html5怎樣限制輸入數字的多寡
html5
在
html中,可用輸入標籤的max和min屬性來限制輸入數字的多少,max屬性用於規定輸入欄位所允許的最大值,min屬性用於規定輸入欄位所允許的最小值,進而可以限制輸入數字的多寡,語法為「」。

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
html5怎麼限制輸入數字的多少
#在html中想要限制輸入數字的多少,我們可以利用到輸入標籤的max屬性和min屬性。
max 屬性規定輸入欄位所允許的最大值。 min屬性用於規定輸入欄位所允許的最小值。提示:max 屬性與 min 屬性搭配使用,可建立合法值範圍。
語法如下:
<input max="number|date"> <input min="number|date">
登入後複製
其中屬性值為數值時,控制的是輸入值的最大值,進而我們可以限制輸入的數量。
範例如下:
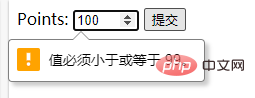
<html> <body> <form action="/example/html5/demo_form.asp" method="get"> Points: <input type="number" name="points" min="0" max="99" /> <input type="submit" /> </form> </body> </html>
登入後複製
輸出結果:

#推薦教學:《html影片教學》
以上是html5怎樣限制輸入數字的多寡的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















