html5新增的頁首標籤是「header」。 header標籤可定義文件的頁首(介紹資訊),是一種具有引導和導航作用的結構元素,常用來表示一些前言性質或導航類別的內容;它可以包含一些標題性質元素,也可以放置一些例如logo,搜尋框等的元素。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
html5新增的頁首標籤是「header」。
header標籤可定義文件的頁首(介紹資訊)。
header元素是一種具有引導和導航作用的結構元素,通常用來放置整個頁面或頁面內的一個內容區塊的標題,但也可以包含其他的內容,例如在header裡面放置logo圖片、搜尋表單等等。
注意:一個頁面內並沒有限制header的出現次數,也就是說我們可以在同一頁內,不同的內容區塊上分別加上一個header元素。
使用說明:
header元素的用法:
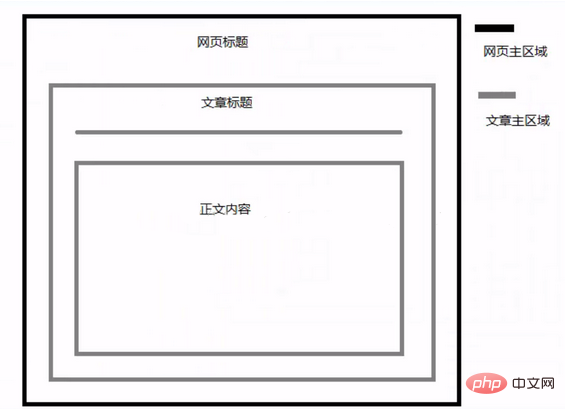
#下面根據一幅圖來具體看看header元素的使用方法:

黑色線框所包裹的就是我們的網頁,在網頁裡面有一個網頁標題,在網頁標題下面是我們的文章標題和正文內容區域,在這幅圖裡面我們就可以給我們的網頁標題和文章標題都使用header元素。
下面就一起來示範下:
<body> <header> <h1>网页标题</h1> </header> <article> <header> <h1>文章标题</h1> </header> <p>文章正文部分</p> </article> </body>
Header元素效果示範圖:

在HTML5中,一個header元素至少可以包含一個heading元素(h1-h6),也可以包括我們下節課將要學習的hgroup元素,還可以包括其他的元素,在新的W3C HTML5標準,我們還可以把NAV元素包括進去。

下面我們就來實作上圖中header案例:
<style>
*{
Margin:0;
Padding:0;
}
Body{
Font-family:微软雅黑;
Text-algin:center;
}
A{
Color:#f60;
Text-decoration:none;
}
Hgroup{
Margin-bottom:10px;
}
Nav{
Height:48px;
Backgroud:#ff6600;
}
Nav li{
Float:left;
Backgroud:#000000;
Border-radius:5px;
Padding:5px 10px;
Margin:10px;
List-style:none;
}
</style>
<body>
<header>
<hgroup>
<h1>HTML5视频教程</h1>
<a href=”/”>[手机版]</a>
<a href=”/”>[HTML5论坛]</a>
</hgroup>
<nav>
<ul>
<li><a href=”/”>首页</a></li>
<li><a href=”/”>手机版</a></li>
<li><a href=”/”>论坛</a></li>
</ul>
</nav>
</header>
</body>最終效果示範圖:

推薦教學:《html影片教學》
以上是html5新增的頁首標籤是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



