十分鐘搞清楚什麼是JavaScript產生器(整理分享)
這篇文章帶給大家JavaScript產生器、生成器是怎麼實現的和利用生成器函數自訂迭代器的相關知識,希望對大家有幫助。

1. 什麼是生成器 ?
可以理解成函數的內部狀態的遍歷器,每呼叫一次生成器,函數的內部狀態就會發生一次改變。
2. 寫法
-
function與函數名稱之間有一個星號* - 函數體內部可以使用
yield表達式,定義不同的狀態
3. 生成器是怎麼實現的?
- 在生成器裡面有著
next方法,遍歷下一個狀態 -
yield表達式:相當於暫停標誌,只有呼叫next方法才會遍歷下一個內部狀態 - 使用
next方法時,從函數一開始或上次停下來的地方開始執行,直到遇到下一個yield表達式(或return語句) 為止
(即生成器函數就相當於是一種可以暫停執行的函數,yield表達式式就是暫停標誌)
讓我們來透過一個例子來理解:
(舉個我們熟悉的Hello World!!!)
function* sayHW(){
yield "Hello";
yield "World";
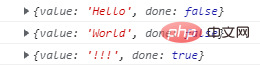
return "!!!";}let say = sayHW();console.log(say.next());console.log(say.next());console.log(say.next());
這裡一共呼叫了三次next 方法:
第一次呼叫時,遇到yield 停下來,next 方法傳回一個對象,它的value 屬性就是目前yield 表達式的值Hello,done 屬性的值是false ,表示遍歷未結束
第二次呼叫時,遇到yield 停下來,next 方法傳回一個對象,它的value 屬性就是目前yield 表達式的值World,done 屬性的值是false,表示遍歷未結束
然後直到第三次調用,執行到return 語句(如果沒有,就執行到函數結束)。這個時候,next 傳回的value 屬性的值為return 語句後面的值, done 的屬性為true (如果沒有return,這個時候done 還是false),表示迴圈結束。
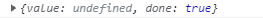
接下來,我們再輸出一次next:
console.log(say.next());

# 這時候next 將會傳回這個對象,value 為undefined,done 為· true(不管之前有沒有return 語句,這時函數已經運行完畢了,所以done 都為true)
#4. 利用生成器函數來自訂迭代器
透過上文講述,我們可以知道生成器函數允許我們定義一個包含自有迭代演算法的函數, 同時它可以自動維護自己的狀態。
由於自訂迭代器需要顯示地維護其內部狀態,因此我們可以用它來自訂迭代器。
(如果對迭代器不了解的可以先看看這篇文章:JavaScript迭代器)
接下來,讓我們來透過一個範例來理解:
現在有一個colors 對象,我們想用for...of 對其遍歷,那麼就可以自訂迭代器。
let colors = {
blue : "蓝色",
green : "绿色",
yellow : "黄色"}普通寫法:
colors[Symbol.iterator] = function() {
let keys = Object.keys(colors);
// 如果用 let keys = Reflect.ownKeys(colors),keys 就会包括一些不可枚举的属性
// 那么后面的 len 要减一,减去Symbol.iterator这个属性
// 根据实际情况选择使用
let len = keys.length;
let index = 0;
return {
next : function() {
if (index <p><strong>#用生成器函數寫法:</strong></p><pre class="brush:php;toolbar:false">colors[Symbol.iterator] = function* () {
let keys = Object.keys(colors);
// 如果用 let keys = Reflect.ownKeys(colors),包括了一些不可枚举的属性
// 那么后面的 len 要减一,减去Symbol.iterator这个属性
// 根据实际情况选择使用
let len = keys.length;
let index = 0;
while(index <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/8f7f79150b168282d5b05a3ad154c98b-2.png" class="lazy" alt="十分鐘搞清楚什麼是JavaScript產生器(整理分享)"></p><p></p><p><a href="https://www.php.cn/course/list/17.html" target="_blank"></a><strong></strong></p>##################################### #這樣就完成啦,用了生成器函數來自訂迭代器之後是不是簡潔了許多。 ######【相關推薦:###javascript學習教學######】######以上是十分鐘搞清楚什麼是JavaScript產生器(整理分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






