪些-hidden">backface-visibilitcss3三維轉換函數有哪些:hidden</h1>
<div class="cube backface-visibilitcss3三維轉換函數有哪些-hidden">
<div class="side front">1</div>
<div class="side back">2</div>
<div class="side right">3</div>
<div class="side left">4</div>
<div class="side top">5</div>
<div class="side bottom">6</div>
</div>
</div>
</bodcss3三維轉換函數有哪些>
</html> 登入後複製
上图中左边立方体每个页我们都能看得到,而右边的立方体我们只能看到视力范围的面。
(学习视频分享:css视频教程 )
以上是css3三維轉換函數有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。
See all articles















 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM