一文帶你淺析JavaScript數組中的深複製與淺複製
在使用JavaScript對陣列進行操作的時候,我們經常需要將陣列進行備份。以下這篇文章帶大家了解一下JavaScript陣列中的深複製與淺複製,希望對大家有幫助!

介紹數組的深複製與淺複製,首先給大家回顧回顧資料型別
資料型別
1、基本資料型態::number string boolean null undefined
變數儲存的就是值
2、引用資料型別:function 陣列物件(下篇介紹)- 儲存方式: 引用資料型別儲存在
- 堆記憶體
中
變數儲存的是 位址 - 。 【相關推薦:
javascript學習教學
】
至於儲存方式我們來分析分析:
##先給大家介紹介紹棧內存與堆內存,作為了解:
棧內存:引擎執行程式碼時工作的內存空間,除了引擎,也用來保存基本值和引用類型值的地址。
堆疊記憶體:用來保存一組無序且唯一的參考型別值,可以使用堆疊中的鍵名來取得。 我們再來看:
var a = 2;
var b = a;
b++;//3
console.log(a); //2- 分析分析,將a的值賦值給b,接著改變b的值,a的值沒有受到影響。但是引用資料型,那就不是這樣了,賦值的是位址。
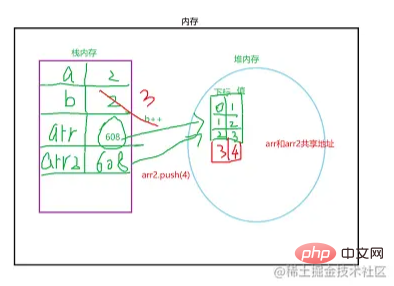
var arr = [1,2,3] ; var arr2 = arr ; arr2.push(4) ; console.log(arr); // arr发生了改变登入後複製分析分析,arr複製的是地址,何為地址,可以比喻為一個房間,arr和arr2都是指向的這個房間,改變這個房間的結構,arr和arr2都會受到影響。如下圖
了解上面後,接著重點
深複製與淺複製陣列的淺複製:只複製了位址(共享位址)
陣列的深複製:複製值
遍歷(把原數組中的值存入新的陣列) var arr2 = [] ;slice() 截取數組中的所有值,得到的是新數組。 就是要在堆記憶體中開闢一個新的空間。
陣列的淺層複製:
只複製了位址 (共用位址) var arr = [1,2,3,4,5] ;
// 数组的浅复制 --- 只是复制了地址
var arr2 = arr ;
//改变其中一个数组,两个数组都会改变,陣列的深複製:
複製陣列中的值1、定義一個新的空數組,遍歷原始數組並賦值給新數組 var arr = [1, 2, 3, 4, 5]
var arr3 = [];
arr.forEach(function(v) {
arr3.push(v)
})
console.log(arr3);
arr3.push('a');
console.log(arr, arr3);//arr[1,2,3,4,5],arr3[1,2,3,4,5,'a']
slice() 截取數組中的所有值,得到的是新數組
var arr3 = arr.slice() ;
console.log(arr3);
arr3.push('a') ;
console.log(arr3);//[1,2,3,4,5,'a']
console.log(arr);//[1,2,3,4,5]改變新數組中的值,原始數組不會改變
在這裡提一嘴:
基本資料型別傳遞是值,引用資料型別傳遞的是位址(形參和實參共享位址)難點難點,多維數組的深複製,以上提到的都是一維數組的深複製和淺複製
二維數組:二維數組本質上是以數組作為數組元素的數組,即“數組的數組”,例如:arr=[ [1,2,3],[1,2],[1,2,3,4]]分析下列程式碼,為二維陣列的遍歷,變數i,j代表的就是,下標為i元素(也就是陣列)中的第 j 1個元素。
var arr = [
[1, 2, 3],
[4, 5, 6],
[2, 3, 4]
]
for (var i in arr) {
for (var j in arr[i]) {
console.log(arr[i][j]);
}
}<script>
var arr = [1, 2, 3, 4, [5, 6, [7, 8]]];
var arr2 = arr.slice();
function deepArr(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
// newArr.push(arr[i]) 这个arr[i]有可能还是一个数组
if (Array.isArray(arr[i])) {
// 继续遍历数组 ,还是得到一个数组
var list = deepArr(arr[i]);
// 再把得到的数组放入newArr
newArr.push(list)
} else {
newArr.push(arr[i]);
}
}
return newArr
}
var res = deepArr(arr);
res[4].push('a');
console.log(res);//改变
console.log(arr);//不改变
</script>以上是一文帶你淺析JavaScript數組中的深複製與淺複製的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用 foreach 迴圈移除 PHP 陣列中的重複元素?
