不看吃虧的Vue基礎教學(附範例詳解)
本篇文章整理了一份Vue的詳細基礎學習知識,其中包含vue的基礎介紹和vue的基礎使用,也帶來了一些基礎示例詳解,希望對大家有幫助!

一、Vue基礎介紹
1.什麼是Vue.js
- Vue.js 是目前最熱門的一個前端框架,React是最受歡迎的一個前端框架(React除了開發網站,還可以開發手機App, Vue語法也是可以用於進行手機App開發的,需要藉助於Weex)
- Vue.js 是前端的主流框架之一,和Angular.js、React.js 一起,並成為前端三大主流框架!
- Vue.js 是一套建立使用者介面的框架,只專注於視圖層,它不僅易於上手,也便於與第三方函式庫或既有專案整合。 (Vue有配套的第三方類別庫,可以整合起來做大型專案的開發)
- 前端的主要工作?主要負責MVC中的V這一層;主要工作就是和介面打交道,來製作前端頁面效果;
2.為什麼要學習流行框架
- 企業為了提高開發效率:在企業中,時間就是效率,效率就是金錢;
- 企業中,使用框架,能夠提高開發的效率;
- #提高開發效率的發展歷程:原生JS - > Jquery之類的類別庫-> 前端模板引擎-> Angular.js / Vue.js(能夠幫助我們減少不必要的DOM操作;提高渲染效率;雙向資料綁定的概念【透過框架提供的指令,我們前端程式設計師只需要關心資料的業務邏輯,不再關心DOM是如何渲染的了】)
- 在Vue中,一個核心的概念,就是讓使用者不再操作DOM元素,解放了使用者的雙手,讓程式設計師可以更多的時間去專注於業務邏輯;
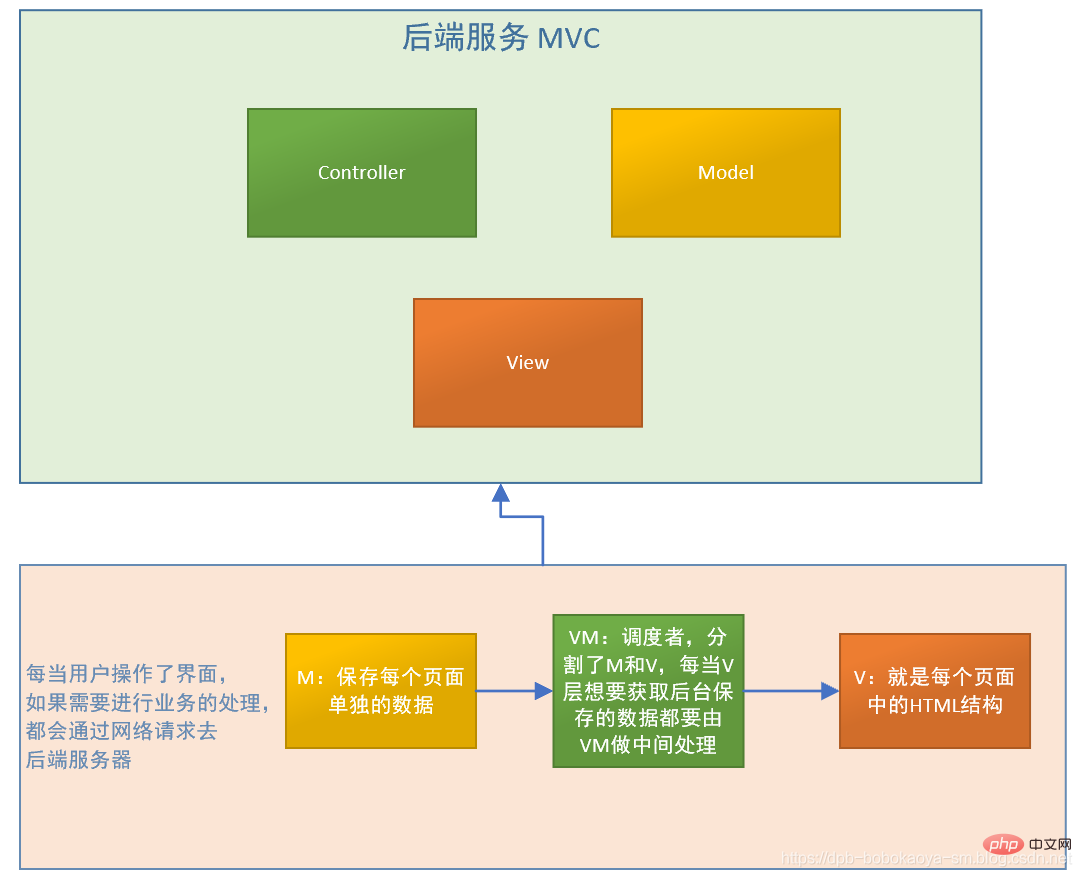
