前端開發最喜歡的30個工具【推薦】!
CSS程式碼產生器
你是否曾經嘗試記住如何宣告漸進式,文字陰影,Flexbox或Grid的CSS屬性,僅舉幾例?不容易。除非你一再使用某些CSS功能及其屬性,否則很難記住所有這些功能。但是,即使是精通CSS的人有時也需要對某些屬性進行複習,尤其是如果他們有一段時間沒有使用它們了。
如果你需要一些最新和最偉大的CSS的快速幫助,這裡有CSS生成器來拯救。輸入數值,預覽結果,抓取產生的程式碼並執行。
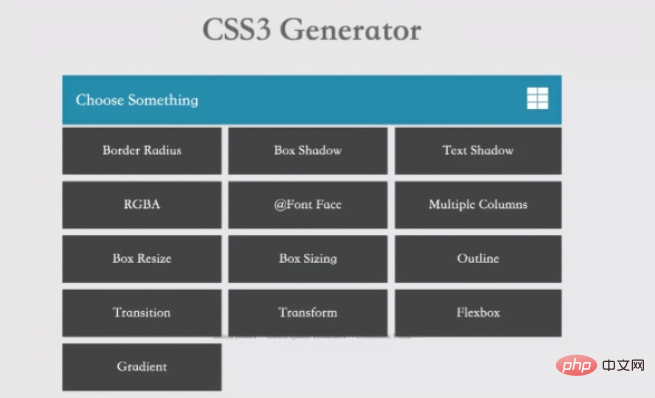
CSS3 Generator

https://css3generator.com/
#CSS3 Generator是一款免費的線上應用,它可以讓你快速編寫一些現代CSS功能的程式碼,如Flexbox、漸層、過渡和變換等。
輸入所需的CSS值,即時預覽結果,複製並貼上產生的程式碼。此外,此應用程式還會顯示支援CSS程式碼的瀏覽器及其版本的清單。
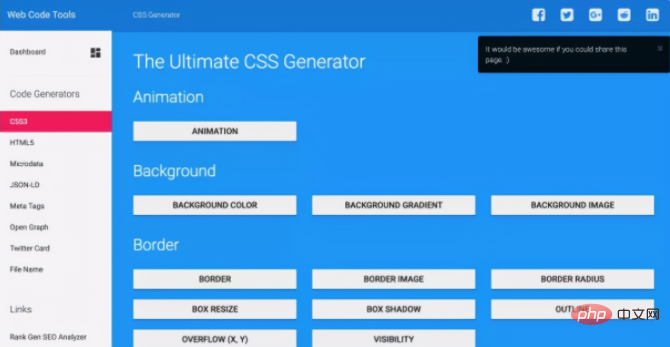
終極CSS Generator

#https://webcode.tools/css-generator

CSS Generator是一個免費的線上應用程序,可讓您產生CSS動畫,背景,漸變,邊框,濾鏡等的代碼。
介面友好,你感興趣的CSS功能的瀏覽器支援資訊清晰易發現,產生的程式碼乾淨又準確。
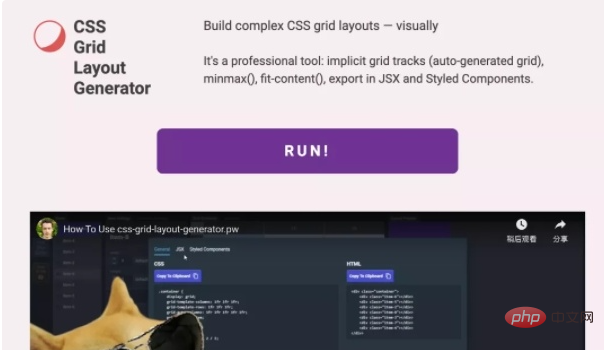
CSS Grid佈局產生器
#https://css-grid-layout-generator.pw/
#CSS Grid非常棒,用程式碼建立網格可以讓你完全控制最終的結果。然而,在你編碼的時候,有一個可視化的網格表示是很有幫助的。雖然一些主要的瀏覽器已經實現了很好的工具來讓你可視化你的網格,但一些開發人員可以做一些額外的幫助。這就是CSS Grid產生器可能派上用場的地方。
 Dmitrii Bykov編寫的CSS Grid Layout Generator是免費的,可以在線訪問,並且非常靈活。我試了一下,發現它在網格容器層級和網格專案層級上為我提供了許多控制,同時為我提供了不錯的預覽功能和簡潔的程式碼。
Dmitrii Bykov編寫的CSS Grid Layout Generator是免費的,可以在線訪問,並且非常靈活。我試了一下,發現它在網格容器層級和網格專案層級上為我提供了許多控制,同時為我提供了不錯的預覽功能和簡潔的程式碼。 https://nextjs.org/
Next.js是一個免費的開源框架,用於靜態匯出的React應用程式。其特點包括:
- 預先渲染(Next支援伺服器端渲染)
- 零配置
- 可擴充性
- CSS-in-JS
- 很棒的文件
- 和更多。
Gatsby

#https://www.gatsbyjs.org/
Gatsby是基於React的免費開源框架,可協助開發人員建立快速的網站和應用程式。
Gatsby 提供了大量功能,例如:
- #React,webpack,現代JavaScript和CSS的強大功能
- #豐富的資料外掛程式生態系統
- 漸進式Web應用程式產生
- 超級簡單的部署
- 為不同的用例自訂的預先打包的Gatsby網站
- #和更多。
SVG 優化器
網路上的效能至關重要:訪客在等待內容載入時會不耐煩,搜尋引擎往往會懲罰速度緩慢的網站。
優化圖形是建立快速網站和應用程式的必要步驟,SVG圖形也不例外。為確保SVG程式碼乾淨整潔,使用SVG優化器已成為前端開發人員工作流程中不可或缺的步驟。
以下是兩個出色的SVG優化器,它們被專業開發人員廣泛使用。
SVGOMG

https://jakearchibald.github.io/svgomg/
#SVGOMG是一個免費的線上應用程序,可讓你將許多最佳化選項應用於SVG程式碼並預覽最終結果。易於使用,也可以離線使用。微信搜尋公眾號 逆鋒起筆,追蹤後回覆 程式資源,領取各種經典學習資料。
SVG Optimizers

https://petercollingridge.appspot.com/svg-optimiser
這是另一個很棒的免費線上SVG最佳化工具,可用於修剪SVG程式碼,它直覺易用。
動畫庫
動畫在網路上隨處可見,無論是微妙的微效果,還是大塊內容在螢幕上逐漸展開的故事性運動,都是動畫的存在。
雖然現代的CSS和JavaScript包含了你創建一些酷炫的網頁動畫所需的功能,但下面列出的庫肯定能讓你更快地完成工作,並獲得一些驚人的效果。
Animate.css

#https://animate.style/
Animate.css是一個可在你的網路專案中使用的即用型跨瀏覽器動畫庫。非常適合強調,首頁,滑桿和引導注意的提示。
顧名思義,這個函式庫是純CSS的。在預包裝的效果中,你會發現:像是彈跳和閃爍效果、後方入口和出口、淡入和淡出等引人注意的效果,以及其他大量的效果。
功能包括:
- 使用npm,Yarn或CDN快速安裝
- 使用方便簡單
- 使用CSS自訂屬性(CSS變數)自訂動畫持續時間,延遲和互動的選項
- 用於延遲、速度變化和重複的實用類。
GreenSock (GSAP)

#https://greensock.com/
##https://greensock.com/
GSAP(GreenSock動畫平台)提供「針對現代網路的超高效能,專業級動畫」。
https://animejs.com/
Anime.js 是一個輕量級的JavaScript動畫庫,具有簡單而強大的API。它與CSS屬性,SVG,DOM屬性和JavaScript物件一起使用。
完全開源,憑藉其直覺的語法和出色的文檔,你可以立即使用Anime.js並開始運行。
跨瀏覽器測試
開發人員無法控制要從哪個裝置存取其網站或應用程式。在2019年,超過一半的網路流量來自行動裝置 。從整體來看,螢幕尺寸從桌上型電腦、平板電腦到智慧型手機和穿戴式科技都有所不同。
作為前端開發人員,確保網頁在任何螢幕尺寸下都可以使用是我們工作的核心組成部分。雖然沒有什麼比得上直接在不同的瀏覽器和平台上測試網站和應用程序,但以這種方式涵蓋所有基礎不是我們大多數人的選擇。下面列出的服務和應用程式可以提供幫助。
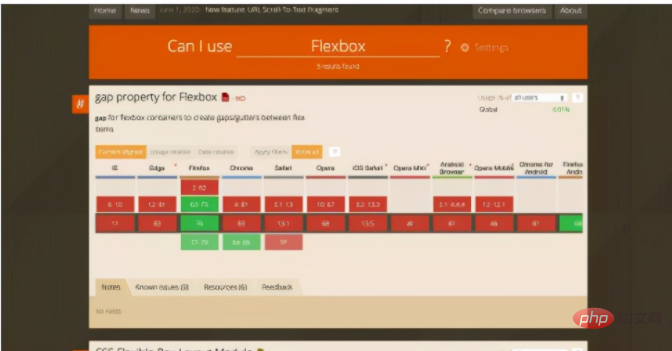
Caniuse

