css定位position屬性應如何用(實例詳解)
這篇文章帶給大家css中position定位屬性的相關知識,position用來當屬性規定元素的定位類型,不同的屬性值有著不同的定位樣式,希望對大家有幫助。

定位(position)
#background-position 背景定位
如果,說浮動, 關鍵在一個「浮」 字上面, 那麼我們的定位,關鍵在於一個「位」 上。
PS: 定位是我們CSS算是數一數二難點的了,但是,你務必要學好它,我們CSS離不開定位,特別是後面的js特效,天天和定位打交道。不要抵觸它,反而要愛上它,它可以讓我們工作更輕鬆!
為什麼要用定位?
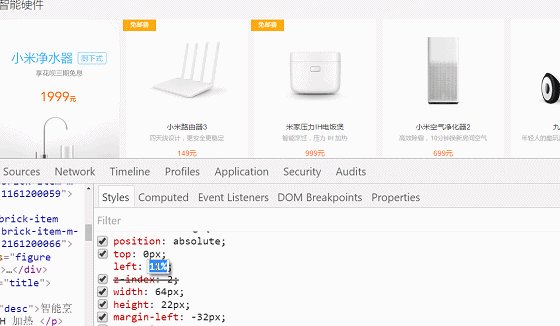
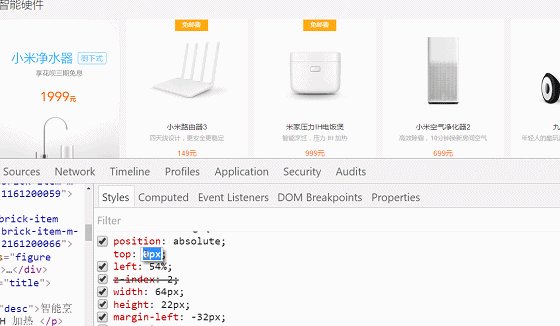
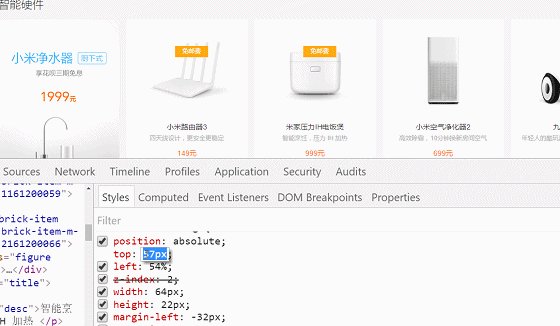
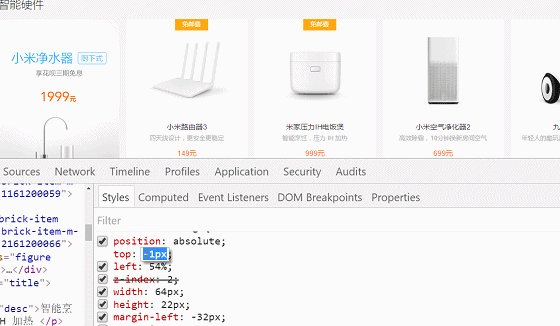
那麼定位,最長運用的場景再在那裡呢?來看幾幅圖片,你一定會有感悟!
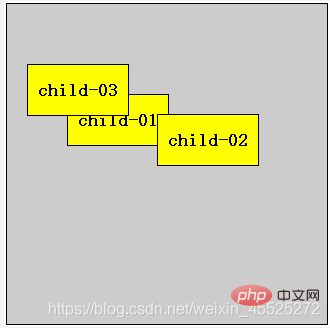
小黃色區塊可以再圖片上移動:

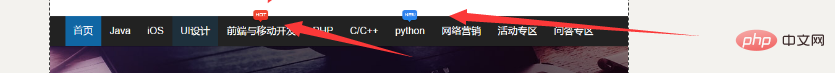
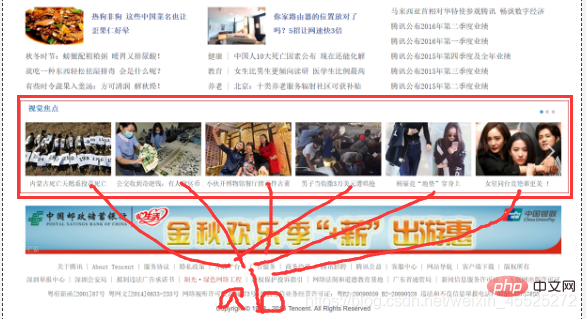
#左右箭頭壓住圖片:

