JavaScript怎樣替換html程式碼
取代html程式碼的方法:1、使用「document.getElementById("id值")」語句根據id值取得指定html程式碼物件;2、使用「HTML元素程式碼物件.innerHTML="替換後的代碼"”語句替換指定的html代碼。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
JavaScript怎麼取代html程式碼
在js中,可以透過innerHTML屬性來改變html程式碼。下面舉例講解js如何替換div中的html。
範例如下:
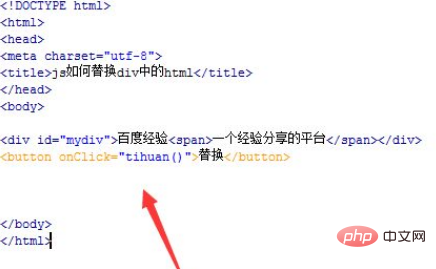
1、新建一個html文件,命名為test.html,用來講解js如何取代div中的html。建立一個div,並設定div的id屬性為mydiv,主要用於下面使用js取得div物件。在div標籤內,使用span標籤建立一段文字內容。
使用button標籤建立一個按鈕,按鈕名稱為「替換」。給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行tihuan()函數。

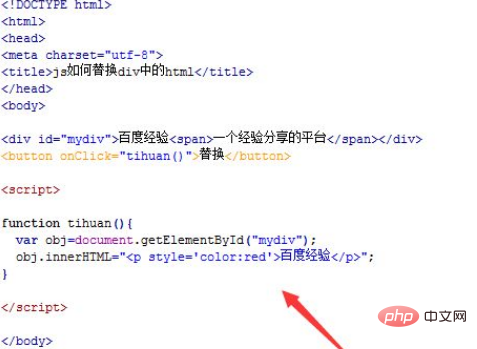
2、在test.html檔案內,在js標籤內,建立tihuan()函數,在函數內,使用getElementById()方法取得div物件。在tihuan()函數內,使用innerHTML屬性來取代div物件裡面的html內容,例如,取代成紅色的「百度經驗」文字。

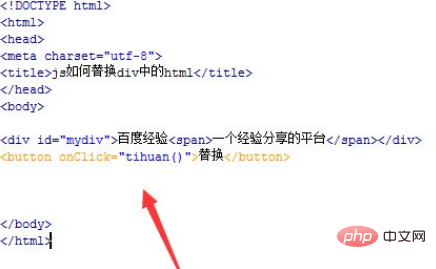
在瀏覽器開啟test.html文件,點擊按鈕,查看替換掉div內的html內容。

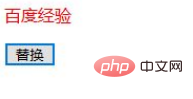
點擊按鈕後:

#【相關推薦:javascript學習教學# 】
以上是JavaScript怎樣替換html程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














