這麼牛的Docker視覺化工具,不能不知道!
Dec 20, 2021 am 11:38 AM
docker
docker教學專欄介紹一款牛逼的Docker視覺化工具,希望對需要的朋友有幫助!
介紹一款牛逼的Docker視覺化工具
學後端的小夥伴一定要學的一個技術就是Docker,部署專案、部署環境啥的都賊方便!之前我用docker都是簡單粗暴,直接上命令行,什麼docker ps,docker images...
然而今天無意之間看到了一個東西,Docker的可視化工具!
下面就來介紹今天的主角:Portainer
Portainer簡介
官方文件:https://documentation.portainer.io/
Portainer是一個可視化的容器映像的圖形管理工具,利用Portainer可以輕鬆構建,管理和維護Docker環境。而且完全免費,基於容器化的安裝方式,安裝起來非常的簡單方便!簡單理解就是:原本基於命令列的Docker操作,現在基本上就可以在網頁上面滑鼠點點就可以搞定了!
安裝Portainer
#安裝Portainer需要我們打開命令列終端,在你的Docker已經啟動的情況下執行下面的操作,其實也平常用Docker一個樣。
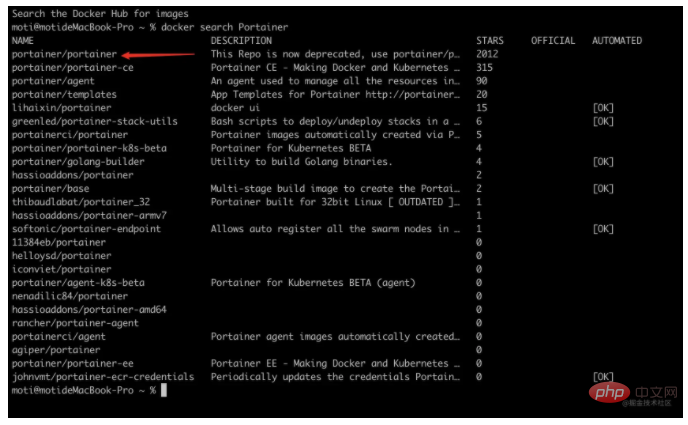
docker search Portaine
登入後複製
之後下載第一個【相關推薦:docker影片教學】

#執行下面的啟動指令建置容器
docker run -d -p 8000:8000 -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data --restart=always portainer/portainer
登入後複製
解釋一下這些參數
-d # 后台运行 -p # 映射端口,这里注意需要映射两个,其中9000端口就是Web页面访问的端口 -v # 映射数据卷,这里需要映射你宿主机的docker.sock到容器内部的文件 --restart=always # 自动重启容器
登入後複製
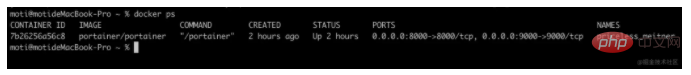
之後Ps檢視一下是不是啟動好了

##見證奇蹟
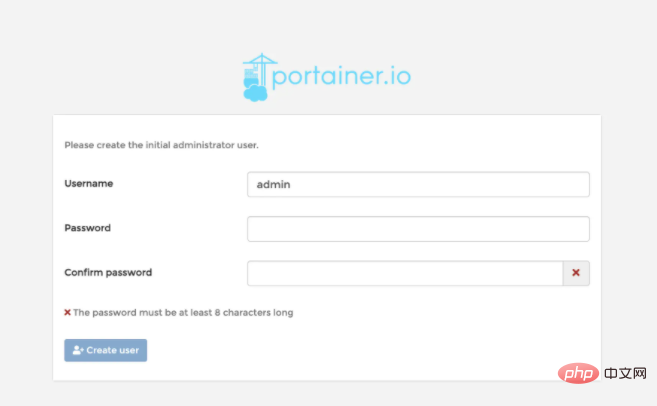
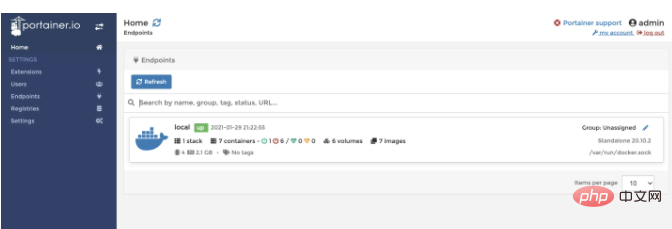
開啟瀏覽器,輸入位址:localhost:9000出現這個頁面說明你已經部署成功了!

