最通俗易懂的CSS浮動float屬性詳解(圖文詳細)
這篇文章為大家帶來了css中float浮動屬性的相關知識詳細解析,float 屬性定義元素在哪個方向浮動,下面我們就來看一下不同的屬性值會出現什麼不同的結果,希望對大家有幫助。

CSS 浮動float屬性詳解
很早以前就接觸過CSS,但對於浮動始終非常迷惑,可能是自身理解能力差,也可能是沒能遇到一篇通俗的教學。
前幾天終於搞懂了浮動的基本原理,迫不及待的分享給大家。
寫在前面的話:
由于CSS内容比较多,没有精力从头到尾讲一遍,只能有针对性的讲解。 如果读者理解CSS盒子模型,但对于浮动不理解,那么这篇文章可以帮助你。 小菜水平有限,本文仅仅是入门教程,不当之处请谅解! 本文以p元素布局为例。登入後複製
#教學開始:
#
清除浮动的关键字是clear,官方定义如下: 语法: clear : none | left | right | both 取值: none : 默认值。允许两边都可以有浮动对象 left : 不允许左边有浮动对象 right : 不允许右边有浮动对象 both : 不允许有浮动对象

教學開始:
首先要知道,p是塊級元素,在頁面中獨佔一行,自上而下排列,也就是傳說中的流。如下圖:
可以看出,即使p1的寬度很小,頁面中一行可以容下p1和p2,p2也不會排在p1後邊,因為p元素是獨佔一行的。
注意,以上這些理論,是指標準流中的p。 小菜認為,無論多麼複雜的佈局,其基本出發點都是:「如何在一行中顯示多個p元素」。
顯然標準流已經無法滿足需求,這就要用到浮動。 
浮動可以理解為讓某個p元素脫離標準流,漂浮在標準流之上,和標準流不是一個層次。
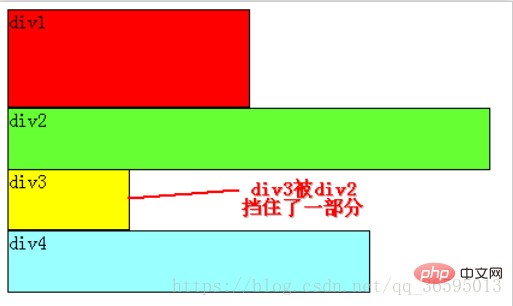
 從圖中可以看出,由於對p2設定浮動,因此它不再屬於標準流,p3自動上移頂替p2的位置,p1、p3、p4依序排列,成為一個新的流。又因為浮動是漂浮在標準流之上的,因此p2擋住了一部分p3,p3看起來變「矮」了。
從圖中可以看出,由於對p2設定浮動,因此它不再屬於標準流,p3自動上移頂替p2的位置,p1、p3、p4依序排列,成為一個新的流。又因為浮動是漂浮在標準流之上的,因此p2擋住了一部分p3,p3看起來變「矮」了。
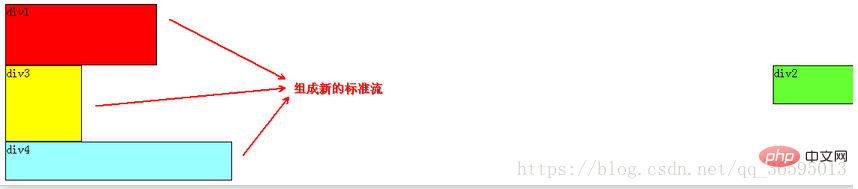
 此時p2靠頁面右邊緣排列,不再遮擋p3,讀者可以清晰的看到上面所講的p1、p3、p4組成的流。
此時p2靠頁面右邊緣排列,不再遮擋p3,讀者可以清晰的看到上面所講的p1、p3、p4組成的流。
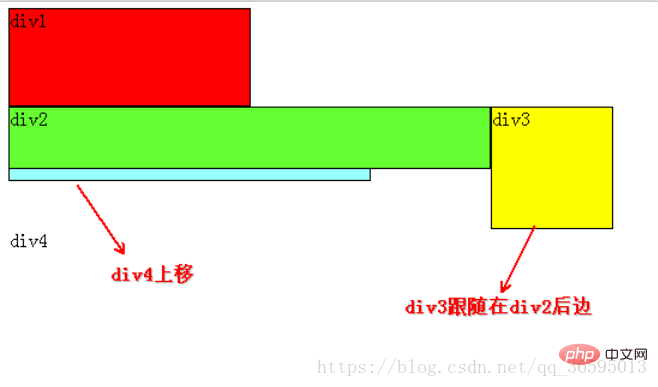
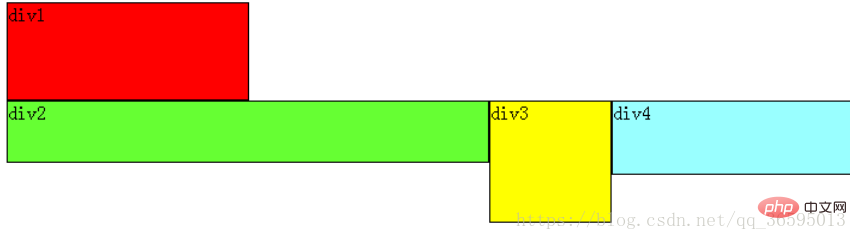