3.Node(後端)中的MVC 與前端中的MVVM 之間的差異
- MVC 是後端的分層開發概念;
- MVVM是前端視圖層的概念,主要關注視圖層分離,也就是說:MVVM把前端的視圖層,分為了三個部分Model, View , VM ViewModel
- 為什麼有了MVC還要有MVVM

#MVVM是前端視圖層的分層開發思想,主要把每個頁面,分成了M,V和VM,其中VM是MVVM的思想核心:因為VM連接M和V。
前端頁面中使用MVVM的思想,主要是為了讓我們開發MVVM提供了資料的雙向綁定,雙向綁定是由VM提供的
二、Vue基本使用
此程式碼工具為Visual Studio Code,小夥伴可自行下載安裝。
1.第一個案例
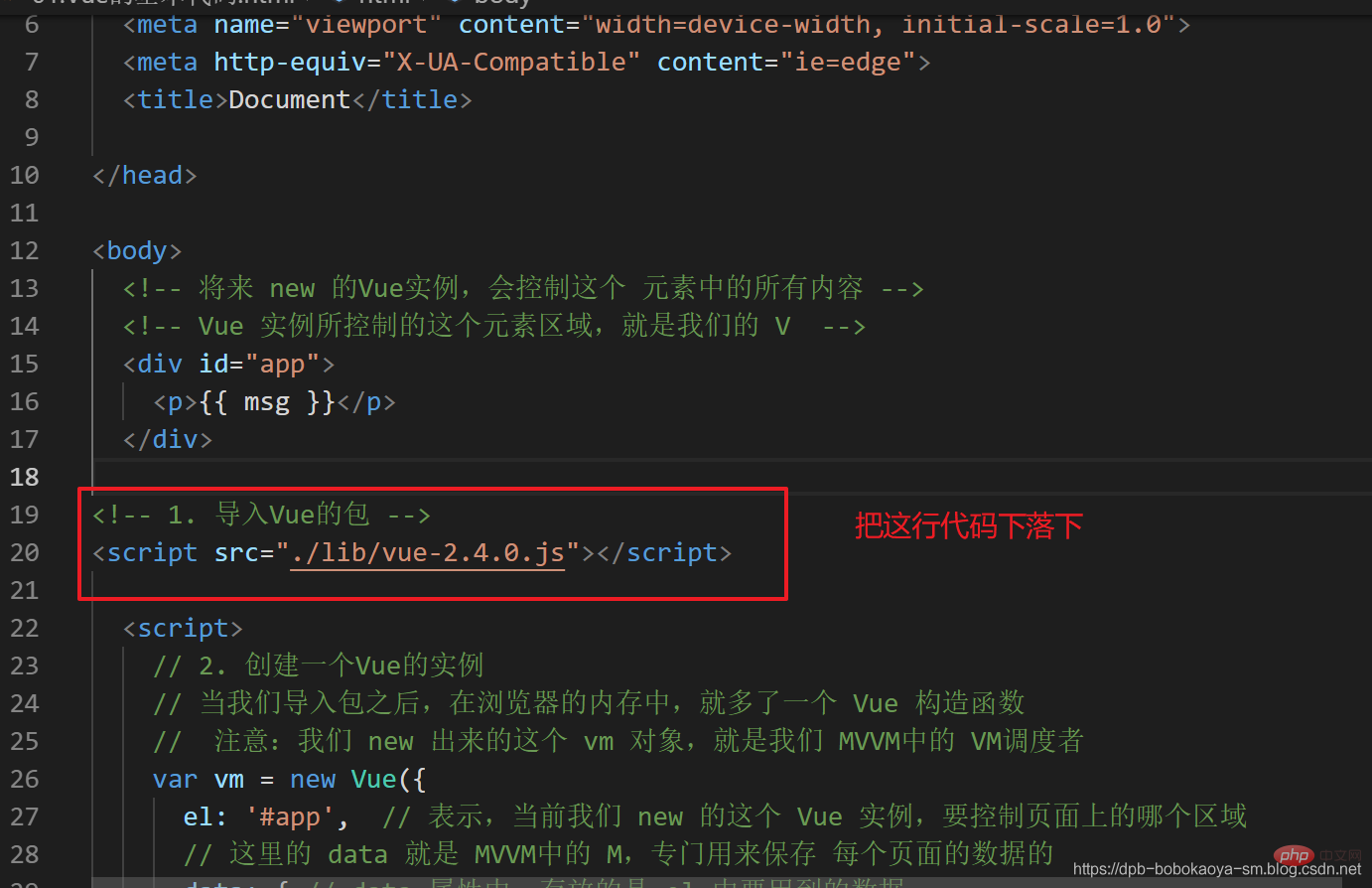
程式碼如下:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<!-- 1. 导入Vue的包 -->
<script></script>
<!-- 将来 new 的Vue实例,会控制这个 元素中的所有内容 -->
<!-- 3. Vue 实例所控制的这个元素区域,就是我们的 V -->
<p>
</p><p>{{ msg }}</p>
<script>
// 2. 创建一个Vue的实例
// 当我们导入包之后,在浏览器的内存中,就多了一个 Vue 构造函数
// 注意:我们 new 出来的这个 vm 对象,就是我们 MVVM中的 VM调度者
var vm = new Vue({
el: '#app', // 表示,当前我们 new 的这个 Vue 实例,要控制页面上的哪个区域
// 这里的 data 就是 MVVM中的 M,专门用来保存 每个页面的数据的
