html5的標題標記總共有幾個等級
html5的標題標記一共有6個等級:1、“
”,可定義一級標題;2、“
”,可定義二級標題;3、“< ;h3>”,可定義三級標題;4、“
”,可定義四級標題;5、“
”,可定義五級標題;6、“
”,可定義六級標題。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
HTML文件中包含有各種等級的標題,各種等級的標題由
到元素來定義。其中, 代表最髙等級的標題,依序遞減,等級最低。
標題字標記<h1>~<h6></h6>
</h1>
到標題的重要性最高,的最低。
語法:
<h1 id="一级标题">一级标题</h1>
<h2 id="二级标题">二级标题</h2>
<h3 id="三级标题">三级标题</h3>
<h4 id="四级标题">四级标题</h4>
<h5 id="五级标题">五级标题</h5>
<h6 id="六级标题">六级标题</h6>
登入後複製說明:
在該語法中,有6個級別的標題,是一級標題,使用最大的字號表示,是6級標題,使用最小的字號表示。
範例:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312"/>
<title>标题字标记</title>
</head>
<body>
<h1 id="级标题">1级标题</h1>
<h2 id="级标题">2级标题</h2>
<h3 id="级标题">3级标题</h3>
<h4 id="级标题">4级标题</h4>
<h5 id="级标题">5级标题</h5>
<h6 id="级标题">6级标题</h6>
</body>
</html>
登入後複製其中body欄目的
至
部分的標記是6種不同層級的標題,在瀏覽器中預覽可以看到效果,如圖3.1所示。
等級最低。
標題字標記<h1>~<h6></h6>
</h1>
到標題的重要性最高,的最低。
語法:
<h1 id="一级标题">一级标题</h1> <h2 id="二级标题">二级标题</h2> <h3 id="三级标题">三级标题</h3> <h4 id="四级标题">四级标题</h4> <h5 id="五级标题">五级标题</h5> <h6 id="六级标题">六级标题</h6>
說明:
在該語法中,有6個級別的標題,是6級標題,使用最小的字號表示。
範例:
<html> <head> <meta http-equiv="content-type" content="text/html;charset=gb2312"/> <title>标题字标记</title> </head> <body> <h1 id="级标题">1级标题</h1> <h2 id="级标题">2级标题</h2> <h3 id="级标题">3级标题</h3> <h4 id="级标题">4级标题</h4> <h5 id="级标题">5级标题</h5> <h6 id="级标题">6级标题</h6> </body> </html>
其中body欄目的
至

提示:對於不同的瀏覽器,其確切的點陣尺寸的大小也不相同,但< hl>標題大約是標準文字髙度的2到3倍,
標麵比標準字體略小。
標題字對齊屬性align
預設情況下,標題文字是左對齊的。而在網頁製作過程中,常常需要選擇其他的對齊方式。關於對齊方式的設定要使用align參數進行設定。
語法:
<silgn=对齐方式>
說明:
在這個語法中,align屬性需要設定在標題標記的後面,其對齊方式的取值如表3-1所示。
表3-1 對齊方式的取值
| 屬性值 | 意義 |
left | #左對準 |
| #center | #以對位 |
| right |
右邊對齊

以上是html5的標題標記總共有幾個等級的詳細內容。更多資訊請關注PHP中文網其他相關文章!<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=gb2312"/>
<title>标题字的对齐</title>
</head>
<body>
<h1 id="级标题">1级标题</h1>
<h2 id="级标题左对齐">2级标题左对齐</h2>
<h3 id="级标题居中对齐">3级标题居中对齐</h3>
<h4 id="级标题右对齐">4级标题右对齐</h4>
</body>
</html>
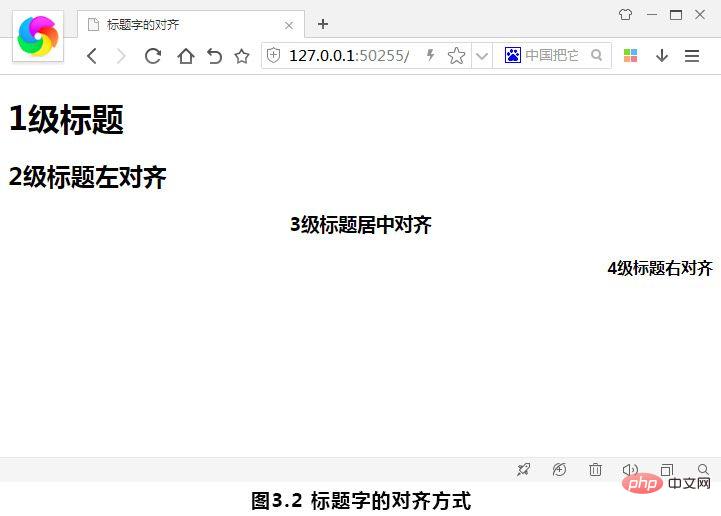
置部分的程式碼標記是為標題文字設定了左、中、右不同的對齊方式,在瀏覽器中預覽可以看到效果,如圖3.2所示。
#######對於不同的瀏覽器,其確切的點陣尺寸的大小也不相同,但標題大約是標準文字高度的2到3倍,
標題則比標準梯略小。 #########推薦教學:《###html影片教學###》###

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















