深入淺出了解vue.js的三種安裝方式
本篇文章帶給大家vue.js的三種安裝方式,Vue.js 的目標是透過盡可能簡單的API 實現回應的資料綁定和組合的視圖元件,它不僅易於上手,也便於與第三方函式庫或既有專案整合,希望對大家有幫助。

Vue.js(發音 /vjuː/, 類似 view)是一個建構資料驅動的 web 介面的漸進式框架。 Vue.js 的目標是透過盡可能簡單的 API 實現回應的資料綁定和組合的視圖元件。它不僅易於上手,還便於與第三方函式庫或既有專案整合。
下面介紹三種Vue.js 的安裝方法:
# 1.獨立版本
# 我們可以在Vue.js的官方網站上直接下載vue.js,並在<script>標籤中引用。 -> <script src = ../vue.js> </script> 開發環境不要使用最小壓縮版,不然會沒有錯誤提示和警告!
2.使用CDN方法
- BootCDN(國內) :## BootCDN(國內) : https://cdn.bootcss.com/vue/2.2.2/vue.min.js
- , (國內不穩定性) #unpkg :
- https://unpkg.com/vue/dist/vue.js, 會保持和npm 發布的最新的版本一致。 (建議使用)cdnjs
https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/ vue.min.js,如()
3.NPM方法 在使用Vue.js建構大型應用的時候推薦使用NPM安裝方法,NPM能很好的和諸如Webpack或Browserify 模組打包器搭配使用。 Vue.js 也提供配套工具來開發
單一檔案元件。
- 首先,先列出我們接下來需要的東西:
- node.js環境(npm套件管理器)
cnpm npm的淘寶鏡像
1) 安裝node.js#
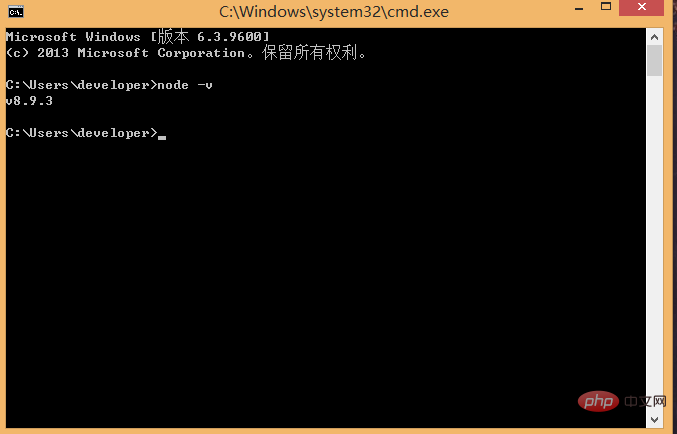
## node.js官網下載並安裝node,安裝過程很簡單,一直點下一步就ok了,安裝完之後,我們透過開啟命令列工具(win R),輸入node -v 指令,查看node的版本,若出現對應的版本號,表示你安裝成功了。

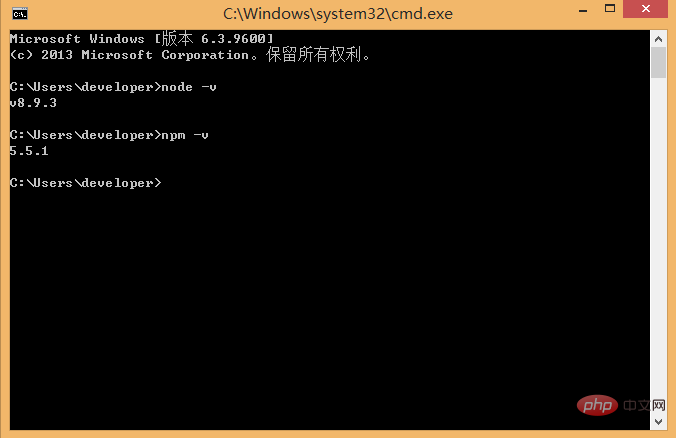
npm套件管理器,是整合在node中的,所以安裝了node也就有了npm,直接輸入npm -v 指令,顯示npm的版本資訊。

