這篇文章給大家了解一下Ant Design Vue中Menu菜單的使用方法,介紹一下其中的常用屬性、常用事件,以及如何遞歸嵌套多級菜單,希望對大家有所幫助!

版本
ant-design-vue:"^1.7.4",
| 屬性 | 說明 | #預設值 |
|---|---|---|
| mode | 選單類型,現在支援垂直、水平、和內嵌模式三種 | #vertical |
| inlineCollapsed |
inline 時選單是否收起狀態 |
|
| theme | 主題顏色(light/dark) |
light |
| openKeys(.sync) | 目前展開的SubMenu 選單項目key 陣列 |
|
| defaultOpenKeys | 初始展開的SubMenu 選單項目key 陣列 |
|
| #selectedKeys(v-model) | 目前選取的選單項目key 陣列 |
|
| #defaultSelectedKeys | 初始選取的選單項目key 陣列 |
說明defaultSelectedKeys是預設選取的key(a-menu-item上綁定的key),被選取會有高亮的顯示效果;selectedKeys 也是一樣的作用,不要同時使用,差別在於如果只希望指定一個初始化的選單選項就使用defaultSelectedKeys,如果需要透過自己修改資料來選取選單的選取項目就使用 selectedKeys。
(openKeys和defaultOpenKeys也是同理)
openChange 是Menu的事件,SubMenu 展開/關閉的回呼
若只有兩層選單則直接使用v -for和v-if指令即可完成;若選單級數≥3則需要使用函數式元件。具體原因官網已經做了說明:
Before v2.0, 因元件內部會動態變更
a-sub-menu的屬性,如果分割成單一文件,無法將屬性掛載到a-sub-menu上,你需要自行宣告屬性並掛載。為了方便,避免屬性的聲明,我們建議使用函數式元件。
程式碼App.vue (測試就隨便在App.vue裡面寫了)
<template>
<div id="app">
<div style="width: 256px">
<a-button type="primary" style="margin-bottom: 16px" @click="toggleCollapsed">
<a-icon :type="collapsed ? 'menu-unfold' : 'menu-fold'" />
</a-button>
<a-menu
:defaultSelectedKeys="[$route.path]"
:openKeys="openKeys"
mode="inline"
theme="dark"
:inline-collapsed="collapsed"
@openChange="onOpenChange"
@click="menuClick"
>
<template v-for="item in list">
<a-menu-item v-if="!item.children" :key="item.path">
<a-icon type="pie-chart" />
<span>{{ item.title }}</span>
</a-menu-item>
<sub-menu v-else :key="item.path" :menu-info="item" />
</template>
</a-menu>
</div>
<router-view/>
</div>
</template>
<script>
import { Menu } from 'ant-design-vue';
const SubMenu = {
template: `
<a-sub-menu :key="menuInfo.key" v-bind="$props" v-on="$listeners">
<span slot="title">
<a-icon type="mail" /><span>{{ menuInfo.title }}</span>
</span>
<template v-for="item in menuInfo.children">
<a-menu-item v-if="!item.children" :key="item.path">
<a-icon type="pie-chart" />
<span>{{ item.title }}</span>
</a-menu-item>
<sub-menu v-else :key="item.path" :menu-info="item" />
</template>
</a-sub-menu>
`,
name: 'SubMenu',
// must add isSubMenu: true 此项必须被定义
isSubMenu: true,
props: {
// 解构a-sub-menu的属性,也就是文章开头提到的为什么使用函数式组件
...Menu.SubMenu.props,
// Cannot overlap with properties within Menu.SubMenu.props
menuInfo: {
type: Object,
default: () => ({}),
},
},
};
export default {
name: "App",
components: {
'sub-menu': SubMenu,
},
data() {
return {
collapsed: false,
openKeys: [],
rootSubmenuKeys: ['/user'],
list: [
{
key: '1',
title: '信息管理',
path: '/info',
},
{
key: '2',
title: '用户管理',
path: '/user',
children: [
{
key: '2.1',
title: '后台用户',
path: '/adminUser',
children: [
{
key: '2.1.1',
title: '新增用户',
path: '/addAdminUser',
children: [
{
key: '2.1.1。1',
title: '用户xx',
path: '/addAdminUserXX',
}
]
}
]
},
{
key: '2.2',
title: '前台用户',
path: '/frontUser',
}
]
}
],
};
},
created(){
const openKeys = window.sessionStorage.getItem('openKeys')
if(openKeys){
this.openKeys = JSON.parse(openKeys)
}
},
methods: {
toggleCollapsed() {
this.collapsed = !this.collapsed;
},
onOpenChange(openKeys) {
// 将当前打开的父级菜单存入缓存中
window.sessionStorage.setItem('openKeys', JSON.stringify(openKeys))
// 控制只打开一个
const latestOpenKey = openKeys.find(key => this.openKeys.indexOf(key) === -1);
if (this.rootSubmenuKeys.indexOf(latestOpenKey) === -1) {
this.openKeys = openKeys;
} else {
this.openKeys = latestOpenKey ? [latestOpenKey] : [];
}
},
menuClick({key}) {
// 获取到当前的key,并且跳转
this.$router.push({
path: key
})
},
}
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
padding: 50px;
}
</style>這裡省略了router配置,相信在座的各位也會! (不會的底下留言,包教包會!)
如果
vue報編譯錯誤You are using the runtime-only build of Vue,可以在vue的設定檔裡加一行runtimeCompiler: true,重新運行即可。
如果點選同一個選單報錯了NavigationDuplicated: Avoided redundant navigation to current location,需要修改下Router設定(router/index. js):
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
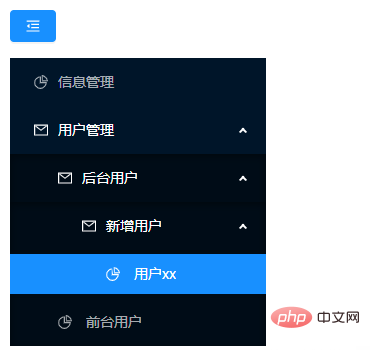
#自動渲染多層次巢狀選單;重新整理會儲存選取的選單;點選選單,收起其他展開的所有選單。
【相關推薦:《vue.js教學》】
以上是帶你簡單了解AntDesign Vue中Menu選單的用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




