在css3中,可以使用background屬性和linear-gradient()函數來實現背景線性漸變,語法“background:linear-gradient(漸變方向,顏色1,顏色2,...);” 。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
漸層是從一種顏色平滑地淡化到另一種顏色的圖像,可以讓你在兩個或多個指定的顏色之間顯示平穩的過渡。這些通常用於背景圖像,按鈕和許多其他事物中的細微著色。
漸變透過定義漸變線的起點和終點(根據漸變梯度的類型,漸變線在幾何上可以是直線、光線或螺旋)來指定漸變度,然後指定沿著這條線的點的顏色。顏色被平滑地混合以填充線的其餘部分,然後每種類型的漸變通過定義使用漸變線的顏色來產生實際的漸變。
而css3 linear-gradient()可以透過指定漸層線為直線,然後沿著該線放置幾種顏色來建立的線性漸變。我們可以透過創建無限畫布並使用垂直於漸變線的線條繪製圖像來建立圖像,畫線的顏色是兩條相交的漸變線的顏色。這會產生從每種顏色到下一種顏色的平滑淡入淡出,沿著指定方向前進。
背景線性漸變的語法:
background:linear-gradient(direction, color-stop1, color-stop2, ...);
登入後複製
| #值 | 描述 |
|---|
| # #direction | 用角度值指定漸層的方向(或角度)。 |
| color-stop1, color-stop2,... | 用於指定漸層的起止顏色。 |
這個函數(特性)接受的第一個參數是漸變的角度,他可以接受一個表示角度的值(可用的單位deg、rad、 grad或turn)或是表示方向的關鍵字(top、right、bottom、left、left top、top right、bottom right或left bottom)。第二個參數是接受一系列顏色節點(終止點的顏色)。
漸層容器(漸層框)
#一個漸層圖像和傳統的背景圖像不一樣,它是沒有維度(尺寸限制),它是無限的。那麼決定漸變影像可見區域是由漸層容器大小來決定的。
通常,如果給一個DOM元素的background-image或background使用linear-gradient,那麼其(漸層)顯示區域就是元素的border-box區域(如果不了解元素的border-box區域,建議先閱讀box-sizing相關的文件)。其實也是background-color或說透過url引入背景圖像的顯示區域。
然而,如果你透過CSS的background-size設定一個尺寸,比如說200px * 200px,這個時候漸層容器(漸層尺寸)就是 background-size設定的大小200px * 200px。在沒有使用background-position設定為其他值時,它預設是顯示在DOM元素的左上角(也就是background-position: left top)。
在CSS中漸變就是background的background-image,也就是說,適用於背景映像的CSS屬性都適合漸變。
漸層線
在漸層容器中,穿過容器中心點和色彩停止點連接在一起的線稱為漸層線。在下節介紹漸變角度相關的知識時,能幫助你更好的理解漸層線,所以更多的細節我們在下一節介紹。
漸變角度
很明顯,使用linear-gradient是透過漸層的角度來控制漸層的方向。接下來我們一起來了解其中更多的細節。

C點漸層容器中心點,A是透過C點垂直線與經由C點漸層線的夾角,這個角稱為漸層角度。
可以透過下面兩個方法來定義這個角度:




##如果省略角度值的設置,那預設是to bottom
(對應#180deg 或
或
.5turn):
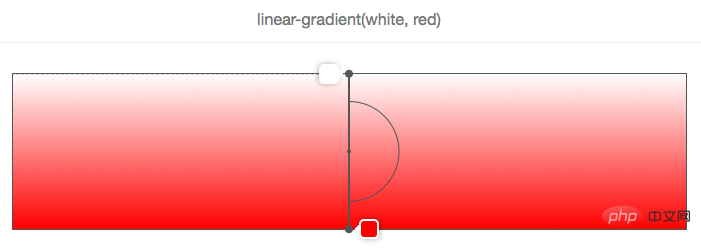
#在上面的範例中,漸層角度是沒有設置,white至red漸變色從top至bottom漸變,它和使用to bottom關鍵字得到的效果是一樣的,如下所示: #########下面兩張圖的效果是使用to top和0deg,它們的效果也是一樣的:############### #########另一個是使用頂角關鍵字重要的一點是它依賴漸變容器的尺寸,例如to top right(或者其它頂角關鍵字)。 ######如果你想要一個red至blue的漸變,方向是至元素的top right。邏輯上,blue應該在元素的右上角,以及中間的紫色漸變周圍應該形成一條直線,從左上角到右下角穿過。如下圖所示:###############所以to top right並不表示漸變線穿過右上角,也就是說漸變角度並不代表是45deg。 #########也就是說,如果linear-gradient使用頂角關鍵字時(to top right、to top left、to bottom right和to bottom left),漸變線首先通過元素中心點並且與頂點垂直相交,與中心點垂直線所構成的夾角才是漸層角度。 #########讓我們看看漸層角度動態變化時,漸層線是怎麼移動的:###
回顾一下渐变角度:
渐变线长度a
之前我们看到渐变色停止分布沿着渐变线是需要解释的一件事情。你可能已经注意到了,在前面的示例中,停止的渐变颜色有时候在渐变容器以外的位置,这看起来有点奇怪,但如果你知道其中的逻辑之后,你就不会这么认为了。先看一下这个示例:

我们想要一个red至blue的渐变,渐变的角度是45deg,因为渐变容器的比例,渐变线不能通过右上角。但浏览器想要做什么(规范告诉它做什么),能使右上角是blue。
如果我们让渐变线的开始和结束都在渐变容器的边缘,那么blue将会覆盖渐变容器更大的区域,渐变不会有更多的扩散。
因此,为了做到这一点,渐变线有时不得不延长到渐变容器之外。其实很容器知道它的开始和结束位置。通过最近的角落画一条垂直于渐变线的线,与渐变线交叉的地方,就是渐变的开始和结束位置。
事实上,如果W是渐变容器的宽度,H是渐变容器的高度,A是渐变角度,那么渐变线的长度可以通过下面的公式计算:
abs(W * sin(A)) + abs(H * cos(A))
登入後複製
渐变色节点(Color stops)
渐变色的每一个可以这样定义:
<color> [<percentage> | <length>]?
登入後複製
因此不是强制性来指定颜色在渐变线的位置。例如:

如果没有显式指定颜色在渐变线上的位置,这将交给浏览器来确定颜色在渐变线上的位置。最简单的情况下只有两个颜色,颜色1将被放置在渐变线0%位置(渐变线开始位置),颜色2将被放置在100%位置处(渐变线的结束点)。如果有三个颜色,那么颜色1在渐变线的0%,颜色2在渐变线的50%,颜色3在渐变线的100%。在上面的这个示例中,有五个颜色,那么它们的位置分别在0%、25%、50%、75%和100%。它们将沿着渐变线平均分布渐变颜色。
当然,也可以在渐变线上显式自定义渐变颜色在渐变线的位置。每个位置可以用百分比表示(相对于渐变线计算),也可以是任何一个CSS长度单位。比如下面这个示例:

正如你所看到的,五个颜色的每个颜色都有自己的位置,而且是以像素为单位。这些位置从渐变线的开始位置处开始计算。
使用这些位置,你可以想出各种各样的漂亮效果。这样你可以做一个多色渐变:

上图中,有七个颜色,其中下一个颜色是在上一个颜色开始位置,这意味弟浏览器不需要填满两个颜色之余间的空间。
当然这样蛮好的也很有趣,如果你把颜色位置配合一起来使用会是什么样的情形。然后让浏览器自动分配你省略的颜色位置。

在上面的示例中,第二个颜色orange没有明确的指定其在渐变线上的位置,所以浏览器会自动计算出其位置。它可以根据第一个位置和下一个位置很容易计算出来。但如果有多个颜色没有指定位置,或者前一个或后一个都没有指定位置,那它就变得越来越复杂。
看下面这个示例:

在上图中,只有第三个颜色yellow指定了位置,在渐变线的30%处。为了很好的分发,它把第一个颜色red放置在渐变线的0%处,最后一个颜色black放置在渐变线的100%处。第二个颜色orange放置在渐变线0%至30%的中间位置,第四个颜色red放置在渐变线30%至100%中间位置。