data: { // data 属性中,存放的是 el 中要用到的数据
msg: '欢迎学习Vue' // 通过 Vue 提供的指令,很方便的就能把数据渲染到页面上,程序员不再手动操作DOM元素了【前端的Vue之类的框架,不提倡我们去手动操作DOM元素了】
}
})
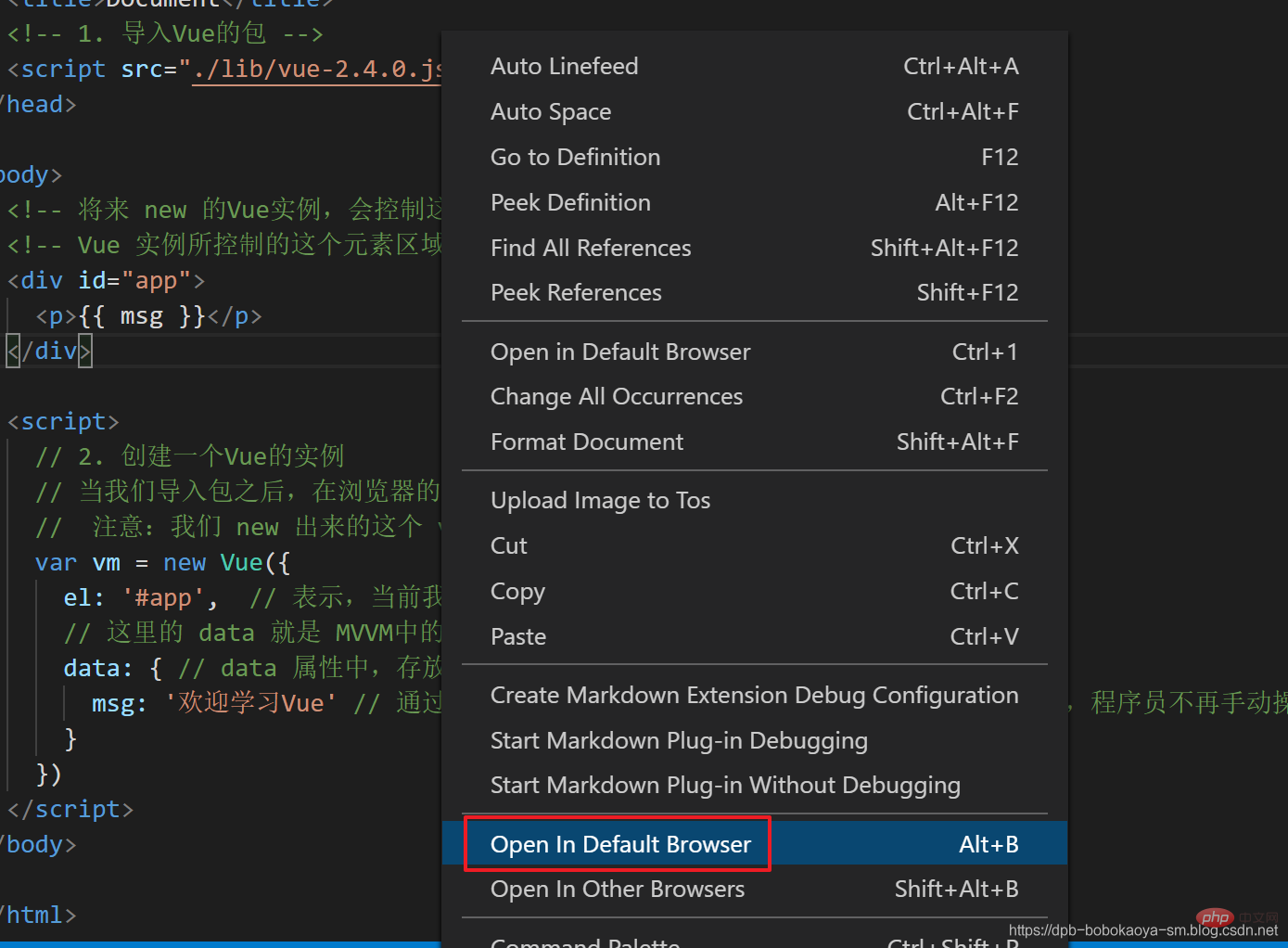
</script>注意程式碼中的註解!
存取頁面


#2.常用指令
| 指令 | 描述 |
|---|---|
| {{}} | 插值表達式 |
| ##v-cloak | |
| #v-text | |
| v-html | |
| v-bind | |
| ##v-on | ##Vue提供的事件綁定機制,縮寫是:'@' |
2.1 插值表达式
在HTML页面中我们需要获取Vue中的数据,这时我们可以通过插值表达式来获取,如下
<p>
<!-- 插值表达式获取vue中的msg信息 -->
</p><p>{{ msg }}</p>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: '欢迎学习Vue'
}
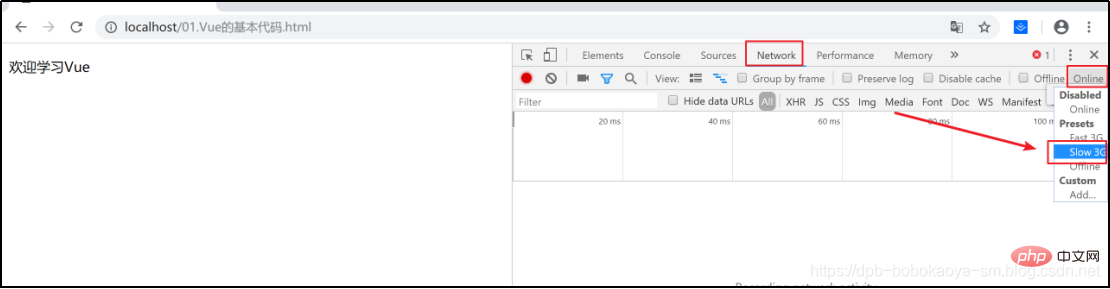
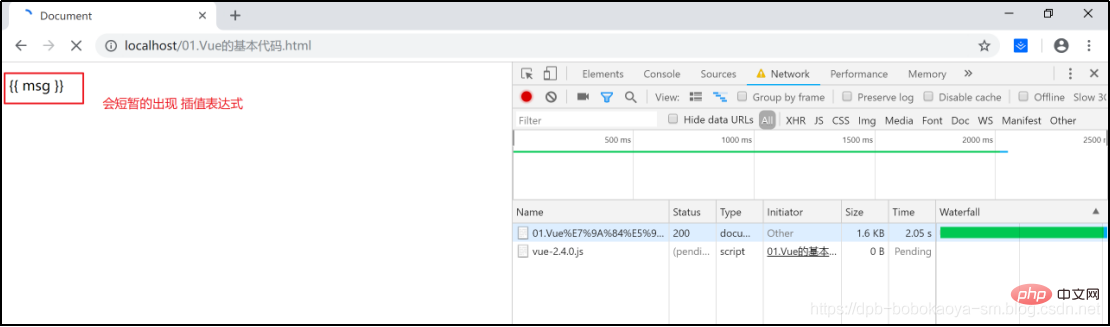
})</script>注意:插值表达式有闪缩的问题
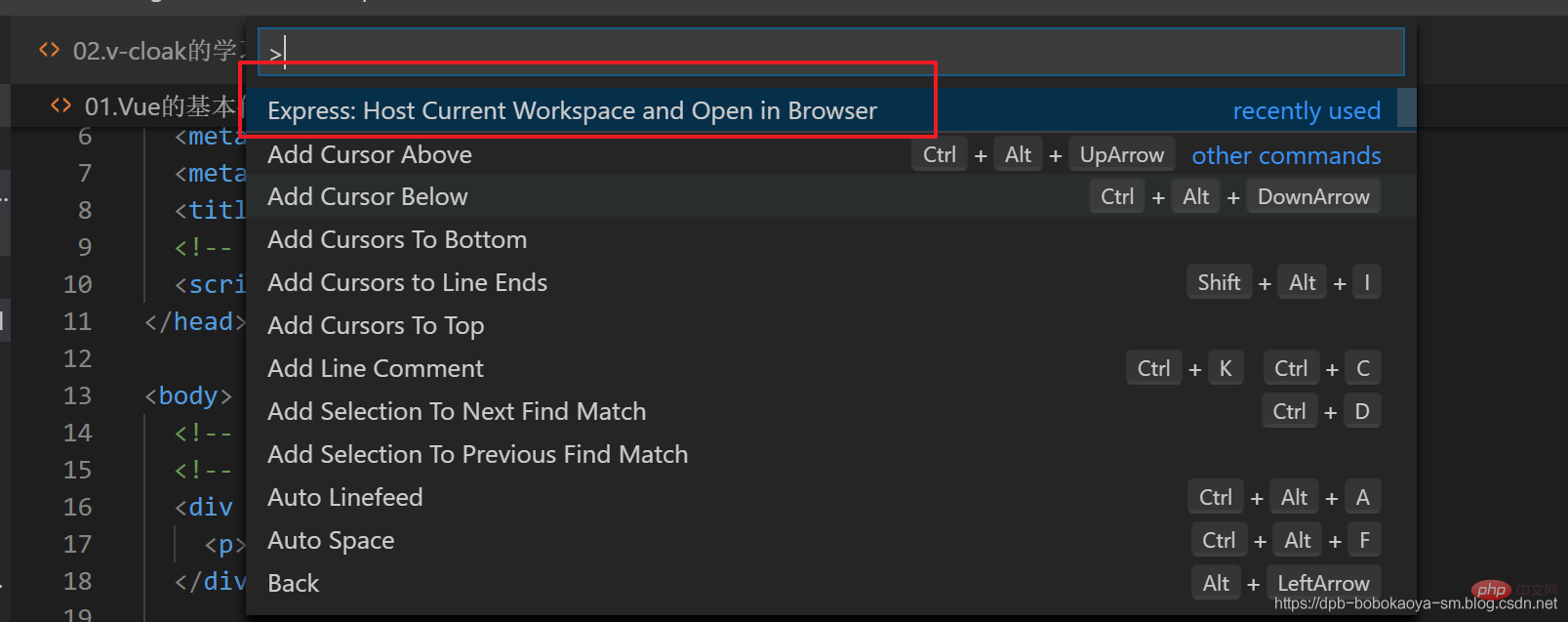
我们以站点的方式启动,Ctrl+shift+p :在输入中搜索 如下


访问地址:http://localhost/xxx.html


