如何安裝Ant Design Pro?簡單入門指南
什麼是Ant Design Pro?怎麼安裝Ant Design Pro?以下這篇文章跟大家分享一下入門指南,帶大家簡單入門Ant Design Pro,希望對大家有幫助!
1、什麼是Ant Design Pro
#Ant Design Pro 是企業級中後台前端/設計解決方案,我們秉承 Ant Design 的設計價值觀,致力於在設計規範和基礎組件的基礎上,繼續向上構建,提煉出典型模板/業務組件/配套設計資源,進一步提升企業級中後台產品設計研發過程中的『使用者』與『設計者』的體驗
本地需要安裝yarn(or npm)、node 和 git。我們的技術堆疊是基於 ES2015 、React、UmiJS、dva、g2 和 antd,事先了解和學習這些知識會非常有幫助。
2、安裝
準備的環境
-
#node js好像是10.13以上
我的node js用的版本是12.14.0
npm伺服器在國外,存取比較慢,可以換成國內來源:
npm config set registry https://registry.npm.taobao.org
也可以安裝cnpm(採用的國內來源),使用時需要npm指令的地方都換成cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
方法一:git 安裝
git clone https://github.com/ant-design/ant-design-pro.git cd ant-design-pro npm install npm start
方法二:官網推薦的方法
#新建一個空資料夾作為專案目錄,並在目錄下執行:
yarn create umi
or
npm create umi
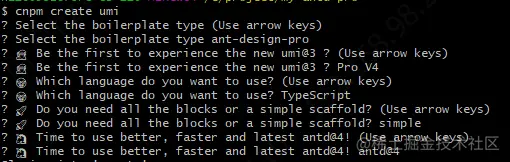
然後等待安裝依賴,完畢後會提示選擇模板,我們選擇第一個ant-design-pro:
