html怎樣設定select預設不選中
html
設定方法:1、在select標籤內的第一個option標籤設定為空;2、給option空標籤新增「display:none」樣式,即可設定select預設不選中,語法為「

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
html怎麼設定select預設不選取
#預設情況下select 標籤會選取第一個值作為預設值,當然我們也可以自己定義預設值。但我們現在的需求是不想選取任何預設值,有一種比較好的方法不會影響美觀也不影響使用者體驗,方法如下:
<html> <body> <select> <option style='display: none'></option> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> </body> </html>
登入後複製
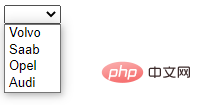
輸出結果:

#為第一個option設定一個樣式:display: none 並設定為空值即可解決
推薦教學:《html影片教學》
以上是html怎樣設定select預設不選中的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