https://caniuse.com/
我不知道你是怎麼想的,但當我需要了解瀏覽器對任何HTML、CSS、SVG和JavaScript功能支援的最新資訊時--無論這些功能是多麼新奇或晦澀難懂——caniuse是我的首選網站。
你將獲得全球和特定國家/地區層級的最新統計結果,以及有關特定問題,資源等的資訊。
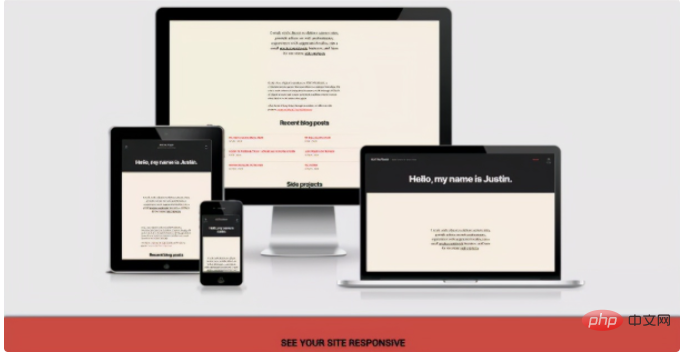
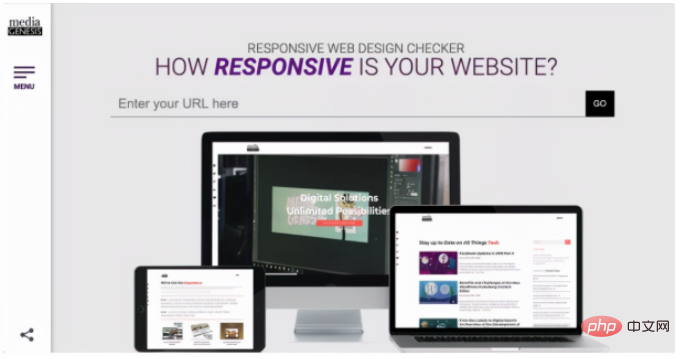
Am I Responsive?

#http://ami.responsivedesign.is/


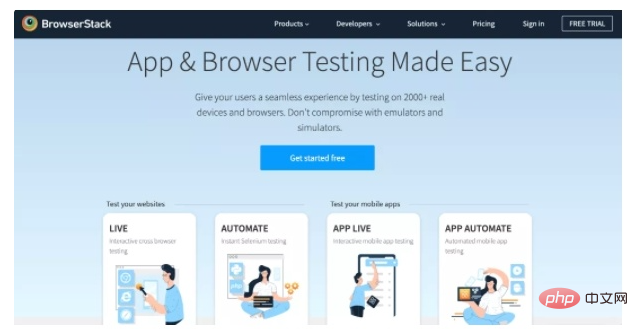
https://www.browserstack.com/
BrowserStack是受歡迎的付費服務,讓你在2000多種真實裝置和瀏覽器上測試你的網站或應用程式。它開箱即用,完全安全。
程式碼協作和遊樂場
以下是一些很棒的工具,可讓您快速共享程式碼,原型和測試專案構想。
GitHub
這個無需多言
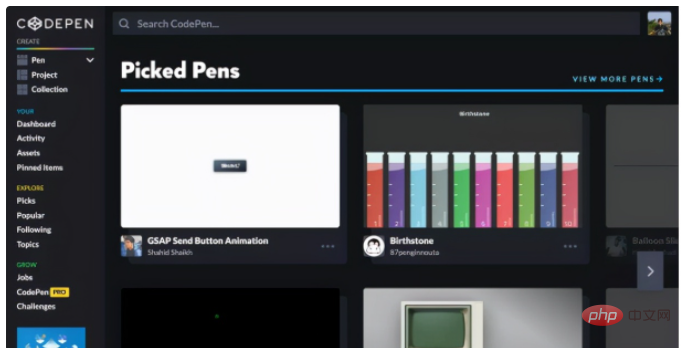
#CodePen