Select the boilerplate type (Use arrow keys) ❯ ant-design-pro - Create project with an layout-only ant-design-pro boilerplate, use together with umi block. app - Create project with a simple boilerplate, support typescript. block - Create a umi block. library - Create a library with umi. plugin - Create a umi plugin.
選擇模板後,會彈出選擇版本,我們選擇v5(v5預設是typescript版本,也是antd pro的最新開發模式,v4可以選擇javascript/typescript兩種版本,如果不想用typescript方式,可以選擇v4,然後再選擇javascript即可。還會叫我們選擇simple和complete版

Ant Design Pro 鷹架將會自動安裝。
安裝完成後已經為你產生了一個完整的開發框架,提供了涵蓋中後台開發的各類功能和坑位,如果我們選擇是的simple版,下面是整個專案的目錄結構。
├── config # umi 配置,包含路由,构建等配置 ├── mock # 本地模拟数据 ├── public │ └── favicon.png # Favicon ├── src │ ├── assets # 本地静态资源 │ ├── components # 业务通用组件 │ ├── e2e # 集成测试用例 │ ├── layouts # 通用布局 │ ├── models # 全局 dva model │ ├── pages # 业务页面入口和常用模板 │ ├── services # 后台接口服务 │ ├── utils # 工具库 │ ├── locales # 国际化资源 │ ├── global.less # 全局样式 │ └── global.ts # 全局 JS ├── tests # 测试工具 ├── README.md └── package.json
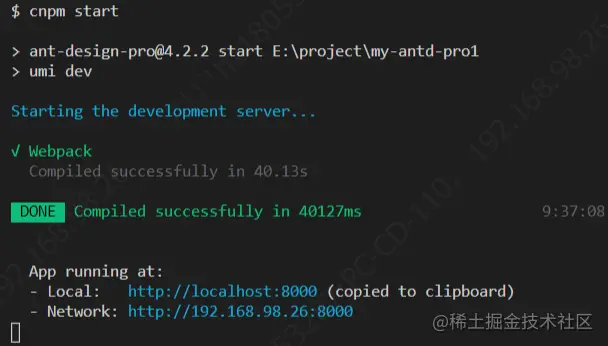
然後開始安裝依賴並啟動專案,執行以下命令
npm install npm start
如果重試幾次還報錯,可以考慮換cnpm試試