#hot 再盒子外面多出一塊,更加突出:

以上三個小地方,如果用標準流或浮動,實作會比較複雜或者難以實現,此時我們用定位來做。
元素的定位屬性
元素的定位屬性主要包括定位模式和邊偏移兩部分。
1、邊偏移
| 邊偏移屬性 | 描述 |
|---|---|
| #top | 頂端偏移量,定義元素相對於其父元素上邊線的距離 |
| bottom | #底部偏移量,定義元素相對於其父元素下邊線的距離 |
| left | 左側偏移量,定義元素相對於其父元素左邊線的距離 |
| right | 右邊偏移量,定義元素相對於其父元素右邊線的距離 |
也就說,以後定位要跟這邊偏移搭配使用了,top: 100px; left: 30px; 等等
2、定位模式(定位的分類)
#在CSS中,position屬性用於定義元素的定位模式,其基本語法格式如下:
選擇器{position:屬性值;}
position屬性的常用值
| 值 | 描述 | ||
|---|---|---|---|
| static | #自動定位(預設定位方式) | ||
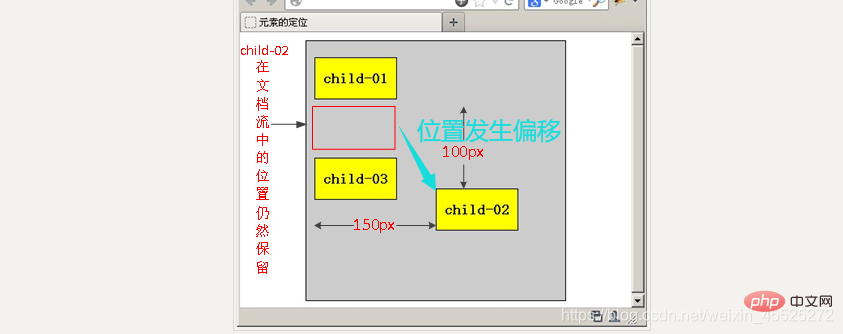
| relative | 相對定位,相對於其原始文件流的位置進行定位 | ||
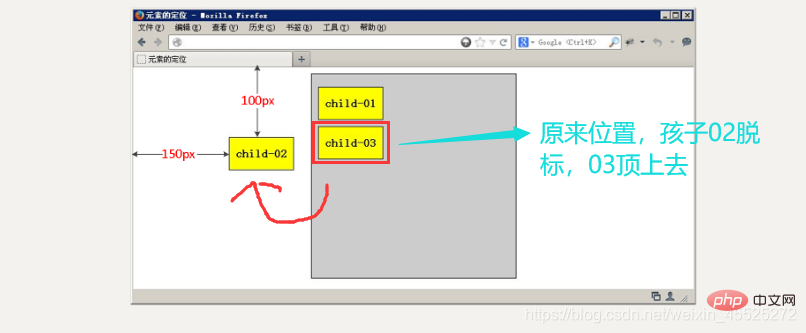
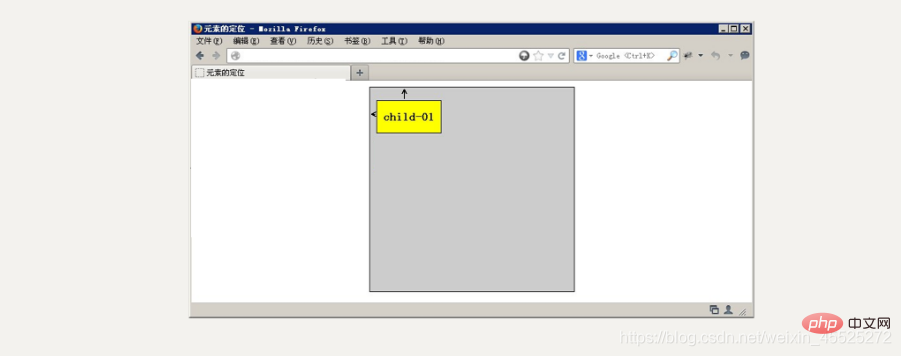
| 絕對定位,相對於其上一個已定位的父元素進行定位 | |||
| 固定定位,相對於瀏覽器視窗進行定位 |
| 定位模式 | 是否脱标占有位置 | 是否可以使用边偏移 | 移动位置基准 |
|---|---|---|---|
| 静态static | 不脱标,正常模式 | 不可以 | 正常模式 |
| 相对定位relative | 脱标,占有位置 | 可以 | 相对自身位置移动(自恋型) |
| 绝对定位absolute | 完全脱标,不占有位置 | 可以 | 相对于定位父级移动位置(拼爹型) |
| 固定定位fixed | 完全脱标,不占有位置 | 可以 | 相对于浏览器移动位置(认死理型) |
定位模式转换
跟 浮动一样, 元素添加了 绝对定位和固定定位之后, 元素模式也会发生转换, 都转换为行内块模式,
行内块 的宽度和高度 跟内容有关系