Create User

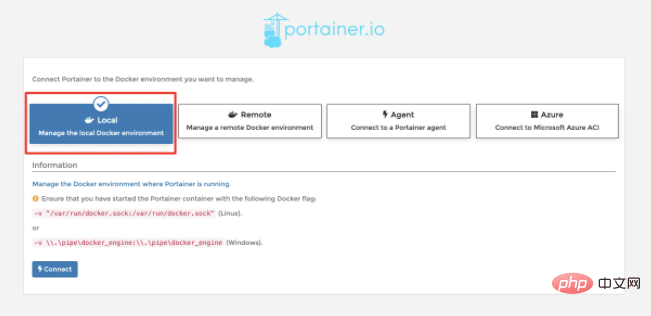
Connect
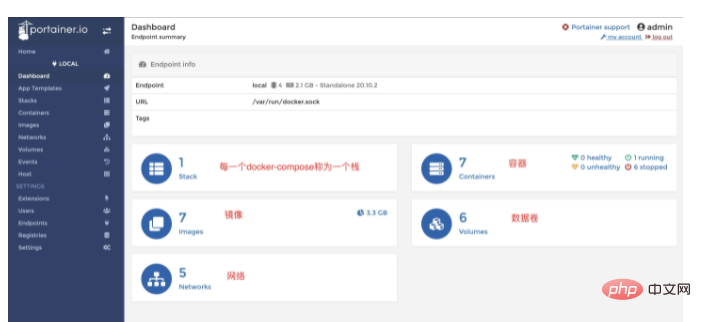
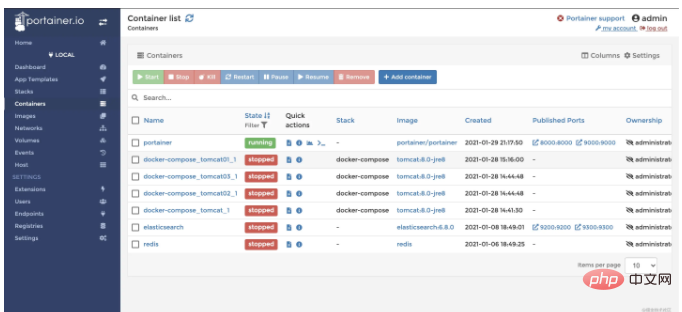
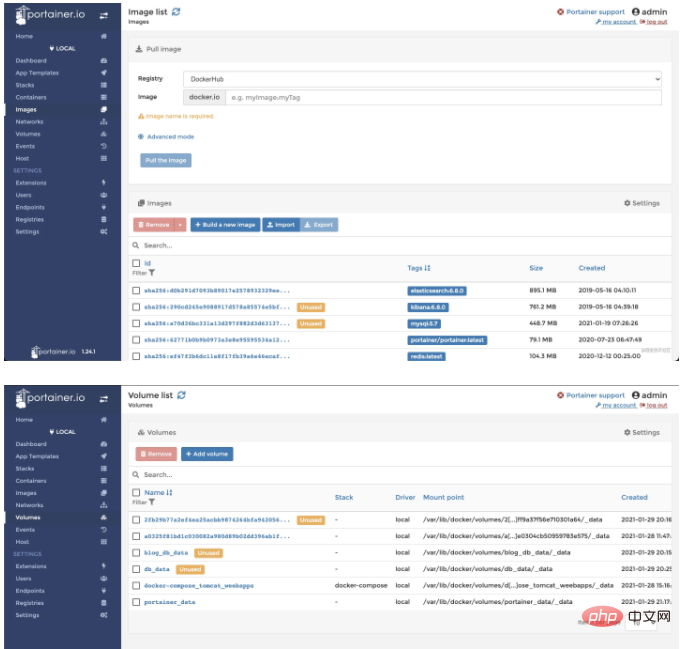
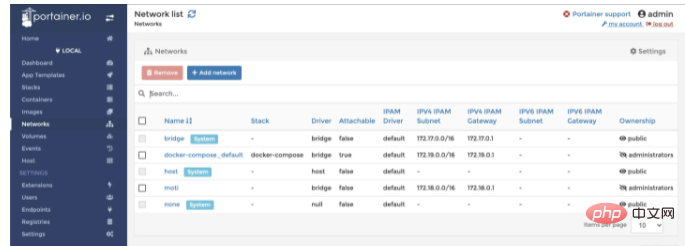
首頁





