vue裡面的預設路由模式是什麼
vue裡面的預設路由模式是「hash」模式,該模式使用URL的hash值作為路由,模擬一個完整的URL,支援所有瀏覽器。 hash模式背後的原理是onhashchange事件,可以在window物件上監聽這個事件。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vue裡面的路由預設是 hash 模式,純前端就可以搞定。
Hash: 使用URL的hash值作為路由。支援所有瀏覽器。
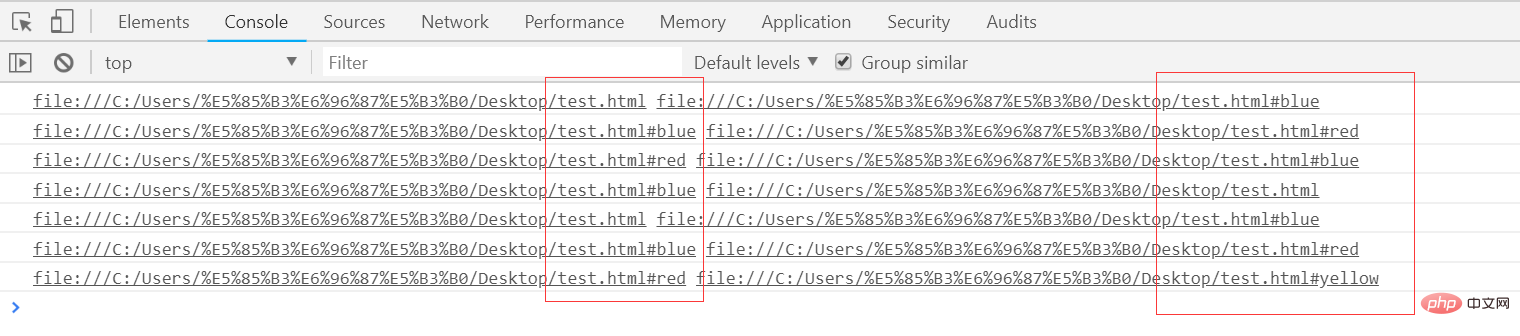
hash模式背後的原理是onhashchange事件,可以在window物件上監聽這個事件:
window.onhashchange = function(event){
console.log(event.oldURL, event.newURL);
let hash = location.hash.slice(1);
document.body.style.color = hash;
}上面的程式碼可以透過改變hash來改變頁面字體顏色,雖然沒什麼用,但是一定程度上說明了原理。
更關鍵的一點是,因為hash發生變化的url都會被瀏覽器記錄下來,從而你會發現瀏覽器的前進後退都可以用了,同時點擊後退時,頁面字體顏色也會發生變化。這樣一來,儘管瀏覽器沒有請求伺服器,但是頁面狀態和url一一關聯起來,後來人們給它起了一個霸氣的名字叫前端路由,成為了單頁應用標配。
我們寫個簡單的方法來測試一下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>测试一下</div>
<script type="text/javascript">
window.onhashchange = function(event){
console.log(event.oldURL,event.newURL)
let hash = location.hash.slice(1);
document.body.style.color = hash;
}
</script>
</body>
</html>
並且透過瀏覽器的前進、後退頁面都可以變化。
網易雲音樂,百度網盤就採用了hash路由,看起來就是這個樣子:
http://music.163.com/#/friend https://pan.baidu.com/disk/home#list/vmode=list
而vue路由的其他兩個模式:
#History: 以來HTML5 History API 與伺服器設定。參考官網中HTML5 History模式
#Abstract: 支援所有javascript運作模式。如果發現沒有瀏覽器的API,路由會自動強制進入這個模式。
history路由
# 隨著history api的到來,前端路由開始進化了,前面的hashchange,你只能改變#後面的url片段,而history api則給了前端完全的自由
history api可以分為兩大部分:切換和修改
(1)切換歷史狀態
包括back、forward、go三個方法,對應瀏覽器的前進,後退,跳轉操作,有同學說了,(Google)瀏覽器只有前進和後退,沒有跳轉,嗯,在前進後退上長按滑鼠,會出來所有目前視窗的歷史記錄,從而可以跳轉(也許叫跳更合適):
history.go(-2);//后退两次 history.go(2);//前进两次 history.back(); //后退 hsitory.forward(); //前进
(2)修改歷史狀態
包括了pushState、replaceState兩個方法,這兩個方法接收三個參數:stateObj,title,url
history.pushState({color:'red'}, 'red', 'red')
window.onpopstate = function(event){
console.log(event.state)
if(event.state && event.state.color === 'red'){
document.body.style.color = 'red';
}
}
history.back();
history.forward();透過pushstate把頁面的狀態保存在state物件中,當頁面的url再變回這個url時,可以透過event.state取到這個state對象,可以對頁面狀態進行還原,這裡的頁面狀態就是頁面字體顏色,其實捲軸的位置,閱讀進度,元件的開關的這些頁面狀態都可以儲存到state的裡面。
透過history api,我們丟掉了醜陋的#,但是它也有個毛病:
不怕前進,不怕後退,就怕刷新,f5,(如果後端沒有準備的話),因為刷新是實實在在地去請求伺服器的。
在hash模式下,前端路由修改的是#中的信息,而瀏覽器請求時是不帶它玩的,所以沒有問題。但是在history下,你可以自由的修改path,當刷新時,如果伺服器中沒有相應的回應或資源,會分分鐘刷出一個404來。
【相關推薦:《vue.js教學》】
以上是vue裡面的預設路由模式是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。






