html5的datalist是「選項列表」的意思,datalist標籤用來規定input元素可能的選項列表,作為input元素預先定義好的值,語法為「」。

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
html5的datalist是什麼意思
html5中的datalist標籤規定了 元素可能的選項清單。
請使用 元素的 list 屬性來綁定
範例如下:
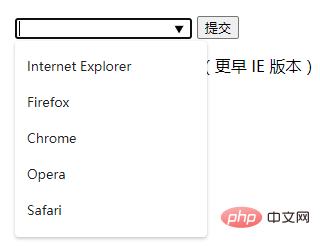
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <form action="demo-form.php" method="get"> <input list="browsers" name="browser"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> <input type="submit"> </form> <p><strong>注意:</strong> Internet Explorer 9(更早 IE 版本),Safari 不支持 datalist 标签。</p> </body> </html>
輸出結果:

推薦教學:《html影片教學 》
以上是html5的datalist是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!


