css動畫中傾斜的程式碼是「transform:skewX(傾斜角度值)」;transform屬性的作用是允許我們對元素進行旋轉、縮放、移動或傾斜操作,skewX()函數的作用是定義元素的傾斜轉換。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css動畫中傾斜程式碼是什麼
#在css中,可以利用animation屬性來為元素綁定旋轉位移動畫。
利用@keyframes規則設定元素的動畫動作關鍵幀,利用transform屬性配合rotate()函數設定元素旋轉動作,利用transform屬性配合skewX()函數設定元素傾斜動作。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
margin:0 auto;
width:200px;
height:200px;
border:1px solid #000;
animation:fadenum 5s;
}
@keyframes fadenum{
100%{transform:skewX(30deg);}
}
</style>
</head>
<body>
<div></div>
</body>
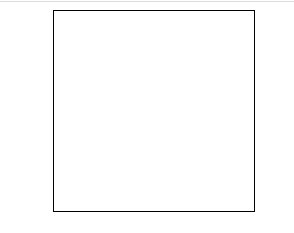
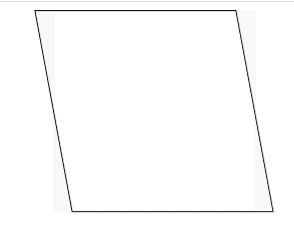
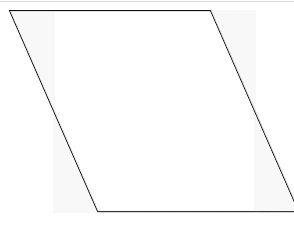
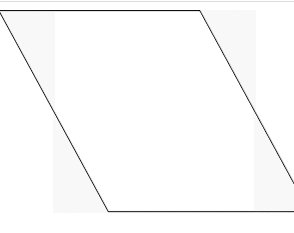
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css動畫中傾斜程式碼是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