到目前為止,node的環境已經安裝完成,npm 套件管理器也有了,由於有些npm資源被屏蔽或是國外資源的原因,常常會導致npm安裝依賴包的時候失敗,所以我們還需要npm的國內鏡像----cnpm.
2) 安裝cnpm
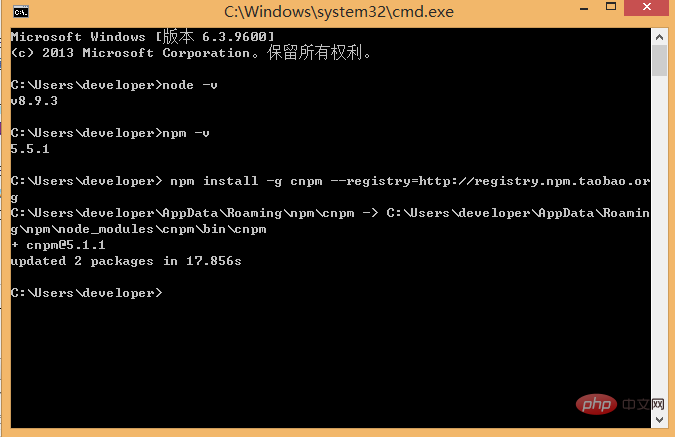
######在命令列中輸入 npm install -g cnpm --registry=https://registry.npm.taobao.org ,然後等待,沒有錯誤表示安裝成功,(我的已經安裝過了,顯示更新成功的資訊),如下圖:

完成之後,我們就可以用cnpm取代npm來安裝相依性套件了。如果想進一步了解cnpm的,請查看淘寶npm鏡像官網。
3) 安裝vue-cli 鷹架建置工具
##在命令列中執行指令 npm install -g vue-cli ,然後等待安裝完成。
透過以上三部,我們需要準備的環境和工具都準備好了,接下來就開始使用vue-cli來建立專案。
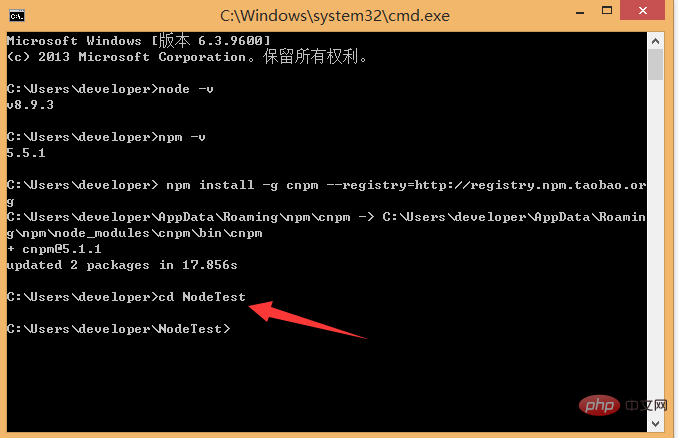
首先我們要選擇存放項目的位置,然後再用命令列將目錄轉到選定的目錄,在這裡,我選擇在c盤下建立新的目錄(NodeTest 目錄),用cd 將目錄切到該目錄下,如下圖:

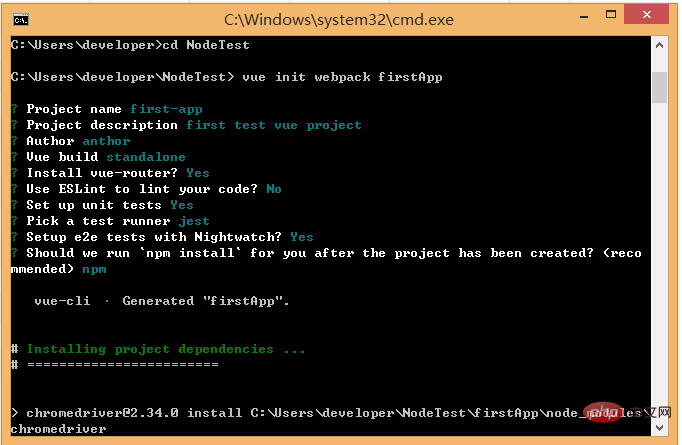
在NodeTest 目錄下,在命令列中執行命令 vue init webpack firstApp 。解釋一下這個指令,這個指令的意思是初始化一個項目,其中webpack是建構工具,也就是整個專案是基於webpack的。其中firstApp是整個專案資料夾的名稱,這個資料夾會自動產生在你指定的目錄中(我的實例中,會在NodeTest 目錄產生該資料夾),如下圖。