** 因此 比如 行内元素 如果添加了 绝对定位或者 固定定位后 浮动后,可以不用转换模式,直接给高度和宽度就可以了。**
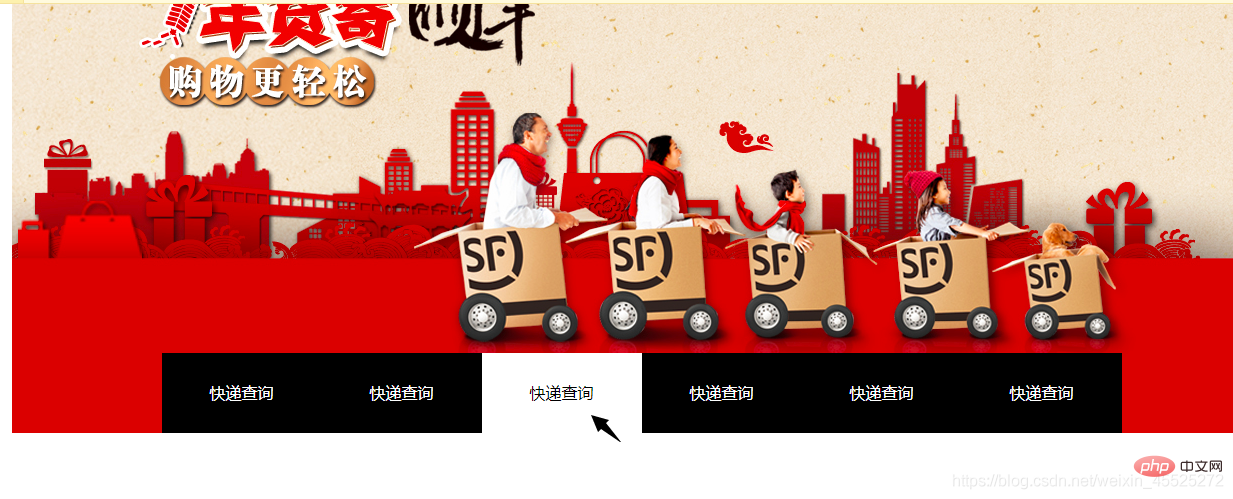
顺丰案例

<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.sf {
width: 1259px;
height: 472px;
margin: 100px auto;
position: relative;
}
.nav {
width: 960px;
height: 80px;
background-color: #000;
position: absolute;
bottom: 0;
left: 50%;
margin-left: -480px;
}
.nav li {
list-style-type: none;
width: 160px;
height: 80px;
float: left;
}
.nav li a {
width: 160px;
height: 80px;
display: block;
text-align: center;
line-height: 80px;
color: #fff;
text-decoration: none;
}
.nav li a:hover {
color: #000;
background-color: #fff;
}
</style></head><body>
<p class="sf">
<a href="#">
<img src="/static/imghw/default1.png" data-src="images/sf.png" class="lazy" alt="" style="max-width:90%" style="max-width:90%">
</a>
<p class="nav">
<ul>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
</ul>
</p>
</p></body></html>(学习视频分享:css视频教程)
以上是css定位position屬性應如何用(實例詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本