加载完成就会变好!这就是插值闪烁的问题
2.2 v-cloak
v-cloak指令可以解决上面插值闪烁的问题,如下:其实利用的就是当插值没有被加载出来的是通过 style属性将内容给隐藏了。
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
[v-cloak] {
display: none;
}
</style>
<p>
<!-- 使用 v-cloak 能够解决 插值表达式闪烁的问题 -->
</p><p>++++++++ {{ msg }} ----------</p>
<script></script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'hello',
}
})
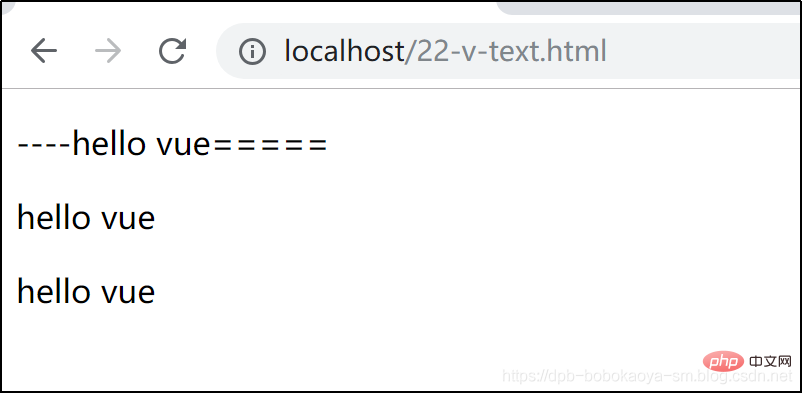
</script>2.3 v-text
和插值差不多,也可以从vue对象中获取信息,v-text默认是没有闪烁问题的,但是会覆盖掉原有的内容,但是 插值表达式 只会替换自己的这个占位符,不会把 整个元素的内容清空,如下
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
</p><p>----{{msg}}=====</p>
<p></p>
<p>*******</p>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"hello vue"
}
})
</script>
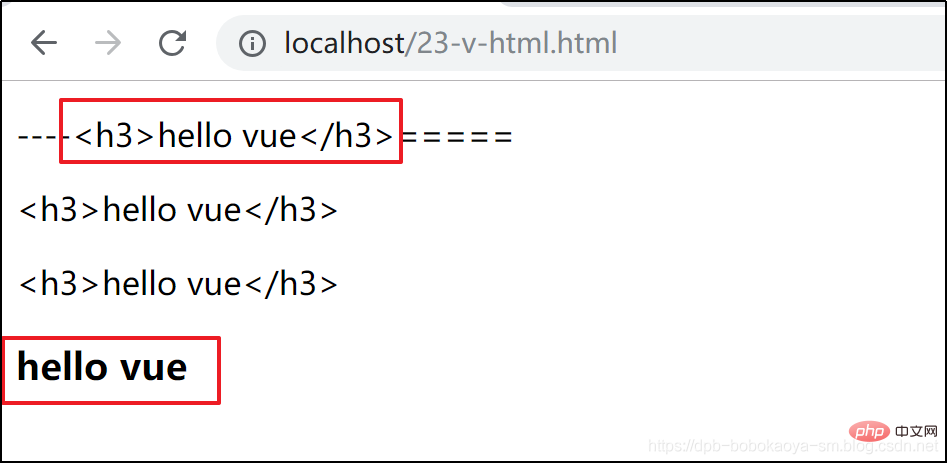
