vue組件的生命週期是什麼
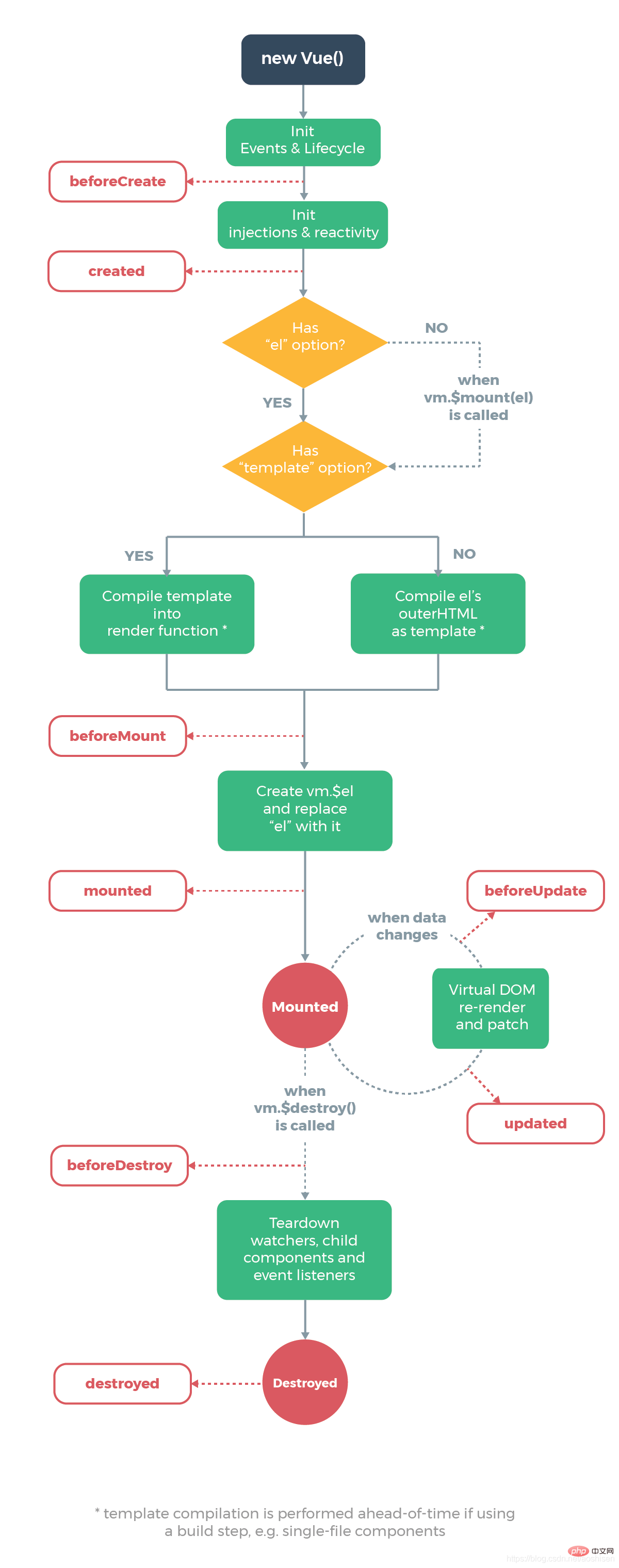
在vue元件中,生命週期指的是從元件建立開始,到元件銷毀,所經歷的整個過程;在這個過程中的一些不同的階段,vue會呼叫指定的一些元件方法。基本生命週期函數有以下幾個階段:建立階段、掛載階段、更新階段、卸載階段、其它。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
1、元件生命週期
元件生命週期指的是元件從建立到銷毀的過程,在這個過程中的一些不同的階段,vue 會呼叫指定的一些元件方法。
基本生命週期函數有以下幾個階段:
- #建立階段
- #掛載階段

卸載階段
其它每一個階段都對應著
之前 和之後 兩個函數。
2、建立階段#2-1、beforeCreate()
在實例初始化之後,資料觀測(data observer) 和event/watcher 事件配置之前被呼叫。初始化階段,應用不多。 2-2、created()在實例建立完成後立即被呼叫。在這一步,實例已完成以下的配置:資料觀測 (data observer),property 和方法的運算,watch/event 事件回呼。然而,掛載階段還沒開始,
$elproperty 目前尚不可用。
3、掛載階段
#3-1、beforeMount()
在掛載開始之前被呼叫:相關的
render函數首次被呼叫。 3-2、mounted()
該階段執行完了模板解析,以及掛載。同時元件根元件元素被賦給了 $el 屬性,可以透過
DOM運算來處理元件內部元素處理了。
4、更新階段
4-1、beforeUpdate()資料更新時調用,但是還沒有對視圖進行重新渲染,這個時候,可以取得視圖更新之前的狀態。
4-2、updated()
由於資料的變更導致的視圖重新渲染,可以透過DOM 操作來取得視圖的最新狀態。
5、卸載階段#5-1、beforeDestroy()
實例銷毀前調用,移除一些不必要的冗餘數據,例如計時器。
5-2、destroyed()Vue 實例銷毀後呼叫。
6、其它
#6-1、.$nextTick()將回調延遲到下次DOM 更新循環之後執行。在修改資料之後立即使用它,然後等待 DOM 更新。它跟全域方法
Vue.nextTick一樣,不同的是回呼的
thisupdated### 有些類似,###this.$nextTick()### 可以用作局部的資料更新後DOM更新結束後的操作,全域的可以用## #updated### 生命週期函數。 #########6-2、errorCaptured()#########當捕獲一個來自子孫組件的錯誤時被調用,此鉤子會收到三個參數:錯誤物件、發生錯誤的組件實例以及一個包含錯誤來源資訊的字串。此鉤子可以傳回 ###false### 以阻止該錯誤繼續向上傳播。 ############7、生命週期的一些使用場景#############**created:**進行ajax請求非同步資料的取得、初始化資料## ####**mounted:**掛載元素dom節點的取得######**$nextTick:**針對單一事件更新資料後立即操作dom######**updated:* *任何資料的更新######【相關推薦:《###vue.js教學###》】###以上是vue組件的生命週期是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