CodePen
# #https://codepen.io/

CodePen是一個社交化的開發環境。從本質上講,它允許你在瀏覽器中編寫程式碼,並在建置時查看其結果。對於任何技能的開發人員來說,這是一個有用的和自由的線上程式碼編輯器,特別是對於學習程式碼的人來說,這是一個賦能。我們主要專注於前端語言,例如HTML,CSS,JavaScript和可轉換為這些內容的預處理語法。
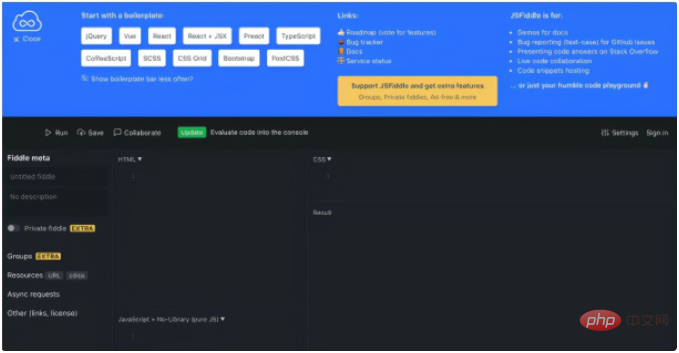
JSFiddle

##JSFiddle 是一個線上IDE服務和線上社區,用於測試和展示用戶創建和協作的HTML、CSS和JavaScript程式碼片段,即"fiddles"。它允許模擬AJAX調用。 2019年,JSFiddle根據程式語言(PYPL)人氣指數的搜尋次數,在全球和美國排名第二,直接排在Cloud9 IDE之後,成為最受歡迎的線上IDE。
SoloLearn#https://www.sololearn.com/