cnpm install cnpm start
等待webpack building完成

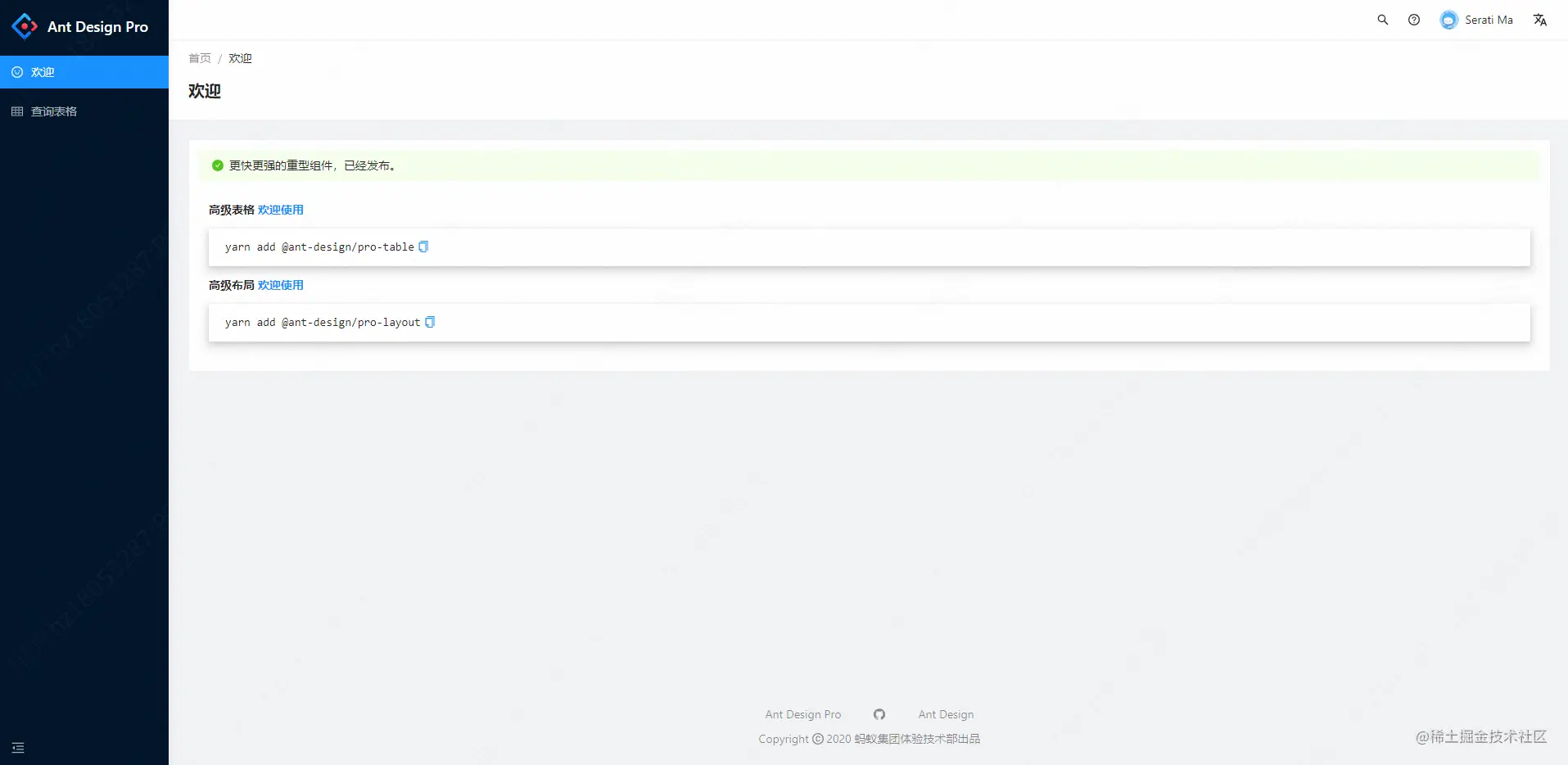
http://localhost:8000,你看到下面的頁面就代表成功了。

cnpm run fetch:blocks
目錄結構就是這樣的
── config # umi 配置,包含路由,构建等配置 ├── mock # 本地模拟数据 ├── public │ └── favicon.png # Favicon ├── src │ ├── assets # 本地静态资源 │ ├── components # 业务通用组件 │ ├── e2e # 集成测试用例 │ ├── layouts # 通用布局 │ ├── models # 全局 dva model │ ├── pages # 业务页面入口和常用模板 │ ├── services # 后台接口服务,请求服务端接口的都放在这里 │ ├── utils # 工具库 │ ├── locales # 国际化资源 │ ├── global.less # 全局样式 │ └── global.ts # 全局 JS ├── tests # 测试工具 ├── README.md └── package.json
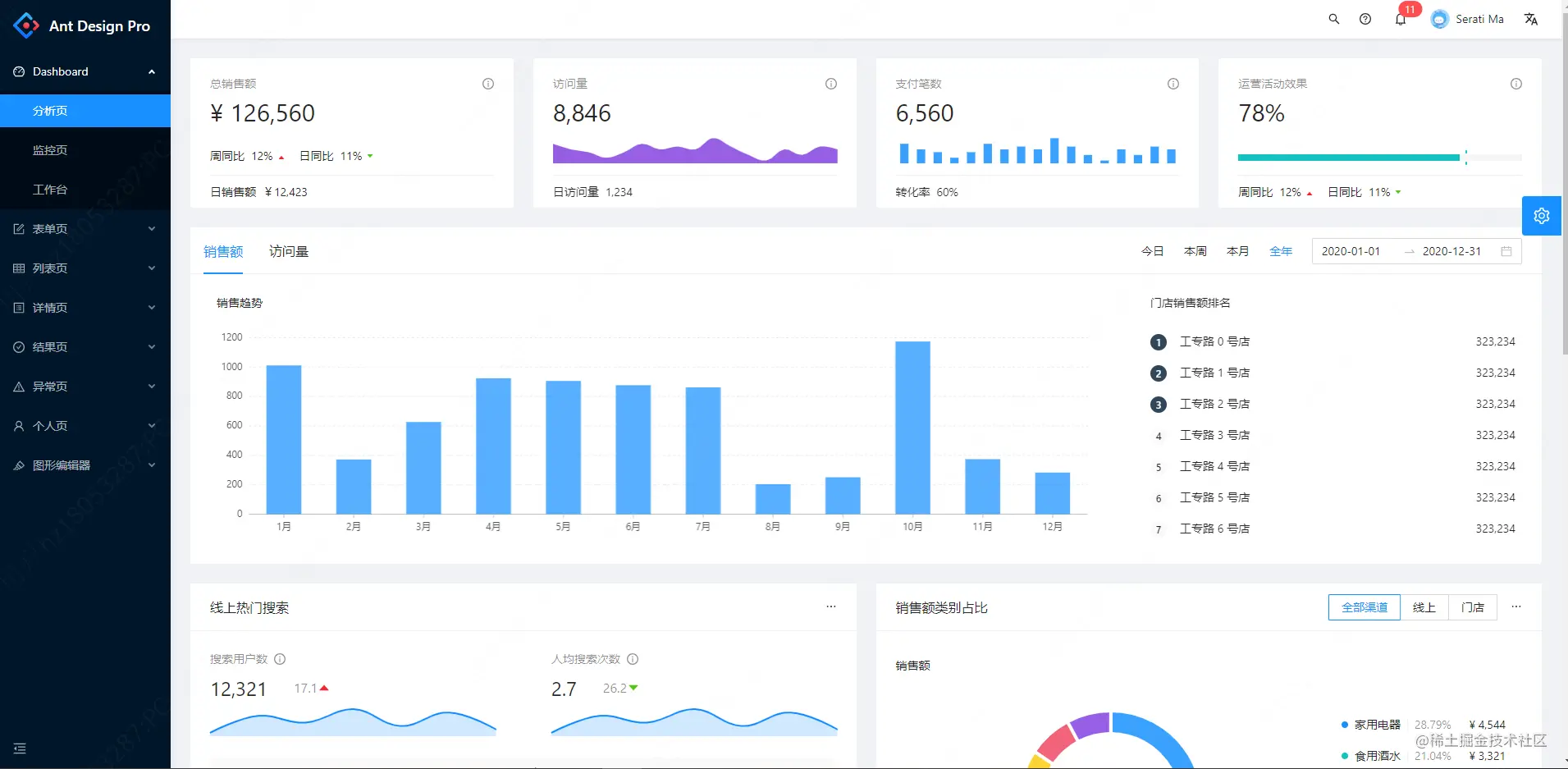
- Dashboard - 分析页 - 监控页 - 工作台 - 表单页 - 基础表单页 - 分步表单页 - 高级表单页 - 列表页 - 查询表格 - 标准列表 - 卡片列表 - 搜索列表(项目/应用/文章) - 详情页 - 基础详情页 - 高级详情页 - 结果 - 成功页 - 失败页 - 异常 - 403 无权限 - 404 找不到 - 500 服务器出错 - 个人页 - 个人中心 - 个人设置 - 图形编辑器 - 流程图编辑器 - 脑图编辑器 - 拓扑编辑器 - 帐户 - 登录 - 注册 - 注册成功

#具體demo頁面參考:https://preview. pro.ant.design/dashboard/analysis更多程式相關知識,請造訪:
程式設計影片! !
