html5中map標籤用來定義一個客戶端映像映射,也就是一個有可點擊區域的映像,語法為「<map name="value">...</map> ”,圖像元素可以引用該標籤的“name”屬性來實現圖像映射,因此“name”屬性是必不可少的。

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
html5中map標籤的用法是什麼
#
 中的 usemap 屬性可引用
中的 usemap 屬性可引用
area 元素永遠嵌套在 map 元素內部。 area 元素可定義影像映射中的區域。
語法如下:
<map name="value">...</map>
範例如下:
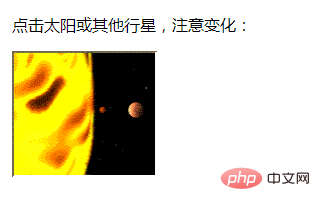
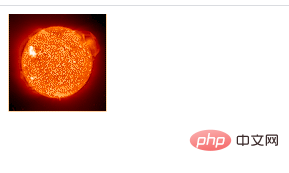
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p>点击太阳或其他行星,注意变化:</p> <img src="/static/imghw/default1.png" data-src="planets.gif" class="lazy" style="max-width:90%" style="max-width:90%" alt="Planets" usemap="#planetmap"> <map name="planetmap"> <area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm"> <area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm"> <area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm"> </map> </body> </html>
輸出結果:


html影片教學》
以上是html5中map標籤的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


