html的盒子模型有幾種
html的盒子模型有2種:1、w3c的盒子模型,其padding和border不被包含在定義的width和height之內;2、IE的盒子模型,其padding和border被包含在定義的width和height之內。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
一、引入
- 在網站的製作中,一個複雜的頁面,被分割為一個一個的小塊。
- 透過這種劃分,把網站的開發流程化整為零、化繁為簡,以達到減少開發工作,減輕維護壓力的目的。
- 在網頁中,把這種分割後的小塊形象的看成一個個的盒子。只有了解盒子模型才能更好的排版,更好的編寫網站介面
二、盒子的佈局
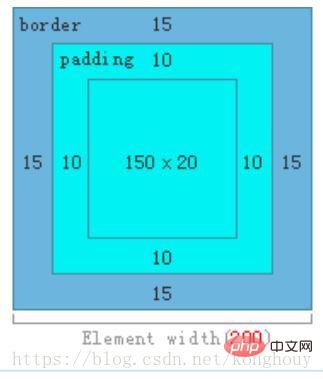
把HTML中的元素看做是一個矩形的盒子(盛裝內容的的容器),每個容器都是由元素內容、內邊距(padding)、邊框(border)和外邊距(margin)組成。

ps:瀏覽器預設的margin值為8px!
三、兩種盒子模型
w3c的盒子模型: padding和border不被包含在定義的width和height之內。物件的實際寬度等於設定的width值和border、padding總和,即 ( Element width = width border padding ) 此屬性表現為標準模式下的盒子模型。

IE的盒子模型: padding和border被包含在定義的width和height之內。物件的實際寬度等於設定的width值,即使定義有border和padding也不會改變物件的實際寬度,即 ( Element width = width ) 。

ps:一般都使用標準的w3c盒子模型,如果需要使用IE的盒子模型,可以使用box-sizing屬性來修改。
- w3c的盒子模型
.test1{
box-sizing:content-box;
width:200px;
padding:10px;
border:15px solid #eee;
}- IE的盒子模型
.test1{
box-sizing:border-box;
width:200px;
padding:10px;
border:15px solid #eee;
}四、總結
##W3C盒模型是與IE盒模型的差別就是對寬高的定義不同。 W3C認為:寬高是內容區的寬度(只包含節點顯示的具體內容)IE認為:寬高是顯示效果的實際效果(包含節點的全部內容)相關推薦:《html影片教學》
以上是html的盒子模型有幾種的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