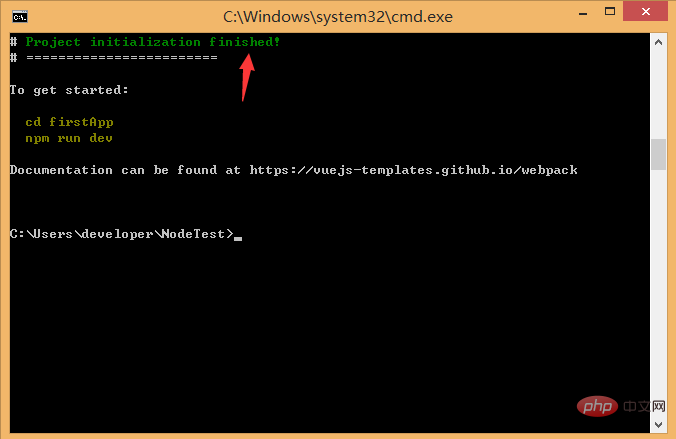
執行初始化指令的時候會讓使用者輸入幾個基本的設定選項,例如專案名稱、專案說明、作者訊息,對於有些不明白或不想填的信息可以一直按回車去填寫就好了,等待一會,就會顯示創建項目創建成功,如下圖:

# 接下來,我們去NoteTest目錄下去看是否已建立檔案:

# 開啟firstApp 項目,專案中的目錄如下:

介紹目錄及其功能:
build:最終發佈的程式碼的存放位置。
config:設定路徑、連接埠號碼等一些訊息,我們剛開始學習的時候選擇預設設定。
node_modules:npm 載入的項目依賴模組。
src:這裡是我們發展的主要目錄,基本上要做的事情都在這個目錄裡面,裡麵包含了幾個目錄及檔案:
# assets:放置一些圖片,如logo等
components:目錄中放的元件檔案,可不使用。
App.vue:專案入口文件,我們也可以將元件寫到這裡,而不使用components目錄。 #
main.js :專案的核心檔案
## static:靜態資源目錄,如圖片、字體等。
test:初始測試目錄,可刪除
## .XXXX檔案:設定檔。
index.html:首頁入口文件,可以加入一些meta資訊或是同統計程式碼啥的。
package.json:專案設定檔。
README.md:專案的說明文件。
這是整個專案的目錄結構,其中,我們主要在src目錄中做修改。這個專案現在還只是一個結構框架,整個專案所需的依賴資源都還沒有安裝。
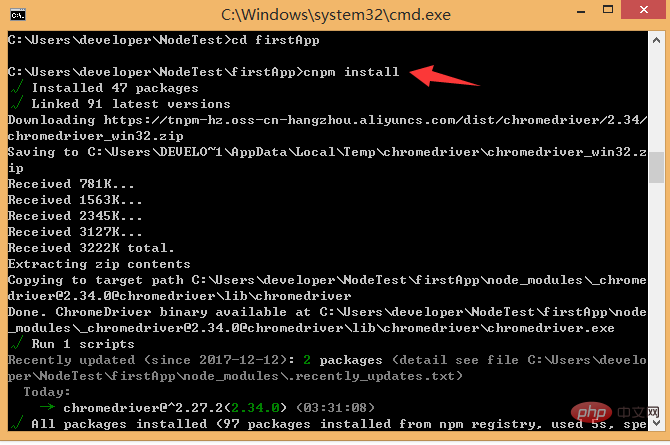
安裝專案所需的依賴:執行cnpm install (這裡可以用cnpm取代npm了)

安裝完成之後,我們到自己的專案中去看,會多一個node_modules資料夾,這裡面就是我們所需要的依賴包資源。

# 安裝完依賴套件資源後,我們就可以執行整個專案了。
執行專案
在專案目錄中,執行指令 npm run dev #,會以熱載入的方式執行我們的應用,熱載入可以讓我們在修改完程式碼後不用手動刷新瀏覽器就能即時看到修改後的效果。

專案啟動後,瀏覽器中輸入專案啟動後的位址:
# 

以上是深入淺出了解vue.js的三種安裝方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