2.4 v-html
默认我们从Vue对象中获取的信息如果含有HTML标签的话只会当做普通字符串显示,如果我们要显示标签的语义,那么需要使用v-html指令如下
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
</p><p>----{{msg}}=====</p>
<p></p>
<p>*******</p>
<p></p>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"<h3>hello vue"
}
})
</script>
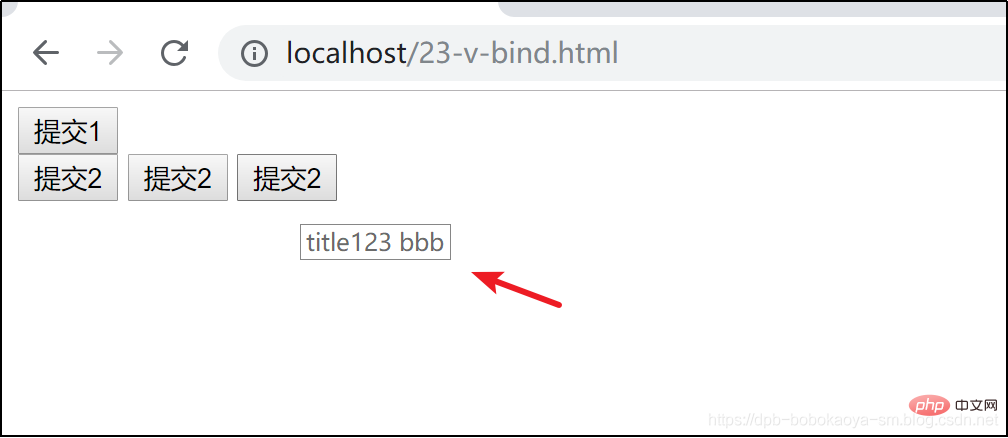
2.5 v-bind
v-bind是 Vue中,提供的用于绑定属性的指令,可简写为":",属性中的内容其实写的是js表达式,可以做类似的处理,见代码。
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
<input><br>
<input>
<!-- 注意: v-bind: 指令可以被简写为 :要绑定的属性 -->
<input>
<!-- v-bind 中,可以写合法的JS表达式-->
<input>
</p>
<script>
var vm = new Vue({
el:"#app",
data:{
title:"title123"
}
})
</script>
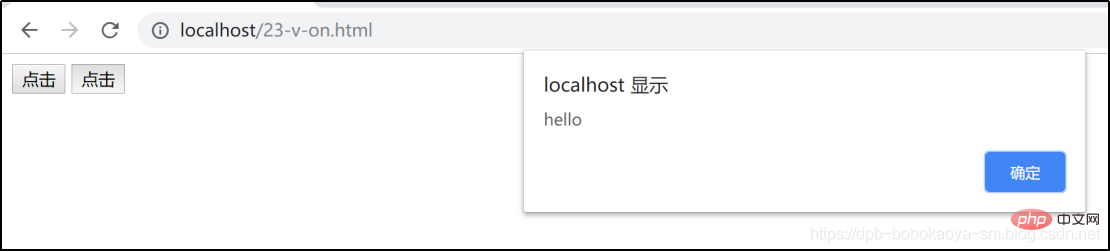
2.6 v-on
Vue 中提供了 v-on: 事件绑定机制,具体使用如下:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
