這篇文章我們來了解JavaScript中的冒泡排序與選擇排序的相關知識,起泡法每次比較就要立刻交換,而選擇排序是把未排序最小的數找出來與它應在的位置上的元素交換。選擇排序交換次數較少,一定程度上提高了運算效率。希望對大家有幫助。

JavaScript冒泡排序與選擇排序
##冒泡排序

<script>
function ismaopao(arr) {
//控制比较轮数
for (var i = 0; i < arr.length - 1; i++) {
//冒泡排序,两两交换,从头开始做比较(大数下沉)
for (var j = 0; j < arr.length - 1 - i; j++) {
//arr.length-1-i,因为前面的判断已经找到最大的值,就不需要与找到的大数做比较了
if (arr[j] > arr[j + 1]) {
var a;
a = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = a;
}
}
}
return arr;
}
console.log(ismaopao([6, 3, 4, 5, 2, 1]))
</script>
選擇排序
##選擇排序
 注意:到倒數第二輪完時,最後一輪還剩一個數,一定是比前面的數都還大,所以不用排序。即就是只用排序數組的長度減一(arr.length-1)輪
注意:到倒數第二輪完時,最後一輪還剩一個數,一定是比前面的數都還大,所以不用排序。即就是只用排序數組的長度減一(arr.length-1)輪
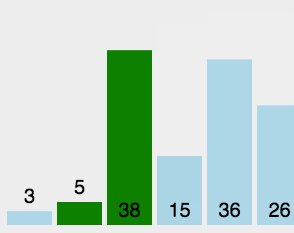
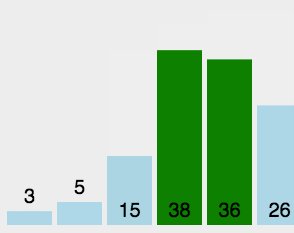
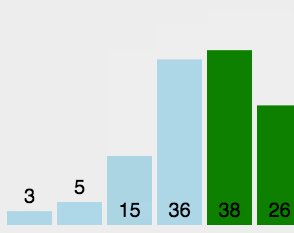
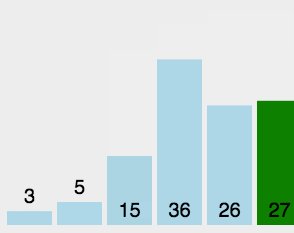
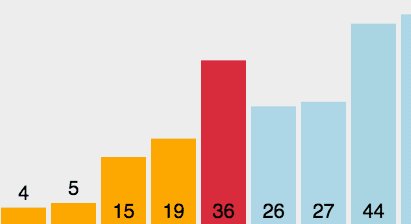
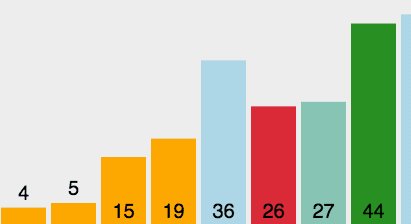
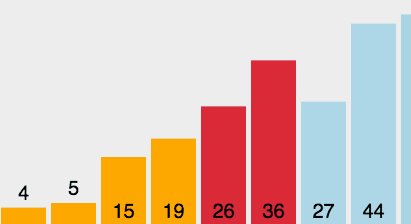
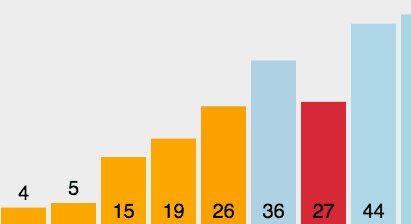
演算法視覺化:
程式碼如下:
<script>
//选择排序,比冒泡排序次数少
var arr = [5, 3, 4, 2, 1]
var min = 0; //定义一个Min为数组的下标
for (var i = 0; i < arr.length - 1; i++) {
min = i;
for (var j = i + 1; j < arr.length; j++) {
if (arr[min] > arr[j]) {
min = j; //交换下标,就是交换位置
}
}
var a = 0;
// 现在min的值就是对应着数组最小值的下标,
// 然后再用下标为i对应数组中的值来交换,i随着每一轮的变化而变化
a = arr[min];
arr[min] = arr[i];
arr[i] = a;
}
console.log(arr);
</script>以上是一分鐘徹底理解JavaScript冒泡排序與選擇排序的詳細內容。更多資訊請關注PHP中文網其他相關文章!

