vue什麼時候可以用自訂指令
使用自訂指令的邏輯與使用事件修飾符的邏輯是一樣的,當methods中存在操作DOM/BOM相關的邏輯的時候,就需要將其抽象化為自訂指令,以便於業務邏輯與相關DOM操作解耦,並且使之更容易被單元測試。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
一. 怎麼建立自訂指令
#透過Vue.directive 全域建立指令,Vue.directive 的第一個參數定義了指令的名稱,如下程式碼建立了一個名為resize 的指令。
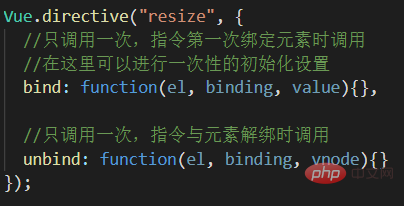
Vue.directive("resize", {
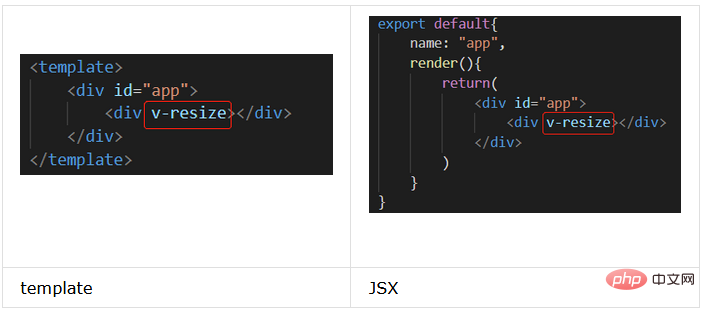
});在全域註冊這個指令之後,表示可以任意元件中使用這個指令,可以直接在單一檔案元件的範本中直接使用指令,也可以在JSX 中使用指令。依照約定,指令名字有 “v-” 前綴,前綴用來標明這是一個前綴。

##2二.
關於何時用自訂指令,其邏輯與使用事件修飾符的邏輯是一樣的。
使用事件修飾符很大程度上是為了讓我們的程式碼看起來是資料驅動並且易於測試的,將DOM 的邏輯單獨委託出來,約定成一些特定的修飾符。 (事件修飾符相關筆記:https://www.cnblogs.com/xiaoxuStudy/p/13233379.html#oneone) 其實,自訂指令也是一樣的邏輯,當指令我們的methods 中存在操作DOM/BOM 相關的邏輯的時候,就該思考是否可以將其抽象化為自訂指令,以便於業務邏輯與相關DOM 操作解耦,並且使之更容易被單元測試。
三. 鉤子函數
Vue 在這裡嚴格遵循了設計模式中的開閉原則,透過約定的鉤子函數來讓開發者可以在不同的時機中去操作元件。 (Vue官網鉤子函數相關:https://cn.vuejs.org/v2/guide/custom-directive.html#鉤子函數)
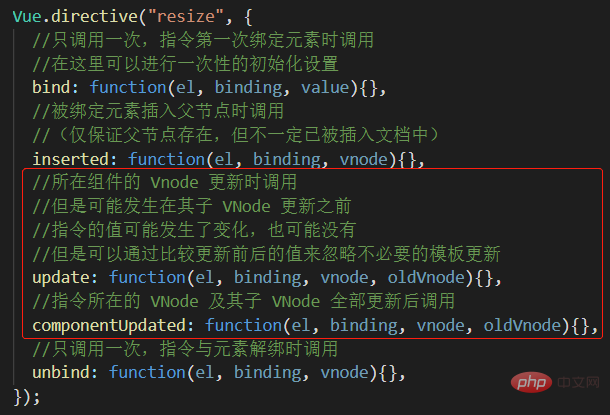
1. 鉤子函數
Vue.directive("resize", {
//只调用一次,指令第一次绑定元素时调用
//在这里可以进行一次性的初始化设置
bind: function(el, binding, value){},
//被绑定元素插入父节点时调用
//(仅保证父节点存在,但不一定已被插入文档中)
inserted: function(el, binding, vnode){},
//所在组件的 Vnode 更新时调用
//但是可能发生在其子 VNode 更新之前
//指令的值可能发生了变化,也可能没有
//但是可以通过比较更新前后的值来忽略不必要的模板更新
update: function(el, binding, vnode, oldVnode){},
//指令所在的 VNode 及其子 VNode 全部更新后调用
componentUpdated: function(el, binding, vnode, oldVnode){},
//只调用一次,指令与元素解绑时调用
unbind: function(el, binding, vnode){},
});鉤子函數範例
# 先來看第一對鉤子函數bind 與unbind 函數,顧名思義,這兩個鉤子函數是在目前這個指令宣告的元素綁定和解綁定時被呼叫的,並且需要記住的是,bind 與unbind 都 只會被呼叫一次。
只會被呼叫一次。
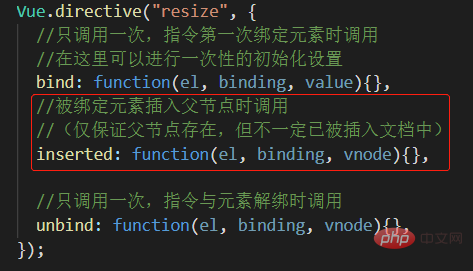
接下來看鉤子函數 inserted。通常情況下,inserted 會在 bind 之後被呼叫。 ############ bind 跟 inserted 的差異是:bind 中參數 el.parentNode 為 null,inserted 中可以透過 el.parentNode 存取目前節點的父節點。當有資訊需要存放在父節點上、需要存取父節點時,使用 inserted 的頻率高於 bind 。 ########################### 接下來看最後一組鉤子函數update 跟componentUpdate,這對鉤子函數會在vnode 更新前後被調用。 ############ 與其他鉤子函數相比,update 跟 componentUpdate 傳入的參數多一個 oldVnode,oldVnode 代表之前的 Virtual DOM 節點信息,vnode代表當前的Virtual DOM 節點信息。可以根據比較 oldVnode 和 vnode 之間的差異來判斷模板是否需要更新,以減少不必要的模板更新,從而一定程度提高組件效能。 ######