<input>
<!--还可以缩写为 @-->
<input>
</p>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"<h3>hello vue"
},
methods:{
show:function(){
alert('hello')
}
}
})
</script>
更多编程相关知识,请访问:编程入门!!
以上是不看吃虧的Vue基礎教學(附範例詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 VUE是用於前端還是後端?
Apr 03, 2025 am 12:07 AM
VUE是用於前端還是後端?
Apr 03, 2025 am 12:07 AM
Vue.js主要用於前端開發。 1)它是一個輕量級且靈活的JavaScript框架,專注於構建用戶界面和單頁面應用。 2)Vue.js的核心是其響應式數據系統,數據變化時視圖自動更新。 3)它支持組件化開發,UI可拆分為獨立、可複用的組件。
 Vue.js 字符串轉對象的的方法是什麼?
Apr 07, 2025 pm 09:18 PM
Vue.js 字符串轉對象的的方法是什麼?
Apr 07, 2025 pm 09:18 PM
使用 JSON.parse() 字符串轉對象最安全高效:確保字符串符合 JSON 規範,避免常見錯誤。使用 try...catch 處理異常,提升代碼健壯性。避免使用 eval() 方法,存在安全風險。對於巨大 JSON 字符串,可考慮分塊解析或異步解析以優化性能。
 Vue.js很難學習嗎?
