html5新增樣式用哪幾種方法
html
方法:1.利用style屬性添加,語法「」;2、利用style標籤添加,語法為「

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
html5新增樣式用哪幾種方法
#首先新建一個練習的專案html_practise包含基本的html css js目錄。然後再建立一個html檔案並開啟。
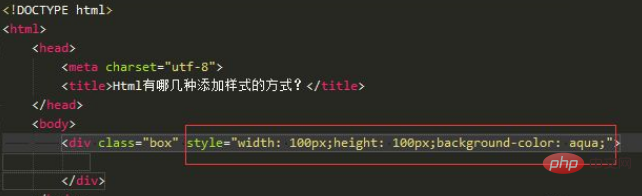
第一種內嵌樣式:直接在div標籤內部使用style屬性新增樣式,一般套用於個別元素展示特殊樣式時,如下圖。

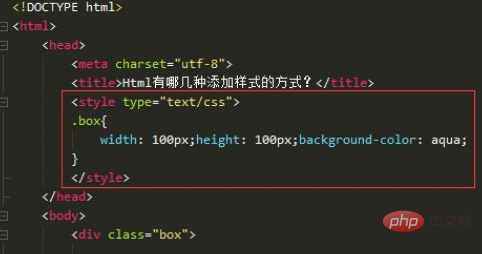
第二種內部樣式表:在head部分使用style標籤定義內部樣式表,一般套用於單一文件,如下圖。

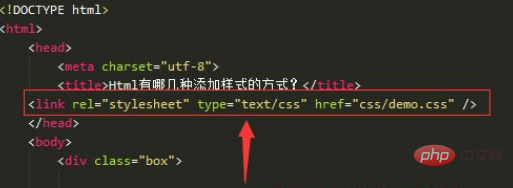
第三種外部樣式表:在head頭部使用link標籤進行樣式外部引用,這種採用頁面與樣式分離的方式,適合套用於多個頁面時。

注意事項
1、三種新增樣式的方式,運作效果都一樣。
2.內嵌樣式展示單一特殊元素樣式,內部樣式顯示單一檔案樣式,外部樣式表套用於多個頁面比較符合頁面分離習慣。
推薦教學:《html影片教學》
以上是html5新增樣式用哪幾種方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