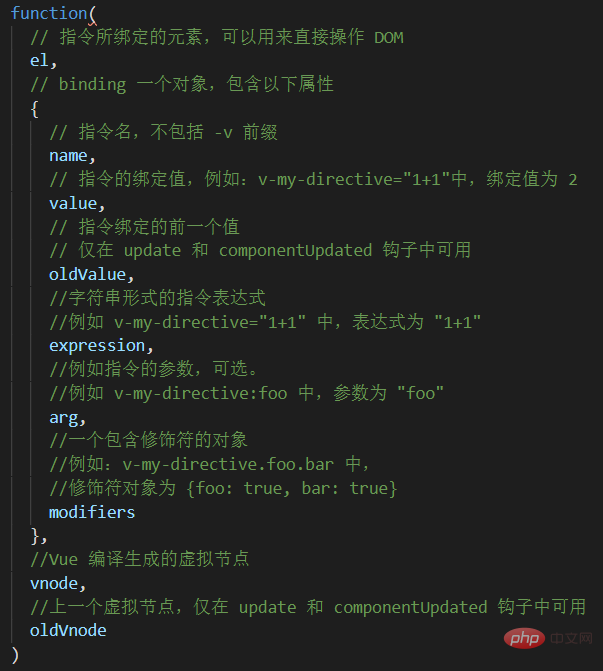
2. 钩子函数参数
function(
// 指令所绑定的元素,可以用来直接操作 DOM
el,
// binding 一个对象,包含以下属性
{
// 指令名,不包括 -v 前缀
name,
// 指令的绑定值,例如:v-my-directive="1+1"中,绑定值为 2
value,
// 指令绑定的前一个值
// 仅在 update 和 componentUpdated 钩子中可用
oldValue,
//字符串形式的指令表达式
//例如 v-my-directive="1+1" 中,表达式为 "1+1"
expression,
//例如指令的参数,可选。
//例如 v-my-directive:foo 中,参数为 "foo"
arg,
//一个包含修饰符的对象
//例如:v-my-directive.foo.bar 中,
//修饰符对象为 {foo: true, bar: true}
modifiers
},
//Vue 编译生成的虚拟节点
vnode,
//上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用
oldVnode
)钩子函数参数
除了 el 之后,其它参数都应该是只读的,切勿进行修改。如果需要在钩子之间共享数据,建议通过元素的 dataset 来进行。

【相关推荐:《vue.js教程》】
以上是vue什麼時候可以用自訂指令的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