進階玩法



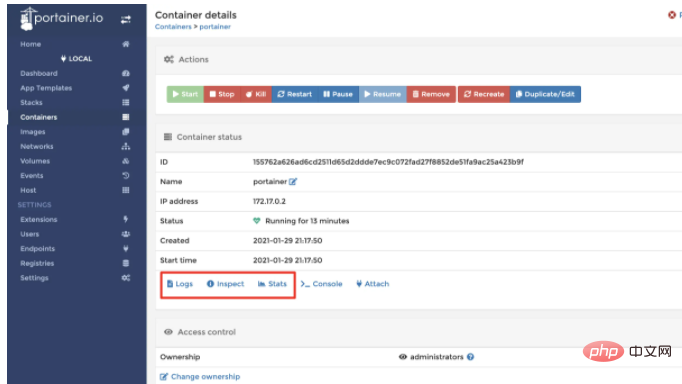
 #logs可以直接查看容器內部的日誌,同時支援搜索,按天查看等
#logs可以直接查看容器內部的日誌,同時支援搜索,按天查看等是一樣的

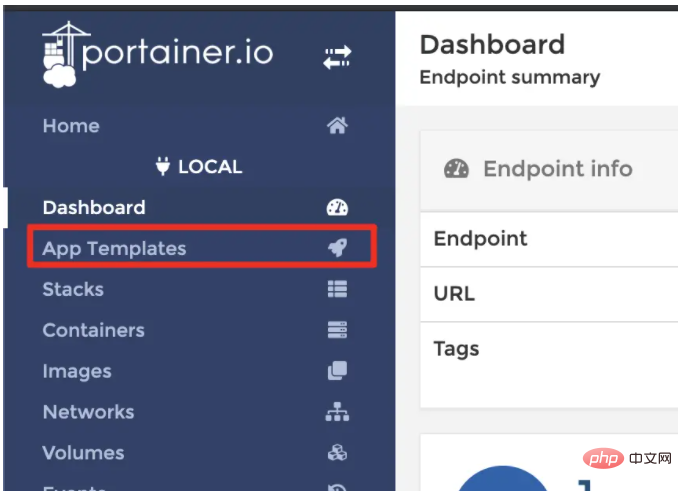
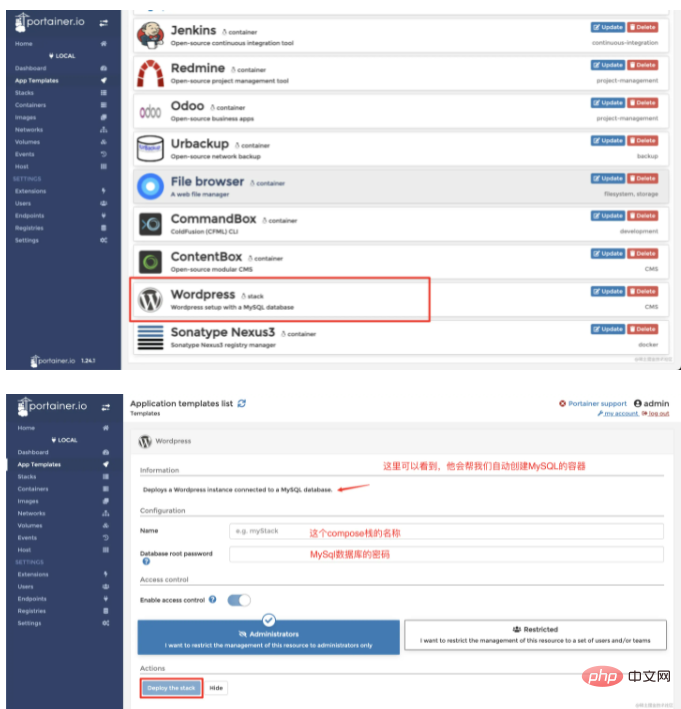
 ,可以用來快速建立容器應用程式!
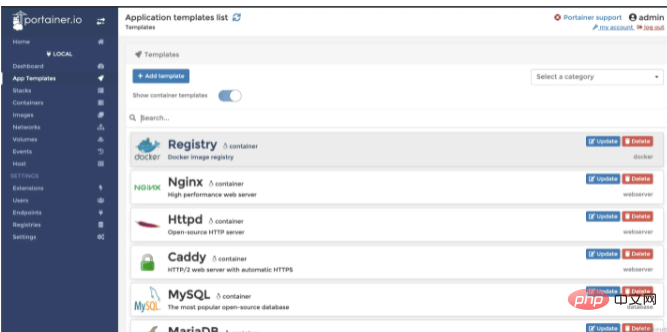
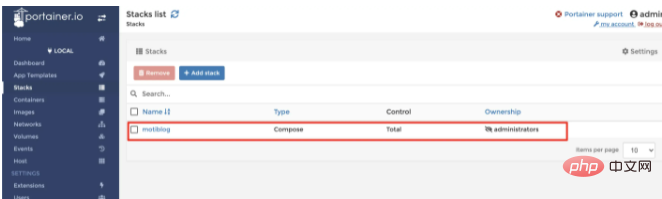
,可以用來快速建立容器應用程式!  裡面的東西好事非常多的,基本上常用的都有,點擊進去然後簡單配置一下就可以創建了,我這裡就示範一下怎麼用這個東西快讀搭建個人部落格吧!往下山找到WordPress,點選進入