上圖第一個和最後一個顏色放置在漸變線指定位置,剩下的顏色平均分佈在兩者之間。

當然,如果是0%和100%之間,我們很容易控制。但也有會超出這個範圍。例如上面的範例,最後一個顏色是在漸變線的120%位置處,因此其他顏色也會根據這個位置平均分佈(預設的起始位置仍然是0%,在這個範例中)。
如果你想讓你的瀏覽器工作更多,為什麼不能依序指定顏色在漸層線上的位置呢?事實上,顏色點位置是按照你預期的指令操作,並不會阻止你不按其位置順序來操作。但如果後面的數值比前面的數值更小時,瀏覽器會自動做相對應的修正處理。例如:

讓我們從第一個顏色red開始,其定位在漸層線的30%位置處,第二個顏色orange在10%位置,但這是錯誤的,正如上面所說的,顏色的停止點是一個增量。這時候,瀏覽器將會修正第二個顏色的位置,它將會和前一個顏色的位置一樣,也分佈在漸層線的30%位置。然後第三個顏色yellow分佈在漸變線的60%位置處,但緊接在後的第四個顏色blue為40%,瀏覽器同樣會修正並設定其位置與前一個顏色位置相同。

最後一點,在上面這個範例中,最後一個顏色blue是不正確的位置,因此瀏覽器將會修正它的位置與之前的位置相同,在這種情況之下並不是與其相鄰的顏色yellow,也不會是orange,它會追溯到第一個顏色red位置處。因此,red和blue都分佈在漸變線的30%處,因此其中yellow和orange兩色都將不可見。
工具
文章中的截圖都是從Codepen寫的一個簡單工具取得的,你可以在輸入框中輸入任何一個漸層的值,你可以看到漸層效果以及漸層線,漸層角度和漸層顏色的位置。
目前這個工具還有各種各樣的缺陷和限制(請參閱JavaScript中的註解),所以不要有過高的期望,當然你也可以在這個基礎上完善這個工具,幫助大家更好的理解漸線漸層。

工具位址:https://codepen.io/captainbrosset/pen/ByqRMB
(學習影片分享:css影片教學)
以上是css3背景怎麼實現線性漸變的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 OneNote如何設定圖片為背景
May 14, 2023 am 11:16 AM
OneNote如何設定圖片為背景
May 14, 2023 am 11:16 AM
Onenote是Microsoft提供的最好的筆記工具之一。結合Outlook和MSTeams,Onenote可以成為提高工作和個人創意工作效率的強大組合。我們必須以不同的格式做筆記,這可能不僅僅是把事情寫下來。有時我們需要從不同來源複製圖像並在日常工作中進行一些編輯。如果知道如何應用更改,則貼上在Onenote上的圖像可以發揮很大作用。您在使用Onenote時是否遇到過貼在Onenote上的圖像無法讓您輕鬆工作的問題?本文將著重於在Onenote上有效地使用圖像。我們可
 Win11 新版畫圖:一鍵移除背景實現摳圖功能
Sep 15, 2023 pm 10:53 PM
Win11 新版畫圖:一鍵移除背景實現摳圖功能
Sep 15, 2023 pm 10:53 PM
微軟邀請Canary和Dev頻道的WindowsInsider專案成員,測試和體驗新版畫圖(Paint)應用,最新版本號為11.2306.30.0。這次版本更新最值得關注的新功能是一鍵摳圖功能,使用者只需要點擊一下,就能自動消除背景,凸顯畫面主體,方便使用者後續操作。整個步驟非常簡單,使用者在新版畫圖應用程式中匯入圖片,然後點擊工具列上「移除背景」(removebackground)按鈕,就可以刪除圖片中的背景,使用者也可以使用矩形來選擇要消除背景的區域。
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 ppt背景怎麼全部替換
Mar 25, 2024 pm 04:25 PM
ppt背景怎麼全部替換
Mar 25, 2024 pm 04:25 PM
PPT背景替換是一種重要的操作,可快速統一簡報的視覺風格。透過修改投影片母版或使用「格式背景」功能,可以快速替換整個簡報的背景。此外,某些PPT版本還提供批次替換功能,可以輕鬆替換所有投影片的背景。在替換背景時,應注意選擇與簡報主題相符的背景,並確保背景清晰度和解析度符合要求。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
See all articles










 或
或


