# 同理,由於p2、p3浮動,它們不再屬於標準流,因此p4會自動上移,與p1組成一個「新」標準流,而浮動是漂浮在標準流之上,因此p2又擋住了p4。 咳咳,到重點了,當同時對p2、p3設定浮動之後,p3會跟隨在p2之後,不知道讀者有沒有發現,一直到現在,p2在每個例子中都是浮動的,但並沒有跟隨到p1之後。因此,我們可以得出一個重要結論:
假如某個p元素A是浮動的,如果A元素上一個元素也是浮動的,那麼A元素會跟隨在上一個元素的
後邊 (如果一行放不下這兩個元素,那麼A元素會被擠到下一行);如果A元素上一個元素是標準流中的元素,那麼A的相對垂直位置不會改變,也就是說A的頂部總是和上一個元素的底部對齊。
(如果一行放不下這兩個元素,那麼A元素會被擠到下一行);如果A元素上一個元素是標準流中的元素,那麼A的相對垂直位置不會改變,也就是說A的頂部總是和上一個元素的底部對齊。
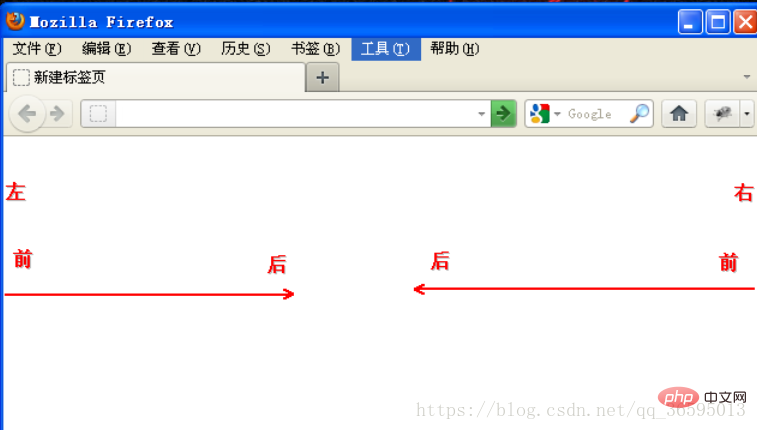
p的順序是HTML程式碼中p的順序決定的。 靠近頁面邊緣的一端是前,遠離頁面邊緣的一端是後。  為了幫助讀者理解,再舉幾個例子。
為了幫助讀者理解,再舉幾個例子。
左
浮動,效果如下: ######### 根據上邊的結論,跟著小菜理解一遍:先從p4開始分析,它發現上邊的元素p3是浮動的,所以p4會跟隨在p3之後;p3發現上邊的元素p2也是浮動的,所以p3會跟隨在p2之後;而p2發現上邊的元素p1是標準流中的元素,因此p2的相對垂直位置不變,頂部仍然和p1元素的底部對齊。 ######由於是左浮動,左邊靠近頁面邊緣,所以左邊是前,因此p2在最左邊。 ###假如把p2、p3、p4都设置成右浮动,效果如下: 
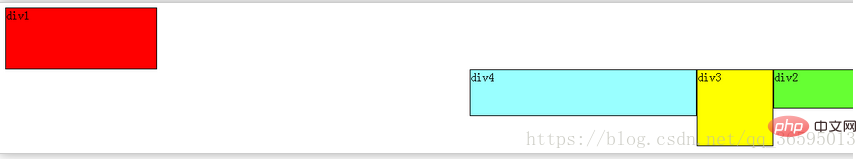
道理和左浮动基本一样,只不过需要注意一下前后对应关系。由于是右浮动,因此右边靠近页面边缘,所以右边是前,因此p2在最右边。
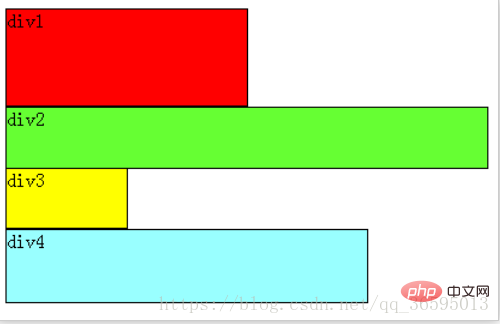
假如我们把p2、p4左浮动,效果图如下: 
依然是根据结论,p2、p4浮动,脱离了标准流,因此p3将会自动上移,与p1组成标准流。p2发现上一个元素p1是标准流中的元素,因此p2相对垂直位置不变,与p1底部对齐。p4发现上一个元素p3是标准流中的元素,因此p4的顶部和p3的底部对齐,并且总是成立的,因为从图中可以看出,p3上移后,p4也跟着上移,p4总是保证自己的顶部和上一个元素p3(标准流中的元素)的底部对齐。
至此,恭喜读者已经掌握了添加浮动,但还有清除浮动,有上边的基础清除浮动非常容易理解。
经过上边的学习,可以看出:元素浮动之前,也就是在标准流中,是竖向排列的,而浮动之后可以理解为横向排列。
清除浮动可以理解为打破横向排列。
