css中translate用於定義元素的平移轉換,可與transform屬性配合使用,語法為「transform:translate(x,y)」;translate()函數中「x」定義元素在x軸的平移距離,「y」定義元素在y軸的平移距離。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3中translate的用法是什麼
#在css中translate用來定義元素的平移轉換,translate()函數可以和transform屬性配合使用,來對元素進行平移操作。
語法為:
transform:translate(x,y)
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img1{
transform:translate(0,100px);
}
</style>
</head>
<body>
<img class="img1 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="css3中translate的用法是什麼" >
<img class="img2 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="css3中translate的用法是什麼" >
</body>
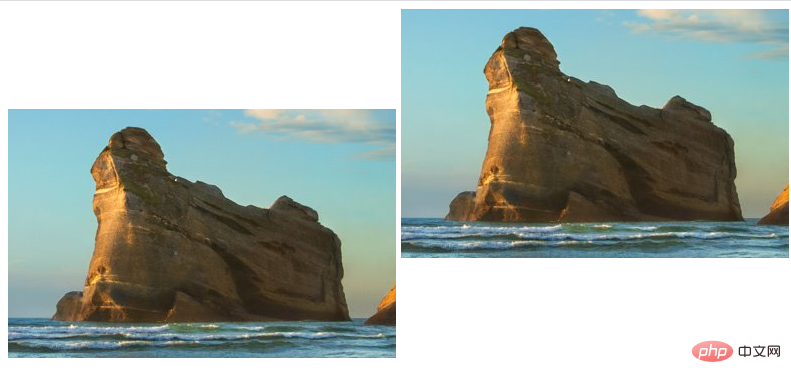
</html>輸出結果:

(學習視頻分享:css影片教學)
以上是css3中translate的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