Apr 27, 2024 am 11:33 AM
如何使用 foreach 迴圈移除 PHP 陣列中的重複元素?
Apr 27, 2024 am 11:33 AM
使用foreach循環移除PHP數組中重複元素的方法如下:遍歷數組,若元素已存在且當前位置不是第一個出現的位置,則刪除它。舉例而言,若資料庫查詢結果有重複記錄,可使用此方法移除,得到不含重複記錄的結果。
 PHP數組的複製策略:深度複製與淺複製,解析與效能比較
May 02, 2024 pm 02:57 PM
PHP數組的複製策略:深度複製與淺複製,解析與效能比較
May 02, 2024 pm 02:57 PM
在PHP中,陣列複製有兩種策略:深度複製和淺複製。深度複製建立來源數組的獨立副本,對其中一個數組的變更不會影響另一個數組。淺複製僅複製數組的引用,對其中一個數組的變更會反映在另一個數組中。深度複製需要遍歷數組並建立新實體,因此比淺複製更耗資源,但淺複製只能複製引用,因此速度更快。深度複製用於建立獨立的資料庫記錄集合,而淺複製則用於將數組傳遞給函數。
 PHP 陣列鍵值翻轉:不同方法的效能比較分析
May 03, 2024 pm 09:03 PM
PHP 陣列鍵值翻轉:不同方法的效能比較分析
May 03, 2024 pm 09:03 PM
PHP數組鍵值翻轉方法效能比較顯示:array_flip()函數在大型數組(超過100萬個元素)下比for迴圈效能更優,耗時更短。手動翻轉鍵值的for迴圈方法耗時相對較長。
 PHP數組深度複製的藝術:使用不同方法完美複製
May 01, 2024 pm 12:30 PM
PHP數組深度複製的藝術:使用不同方法完美複製
May 01, 2024 pm 12:30 PM
PHP中深度複製數組的方法包括:使用json_decode和json_encode進行JSON編碼和解碼。使用array_map和clone進行深度複製鍵和值的副本。使用serialize和unserialize進行序列化和反序列化。
 PHP數組多維排序實戰:從簡單到複雜場景
Apr 29, 2024 pm 09:12 PM
PHP數組多維排序實戰:從簡單到複雜場景
Apr 29, 2024 pm 09:12 PM
多維數組排序可分為單列排序和嵌套排序。單列排序可使用array_multisort()函數依列排序;巢狀排序需要遞歸函數遍歷陣列並排序。實戰案例包括按產品名稱排序和按銷售量和價格複合排序。
 PHP 數組分組函數在資料整理的應用
May 04, 2024 pm 01:03 PM
PHP 數組分組函數在資料整理的應用
May 04, 2024 pm 01:03 PM
PHP的array_group_by函數可依鍵或閉包函數將陣列中的元素分組,傳回關聯數組,其中鍵為組名,值是屬於該組的元素數組。
 深度複製PHP數組的最佳實踐:探索高效的方法
Apr 30, 2024 pm 03:42 PM
深度複製PHP數組的最佳實踐:探索高效的方法
Apr 30, 2024 pm 03:42 PM
在PHP中執行陣列深度複製的最佳實踐是:使用json_decode(json_encode($arr))將陣列轉換為JSON字串,然後再轉換回陣列。使用unserialize(serialize($arr))將陣列序列化為字串,然後將其反序列化為新陣列。使用RecursiveIteratorIterator迭代器對多維數組進行遞歸遍歷。
 探索 PHP 陣列去重演算法的複雜度
Apr 28, 2024 pm 05:54 PM
探索 PHP 陣列去重演算法的複雜度
Apr 28, 2024 pm 05:54 PM
PHP陣列去重演算法的複雜度:array_unique():O(n)array_flip()+array_keys():O(n)foreach迴圈:O(n^2)






