html5中讓圖片居中的屬性是“align”,align屬性可定義圖像相對於周圍元素的水平和垂直對齊方式,當值為“middle”,可把圖像與中央對齊;語法“
」。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
html中讓圖片居中的屬性是「align」。
標籤的 align 屬性定義了影像相對於周圍元素的水平和垂直對齊方式。
當align 屬性的值為「middle」時,可將影像與中央對齊:
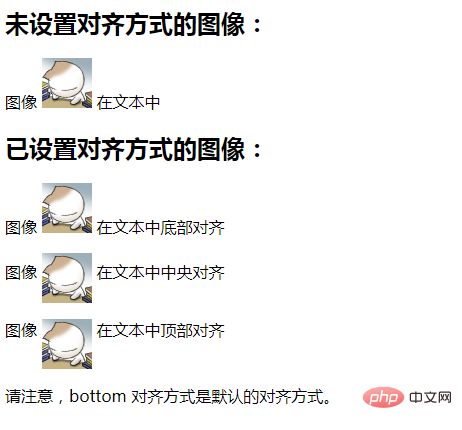
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <h2>未设置对齐方式的图像:</h2> <p>图像 <img src="/i/eg_cute.gif" alt="html5中讓圖片居中是哪個屬性" > 在文本中</p> <h2>已设置对齐方式的图像:</h2> <p>图像 <img src="/i/eg_cute.gif" align="bottom" alt="html5中讓圖片居中是哪個屬性" > 在文本中底部对齐</p> <p>图像 <img src="/i/eg_cute.gif" align="middle" alt="html5中讓圖片居中是哪個屬性" > 在文本中中央对齐</p> <p>图像 <img src="/i/eg_cute.gif" align="top" alt="html5中讓圖片居中是哪個屬性" > 在文本中顶部对齐</p> <p>请注意,bottom 对齐方式是默认的对齐方式。</p> </body> </html>

align 屬性支援的值:
| 值 | 描述 |
|---|---|
| left | 把圖片對齊到左邊 |
| ##right | |
| middle | |
| #top | |
| bottom |
以上是html5中讓圖片居中是哪個屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!