清除浮动的关键字是clear,官方定义如下: 语法: clear : none | left | right | both 取值: none : 默认值。允许两边都可以有浮动对象 left : 不允许左边有浮动对象 right : 不允许右边有浮动对象 both : 不允许有浮动对象
定义非常容易理解,但是读者实际使用时可能会发现不是这么回事。
定义没有错,只不过它描述的太模糊,让我们不知所措。
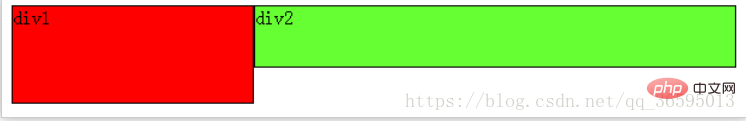
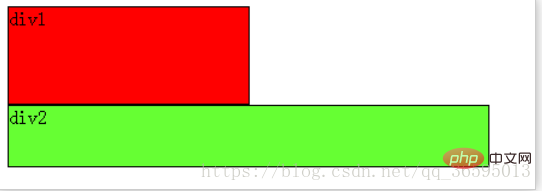
根据上边的基础,假如页面中只有两个元素p1、p2,它们都是左浮动,场景如下: 
此时p1、p2都浮动,根据规则,p2会跟随在p1后边,但我们仍然希望p2能排列在p1下边,就像p1没有浮动,p2左浮动那样。
这时候就要用到清除浮动(clear),如果单纯根据官方定义,读者可能会尝试这样写:在p1的CSS样式中添加clear:right;,理解为不允许p1的右边有浮动元素,由于p2是浮动元素,因此会自动下移一行来满足规则。
其实这种理解是不正确的,这样做没有任何效果。看小菜定论:
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。
怎么理解呢?就拿上边的例子来说,我们是想让p2移动,但我们却是在p1元素的CSS样式中使用了清除浮动,试图通过清除p1右边的浮动元素(clear:right;)来强迫p2下移,这是不可行的,因为这个清除浮动是在p1中调用的,它只能影响p1,不能影响p2。
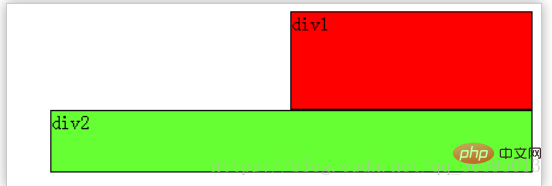
根据小菜定论,要想让p2下移,就必须在p2的CSS样式中使用浮动。本例中p2的左边有浮动元素p1,因此只要在p2的CSS样式中使用clear:left;来指定p2元素左边不允许出现浮动元素,这样p2就被迫下移一行。 
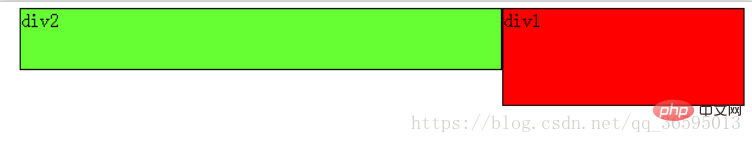
那么假如页面中只有两个元素p1、p2,它们都是右浮动呢?读者此时应该已经能自己推测场景,如下: 
此时如果要让p2下移到p1下边,要如何做呢?
同样根据小菜定论,我们希望移动的是p2,就必须在p2的CSS样式中调用浮动,因为浮动只能影响调用它的元素。
可以看出p2的右边有一个浮动元素p1,那么我们可以在p2的CSS样式中使用clear:right;来指定p2的右边不允许出现浮动元素,这样p2就被迫下移一行,排到p1下边。 
至此,读者已经掌握了CSS+p浮动定位基本原理,足以应付常见的布局。
其实,万变不离其宗,只要读者用心体会,再复杂的布局都可以通过总结的规律搞定。
(学习视频分享:css视频教程)
以上是最通俗易懂的CSS浮動float屬性詳解(圖文詳細)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






