html中設定字型透明度的方法:1、利用color屬性和rgba()函數,語法為「字型元素{color: rgba(紅色值, 綠色值, 藍色值, 透明度值);} 」;2、利用opacity屬性,語法「字體元素{opacity:透明度值;}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html中設定字體透明度的方法:
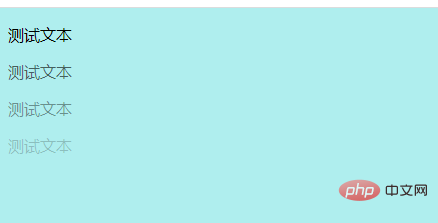
1、利用color屬性和rgba()函數
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.p1{
color: rgba(0, 0, 0, 1);
}
.p2{
color: rgba(0, 0, 0, 0.6);
}
.p3{
color: rgba(0, 0, 0, 0.4);
}
.p4{
color: rgba(0, 0, 0, 0.2);
}
</style>
</head>
<body bgcolor="#AFEEEE">
<p class="p1">测试文本</p>
<p class="p2">测试文本</p>
<p class="p3">测试文本</p>
<p class="p4">测试文本</p>
</body>
</html>
2、利用opacity屬性
#<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.p1{
opacity:1;
}
.p2{
opacity: 0.6;
}
.p3{
opacity:0.4;
}
.p4{
opacity:0.2;
}
</style>
</head>
<body bgcolor="#00aa7f">
<p class="p1">测试文本</p>
<p class="p2">测试文本</p>
<p class="p3">测试文本</p>
<p class="p4">测试文本</p>
</body>
</html>
相關推薦:《html視頻教程》
以上是html中怎麼設定字體透明度的詳細內容。更多資訊請關注PHP中文網其他相關文章!




