thinkphp的css引用不進來的解決方法:1、查看js,css以及img等檔案的存放位置;2、修改引用css的方式為「」即可。

#本文操作環境:Windows7系統、thinkphp v5.1版、Dell G3電腦。
thinkphp的css引用不進來怎麼辦?
thinkphp5引用外部css,js路徑確實沒錯,為什麼沒有反應?
弄了一早上,才發現原因,分享給大家。大概舉個css例子解釋一下:
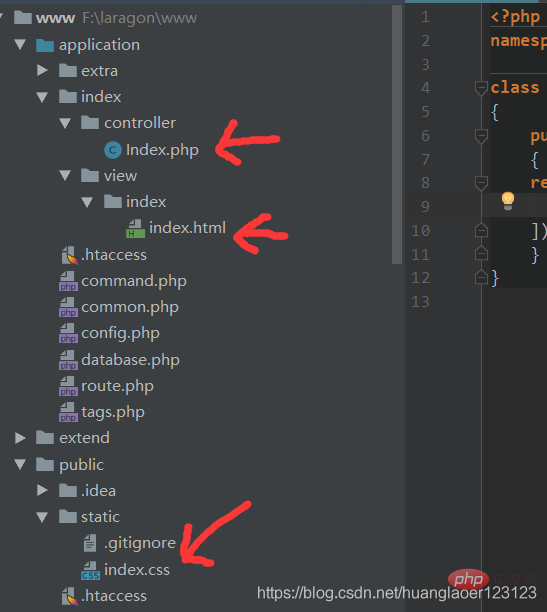
1.我們知道,我們寫的js、css、img等檔案是放在publi/static裡,
下面是具體位置圖:
三個程式碼如圖: index.html index.php index.css
html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
color: red;
}
</style>
<link rel="stylesheet" href="public/static/index.css">
</head>
<body>
<p>{$name}欢迎你</p>
</body>
</html>php
<?php
namespace app\index\controller;
class Index
{
public function index()
{
return view('index',[
'name'=>'帅哥',
]);
}
}css
p{
background-color: #000088;
}是這樣的,我使用的是最普通的鏈接,透過上圖,大家知道是沒問題的。
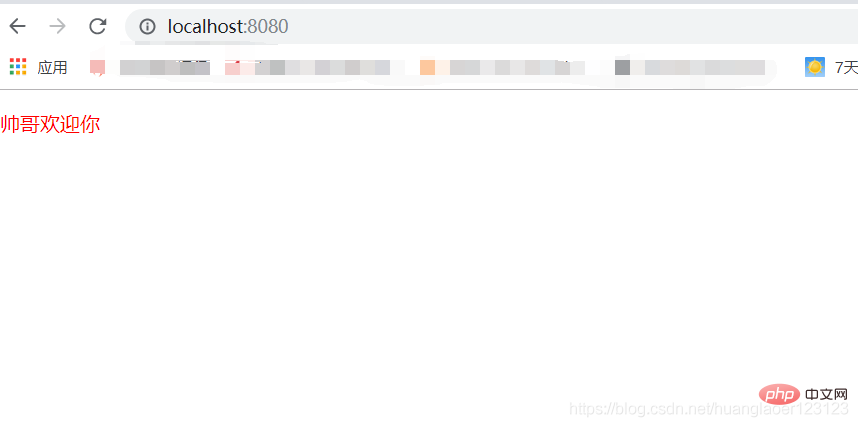
然後我們訪問一下本地瀏覽器,是這樣的
沒有藍色的背景,說明link沒有用
為什麼呢?路徑沒用錯啊?
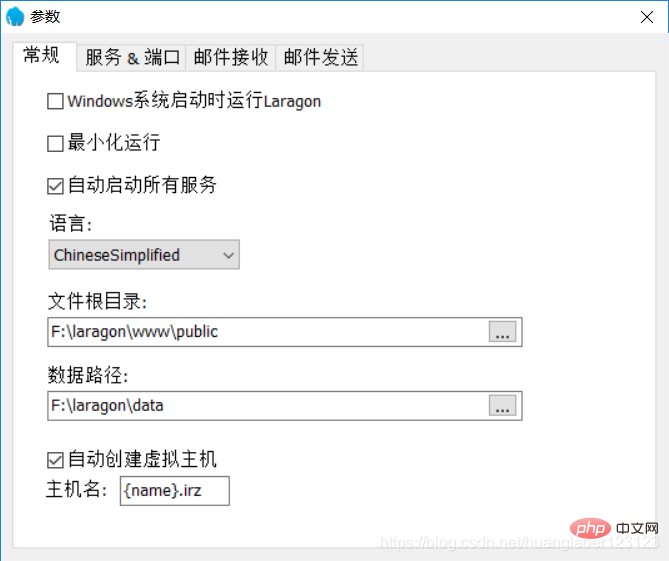
然後研究發現,首先說明一下,我用的集成軟體是laragon,這不是重點,我發下我設置其根目錄是
是public,然後我的鏈接是,應該改為,所以成功了
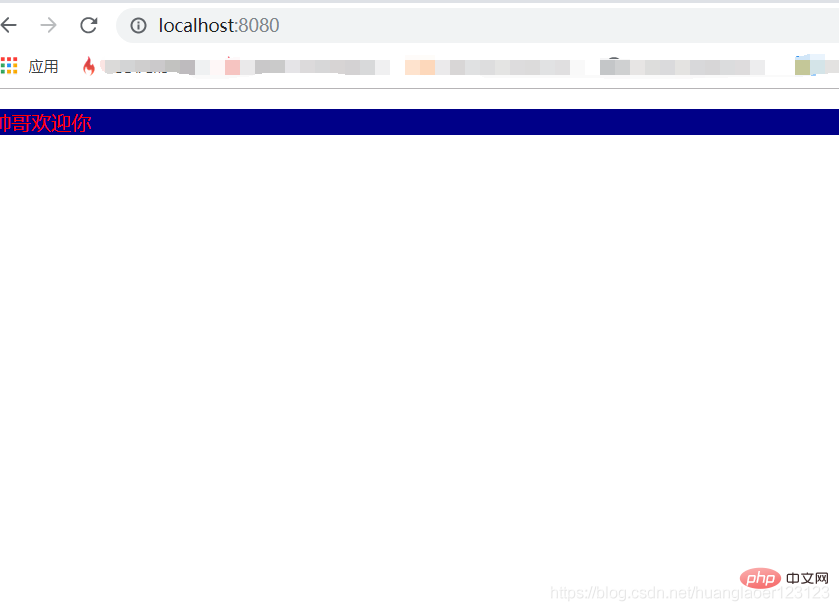
如圖有了背景顏色。
綜上所述,是因為根目錄的判斷錯誤導致的css沒效果,希望我的說明對大家有幫助。
#推薦學習:《最新的10個thinkphp影片教學》
以上是thinkphp的css引用不進來怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!