https://www.sololearn.com/
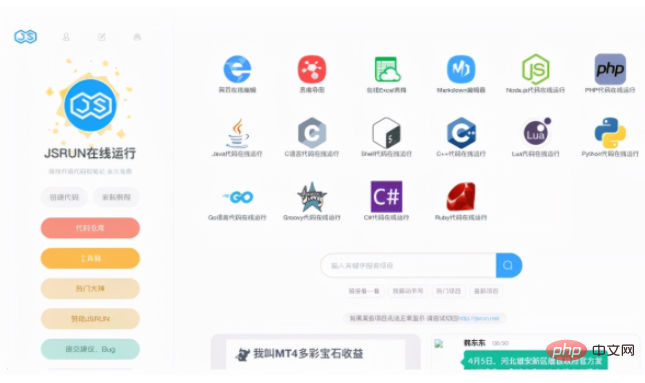
### SoloLearn是一個很棒的線上遊樂場,可讓你測試HTML,CSS和JavaScript程式碼。它還免費提供基本的編碼課程,以及供開發人員和學習者使用的論壇。 #########jsrun.net###################https://jsrun.net/############這是一個國內版的CodePen,強力推薦! Codepen、JSFiddle雖好,但由於伺服器在國外,四度非常慢。而jsrun.net速度非常快。 ######
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 2023年將突出的一些前端開發趨勢,學到!
Mar 14, 2023 am 09:37 AM
2023年將突出的一些前端開發趨勢,學到!
Mar 14, 2023 am 09:37 AM
前端開發趨勢總是不斷發展,有些趨勢會長期流行。這篇文章為大家總結了2023 年將突出的一些前端開發趨勢,分享給大家~
 如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
隨著網路的快速發展,前端開發技術也不斷改進與迭代。 PHP和Angular是兩種廣泛應用於前端開發的技術。 PHP是一種伺服器端腳本語言,可以處理表單、產生動態頁面和管理存取權限等任務。而Angular是一種JavaScript的框架,可以用來開發單一頁面應用程式和建構元件化的網頁應用程式。本篇文章將介紹如何使用PHP和Angular進行前端開發,以及如何將它們
 Flet:一個可跨平台的基於Flutter的Python框架
Apr 20, 2023 pm 05:46 PM
Flet:一個可跨平台的基於Flutter的Python框架
Apr 20, 2023 pm 05:46 PM
昨天剛發了一篇Python桌面開發庫大全的微頭條,就被同事安麗了Flet這個庫。這是一個非常新的庫,今年6月才發布的第一個版本,雖然很新,但是它背靠巨人-Flutter,可以讓我們使用Python開發全平台軟體,雖然目前還不支援全平台,但是根據作者的計劃,Flutter支持的,它以後都會支持的,昨天簡單學習了一下,真的非常棒,把它推薦給大家。後面我們可以用它來做一系列東西。什麼是FletFlet是一個框架,允許用你喜歡的語言建立互動式多用戶Web,桌面和行動應用程序,而無需擁有前端開發的經驗。主
 學會利用sessionstorage,提高前端開發效率
Jan 13, 2024 am 11:56 AM
學會利用sessionstorage,提高前端開發效率
Jan 13, 2024 am 11:56 AM
掌握sessionStorage的作用,提升前端開發效率,需要具體程式碼範例隨著網路的快速發展,前端開發領域也日新月異。在進行前端開發時,我們經常需要處理大量的數據,並將其儲存在瀏覽器中以便後續使用。而sessionStorage就是一個非常重要的前端開發工具,可以提供我們臨時的本機儲存解決方案,提高開發效率。本文將介紹sessionStorage的作用,
 前端開發中的JavaScript非同步請求與資料處理經驗總結
Nov 03, 2023 pm 01:16 PM
前端開發中的JavaScript非同步請求與資料處理經驗總結
Nov 03, 2023 pm 01:16 PM
前端開發中的JavaScript非同步請求與資料處理經驗總結在前端開發中,JavaScript是一門非常重要的語言,它不僅可以實現頁面的互動和動態效果,還可以透過非同步請求來取得和處理資料。在這篇文章中,我將總結一些在處理非同步請求和資料時的經驗和技巧。一、使用XMLHttpRequest物件進行非同步請求XMLHttpRequest物件是JavaScript用於發送
 前端和後端開發的區別及聯繫
Mar 26, 2024 am 09:24 AM
前端和後端開發的區別及聯繫
Mar 26, 2024 am 09:24 AM
前端和後端開發是建立一個完整網路應用所必不可少的兩個方面,它們之間有著明顯的區別,但又密切聯繫在一起。本文將分析前端和後端開發的差異及聯繫。首先,我們來看看前端開發和後端開發的具體定義和任務。前端開發主要負責建立使用者介面和使用者互動部分,即使用者在瀏覽器中所看到和操作的內容。前端開發人員通常使用HTML、CSS和JavaScript等技術來實現網頁的設計和功能
 node.red是什麼
Nov 08, 2022 pm 03:53 PM
node.red是什麼
Nov 08, 2022 pm 03:53 PM
node.red指Node-RED,是一款基於串流的低程式設計工具,用於以新穎有趣的方式將硬體設備,API和線上服務連接在一起;它提供了一個基於瀏覽器的編輯器,使得我們可以輕鬆地使用編輯面板中的各種節點將串流連接在一起,只需單擊即可將其部署到其運行時。
 Golang前端新趨勢:解讀Golang在前端開發的應用前景
Mar 20, 2024 am 09:45 AM
Golang前端新趨勢:解讀Golang在前端開發的應用前景
Mar 20, 2024 am 09:45 AM
Golang前端新趨勢:解讀Golang在前端開發的應用前景近年來,前端開發領域發展迅猛,各種新技術層出不窮,而Golang作為一種快速、可靠的程式語言,也開始在前端開發中嶄露頭角。 Golang(也稱為Go)是由Google開發的程式語言,以其高效的效能、簡潔的語法和強大的功能而聞名,逐漸受到前端開發者的青睞。本文將探討Golang在前端開發的應用前