vue元件傳值的幾種方式是什麼
元件傳值方式:1、透過路由進行傳值;2、透過在父元件中讓子元件標籤綁定父元件的數據,子元件的props接收父元件穿過來的值,子元件的props接收父元件傳的值;3、子元件傳送值給父元件,用「this.$emit」來遍歷getData事件。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
1、路由傳參
#步驟:
①定義路由時加上參數props: true,在定義路由路徑時要留有參數佔位符: name‘用法:to="'路徑/'+value"’
②在跳到的頁面加上參數props:['name']
③在跳到的頁面就取得到了name『用法: js直接this. name;html中直接插值{<!-- -->{ name}}’
#2、父元件向子元件傳值
父元件向子元件傳值就是透過在父元件中讓子元件標籤綁定父元件的數據,子元件的props接收父元件穿過來的值即可
#步驟:
##①父元件內設定要傳的資料『data(){ parentid: value}』
mybtn> ’
props:['childid'],即可
程式碼:##<div id="app">
<mybtn :childid='parentid' title="我是标题"></mybtn>
</div>
<script>
new Vue({
el:"app",
data:{
parentid:"88888"
},
components:{
"mybtn" : {
props: ['childid','title'],
template: '<button>我是{{childid}}号按钮{{title}}</button>'
}
}
})
</script>

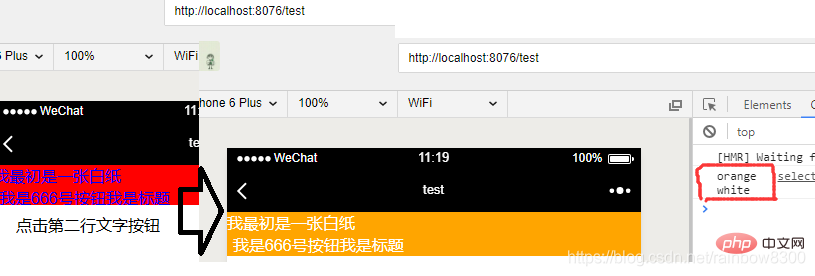
#3、子元件傳送值
3、子元件傳送值給父元件
#子傳父的實作方式就是用了this.e m i t 來遍歷getData 事件,先用按鈕來觸發setData事件,在setData中用this.emit 來遍歷getData 事件,最後回傳this.msg步驟:
@myEvent=" callback"
#②在子元件中觸發自訂事件,並傳參。 『
this.$emit('父元件中的自訂事件',參數) 』
』
#程式碼:<template>
<div>
<mybtn :style="{color:acolor,background:bcolor}" @changeColorEvent="getColor" :parentid="childid" title="我是标题"></mybtn>
</div>
</template>
<script>
export default {
name : 'test',
data () {
return {
childid:"666",
acolor:'blue',
bcolor:'red'
}
},
methods:{
getColor(colors){
//父组件就可以拿到子组件传过来的colors
console.log(colors)
this.acolor = "white";
this.bcolor = colors;
},
//接收多个参数
/*getColor(colors1,colors2){
console.log(colors1,colors2)
this.acolor = colors2;
this.bcolor = colors1;
}*/
},
components: {
'mybtn' : {
props : ['parentid','title'],
template : `
<div class="box">
<p>我最初是一张白纸</p>
<button @click="changeColor">我是{{parentid}}号按钮{{title}}</button>
</div>
`,
methods: {
changeColor(){
//这个方法是触发父组件中的事件,第一个参数是触发的事件名称。第二个参数及以后是向changeColorEvent传的参数
this.$emit('changeColorEvent',"orange")
//发送多个参数可以直接跟在后面
//this.$emit('changeColorEvent',"orange","white")
}
}
}
}
}
</script>
<style scoped>
</style>
以上是vue元件傳值的幾種方式是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
在 Vue 中實現跑馬燈/文字滾動效果,可以使用 CSS 動畫或第三方庫。本文介紹了使用 CSS 動畫的方法:創建滾動文本,用 <div> 包裹文本。定義 CSS 動畫,設置 overflow: hidden、width 和 animation。定義關鍵幀,設置動畫開始和結束時的 transform: translateX()。調整動畫屬性,如持續時間、滾動速度和方向。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