以上是如何安裝Ant Design Pro?簡單入門指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 什麼是使用效果?您如何使用它執行副作用?
Mar 19, 2025 pm 03:58 PM
什麼是使用效果?您如何使用它執行副作用?
Mar 19, 2025 pm 03:58 PM
本文討論了React中的使用效應,這是一種用於管理副作用的鉤子,例如數據獲取和功能組件中的DOM操縱。它解釋了用法,常見的副作用和清理,以防止記憶洩漏等問題。
 反應和解算法如何起作用?
Mar 18, 2025 pm 01:58 PM
反應和解算法如何起作用?
Mar 18, 2025 pm 01:58 PM
本文解釋了React的對帳算法,該算法通過比較虛擬DOM樹有效地更新DOM。它討論了性能優勢,優化技術以及對用戶體驗的影響。
 JavaScript中的高階功能是什麼?如何使用它們來編寫更簡潔和可重複使用的代碼?
Mar 18, 2025 pm 01:44 PM
JavaScript中的高階功能是什麼?如何使用它們來編寫更簡潔和可重複使用的代碼?
Mar 18, 2025 pm 01:44 PM
JavaScript中的高階功能通過抽象,常見模式和優化技術增強代碼簡潔性,可重複性,模塊化和性能。
 咖哩如何在JavaScript中起作用,其好處是什麼?
Mar 18, 2025 pm 01:45 PM
咖哩如何在JavaScript中起作用,其好處是什麼?
Mar 18, 2025 pm 01:45 PM
本文討論了JavaScript中的咖哩,這是一種將多重題材函數轉換為單詞彙函數序列的技術。它探討了咖哩的實施,諸如部分應用和實際用途之類的好處,增強代碼閱讀
 什麼是Usecontext?您如何使用它在組件之間共享狀態?
Mar 19, 2025 pm 03:59 PM
什麼是Usecontext?您如何使用它在組件之間共享狀態?
Mar 19, 2025 pm 03:59 PM
本文解釋了React中的UseContext,該文章通過避免道具鑽探簡化了狀態管理。它討論了通過減少的重新租賃者進行集中國家和績效改善之類的好處。
 如何使用Connect()將React組件連接到Redux Store?
Mar 21, 2025 pm 06:23 PM
如何使用Connect()將React組件連接到Redux Store?
Mar 21, 2025 pm 06:23 PM
文章討論了使用Connect()將React組件連接到Redux Store,解釋了MapStateToprops,MapDispatchToprops和性能影響。
 您如何防止事件處理程序中的默認行為?
Mar 19, 2025 pm 04:10 PM
您如何防止事件處理程序中的默認行為?
Mar 19, 2025 pm 04:10 PM
文章討論了使用DestrestDefault()方法在事件處理程序中預防默認行為,其好處(例如增強的用戶體驗)以及諸如可訪問性問題之類的潛在問題。
 受控和不受控制的組件的優點和缺點是什麼?
Mar 19, 2025 pm 04:16 PM
受控和不受控制的組件的優點和缺點是什麼?
Mar 19, 2025 pm 04:16 PM
本文討論了React中受控和不受控制的組件的優勢和缺點,重點是可預測性,性能和用例等方面。它建議在選擇之間選擇因素。