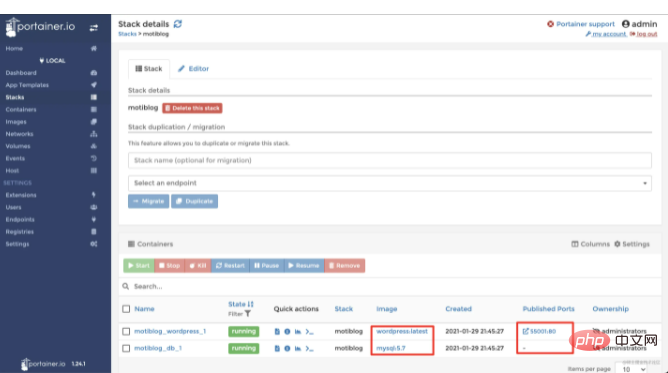
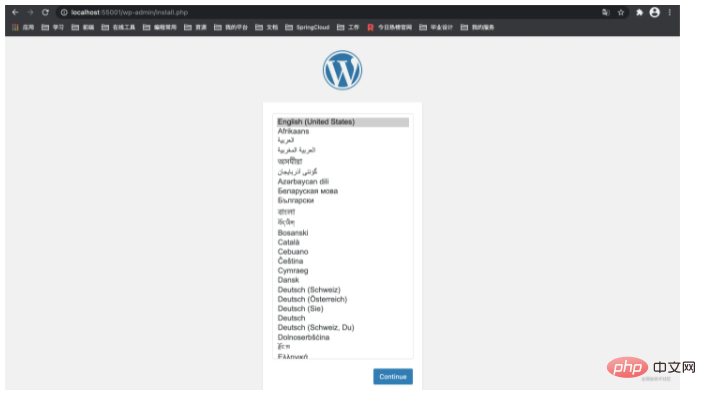
裡面的東西好事非常多的,基本上常用的都有,點擊進去然後簡單配置一下就可以創建了,我這裡就示範一下怎麼用這個東西快讀搭建個人部落格吧!往下山找到WordPress,點選進入#點擊Deploy the stack之後,Portainer就會幫我們自動建立這兩個容器。
以上是這麼牛的Docker視覺化工具,不能不知道!的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















