原型和原型鍊是js中的困難也是重點,明白了原型和原型鏈會讓我們在後面不管是學習還是工作都會更加高效,並且原型和原型鏈會是面試中必不可少的話題。看完這篇文章一定會讓你對原型,原型鏈有深刻全面的了解,希望對大家有幫助。

為所有引用類型(函數,陣列,物件物件)都有__proto__屬性(隱式原型)
所有函數具備prototype屬性(明確原型)(僅限函數)
# 的對象,在定義函數時就被創建二,構造函數
實例w的隱式原型指向它建構函數的明確原型,指向的意思是恆等於
//创建构造函数
function Word(words){
this.words = words;
}
Word.prototype = {
alert(){
alert(this.words);
}
}
//创建实例
var w = new Word("hello world");
w.print = function(){
console.log(this.words);
console.log(this); //Person对象
}
w.print(); //hello world
w.alert(); //hello world。所以要好好理解實例繼承建構子的方法與屬性: w本身並沒有alert()方法,所以會去Word()的明確原型中呼叫alert(),也就是實例繼承建構子的方法。
三,原型與原型鏈 w.__proto__ === Word.prototype
Function.prototype.a = "a";
Object.prototype.b = "b";
function Person(){}
console.log(Person); //function Person()
let p = new Person();
console.log(p); //Person {} 对象
console.log(p.a); //undefined
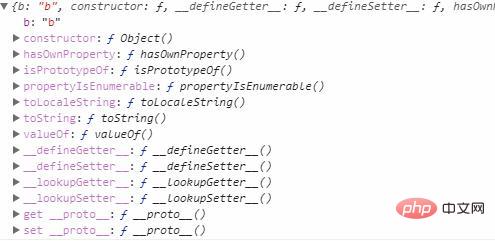
console.log(p.b); //b結果為建構函數本身,p.__proto__.__proto__有許多參數
我們呼叫constructor屬性,p.___proto__.__proto__.constructor得到擁有多個參數的Object()函數,Person.prototype的隱式原型的constructor指向Object(),即
Person.prototype.__proto__.constructor == Object() # 從p.__proto__.constructor返回的結果為構造函數本身得到Person.prototype.constructor == Person()所以p.___proto__.__proto__== Object.prototype 
所以p.b打印結果為b,p沒有b屬性,會一直透過__proto__向上查找,最後當查找到Object.prototype時找到,最後印出b,向上查找過程中,得到的是Object.prototype,而不是Function.prototype,找不到a屬性,所以結果為undefined,這就是原型鏈,透過__proto__向上進行查找,最終到null結束 1.找出屬性,如果本身沒有,則會去__proto__中查找,也就是建構函數的明確原型中查找,如果建構函數中也沒有該屬性,因為建構子也是物件,也有__proto__ ,那麼會去它的明確原型中找,一直到null,如果沒有則回傳undefined 2.p.__proto__struct == function Person(){}# 3. p.___proto__.__proto__== Object.prototype 卷口 5.藉由__proto__形成原型鏈而非protrotype 由javascript學習教學 】 以上是十分鐘帶你深入了解javascript的原型和原型鏈的詳細內容。更多資訊請關注PHP中文網其他相關文章! console.log(p.__proto__.constructor); //function Person(){}
console.log(p.__proto__.__proto__); //对象{},拥有很多属性值 console.log(p.__proto__.__proto__.__proto__); //null
console.log(Object.prototype.__proto__); //null