Apr 04, 2025 am 12:02 AM
Vue.js很難學習嗎?
Apr 04, 2025 am 12:02 AM
Vue.js不難學,特別是對於有JavaScript基礎的開發者。 1)其漸進式設計和響應式系統簡化了開發過程。 2)組件化開發讓代碼管理更高效。 3)使用示例展示了基本和高級用法。 4)常見錯誤可以通過VueDevtools調試。 5)性能優化和最佳實踐如使用v-if/v-show和key屬性可提升應用效率。
 如何在vue.js中使用樹木搖動來刪除未使用的代碼?
Mar 18, 2025 pm 12:45 PM
如何在vue.js中使用樹木搖動來刪除未使用的代碼?
Mar 18, 2025 pm 12:45 PM
本文討論了使用vue.js中的樹木搖動以刪除未使用的代碼,用ES6模塊,WebPack配置和有效實施的最佳實踐進行詳細介紹。CharacterCount:159
 vue.js(基於組件的架構,虛擬DOM,反應數據綁定)的關鍵功能是什麼?
Mar 14, 2025 pm 07:05 PM
vue.js(基於組件的架構,虛擬DOM,反應數據綁定)的關鍵功能是什麼?
Mar 14, 2025 pm 07:05 PM
Vue.js憑藉其基於組件的體系結構,用於性能的虛擬DOM以及用於實時UI更新的反應性數據綁定來增強Web開發。
 如何將VUE與Docker一起用於容器化部署?
Mar 14, 2025 pm 07:00 PM
如何將VUE與Docker一起用於容器化部署?
Mar 14, 2025 pm 07:00 PM
本文討論了與Docker使用VUE進行部署,重點介紹了容器中VUE應用程序的設置,優化,管理和性能監視。








