html5中什麼是輸出元素
html5
在html5中,輸出元素是“output”,該標籤元素用於定義不同類型的輸出,可以將計算結果透過“

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
在html5中,輸出元素是「output」。
html5
#for:用來指明參與計算的元素的ID,用空格分割多個ID
form:這個元素相對應的表單的ID,如果這個元素放在一個表單內,這不用指明這個值。當它位於表單外時,需要指明是屬於哪個表單。
name:這個元素的名稱。
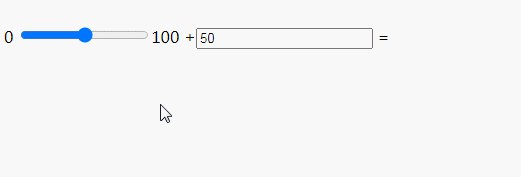
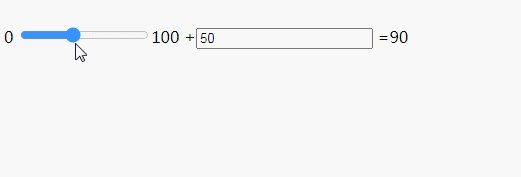
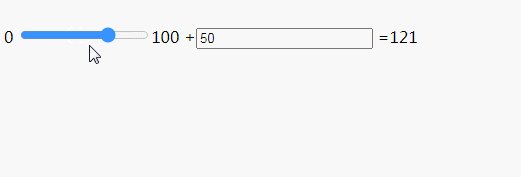
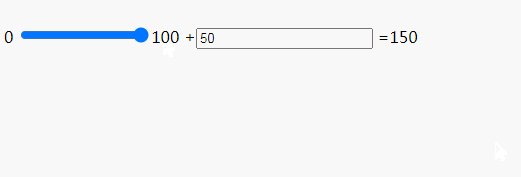
範例1:將計算結果顯示在
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form>
登入後複製


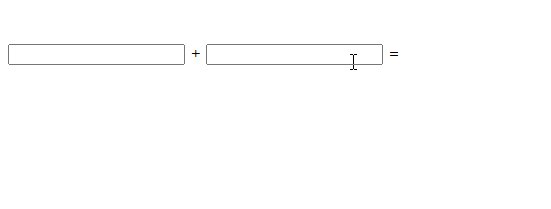
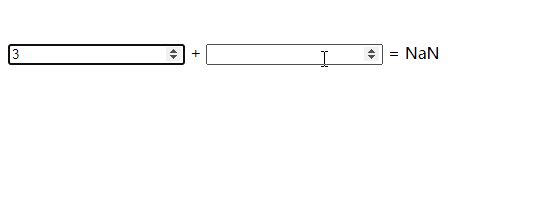
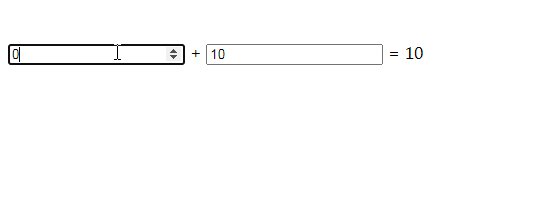
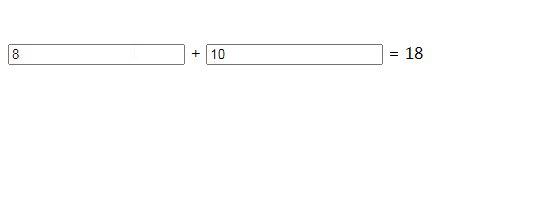
<form onsubmit="return false" oninput="o.value = parseInt(a.value) + parseInt(b.value)"> <input name="a" type="number" step="any"> + <input name="b" type="number" step="any"> = <output name="o"></output> </form>
登入後複製
以上是html5中什麼是輸出元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















