十分鐘搞懂form標籤中的GET和POST提交方式
這篇文章為大家帶來了form標籤中get和post兩種提交方式的相關知識以及比較,form表單的作用是收集標籤中的內容,
中間可以由訪客加入類似文字,選擇,或一些控制模組等等.然後這些內容將會被送到服務端,希望對大家有幫助。
form標籤中的GET和POST
#在HTML中,form表單的作用是收集標籤中的內容,< ;form>... 中間可以由訪客加入類似文字,選擇,或一些控制模組等等.然後這些內容將會送到服務端。
一個表單必須指定兩樣東西:
- form的method參數用於設定表單的提交方式,預設使用POST.
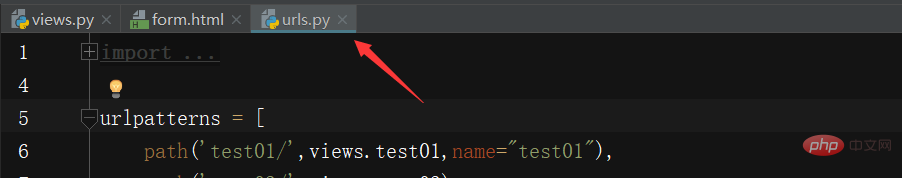
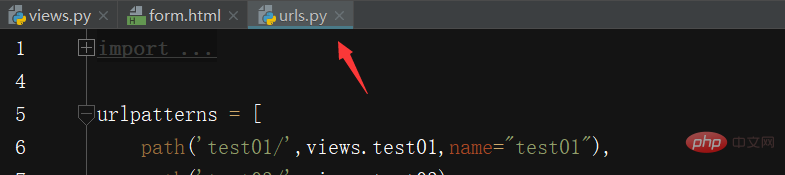
- action用於設定表單的提交url,如果不寫或保持空字串,那麼將使用目前的URL.
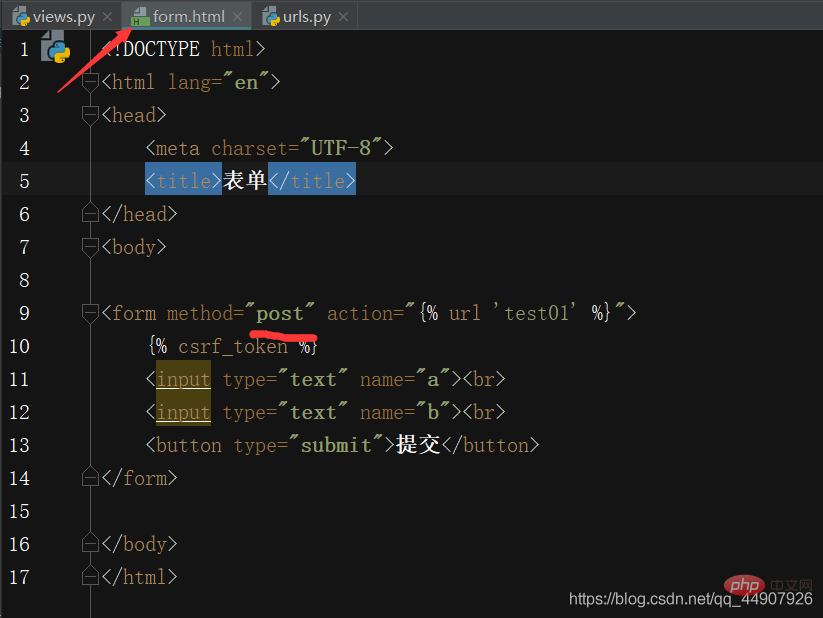
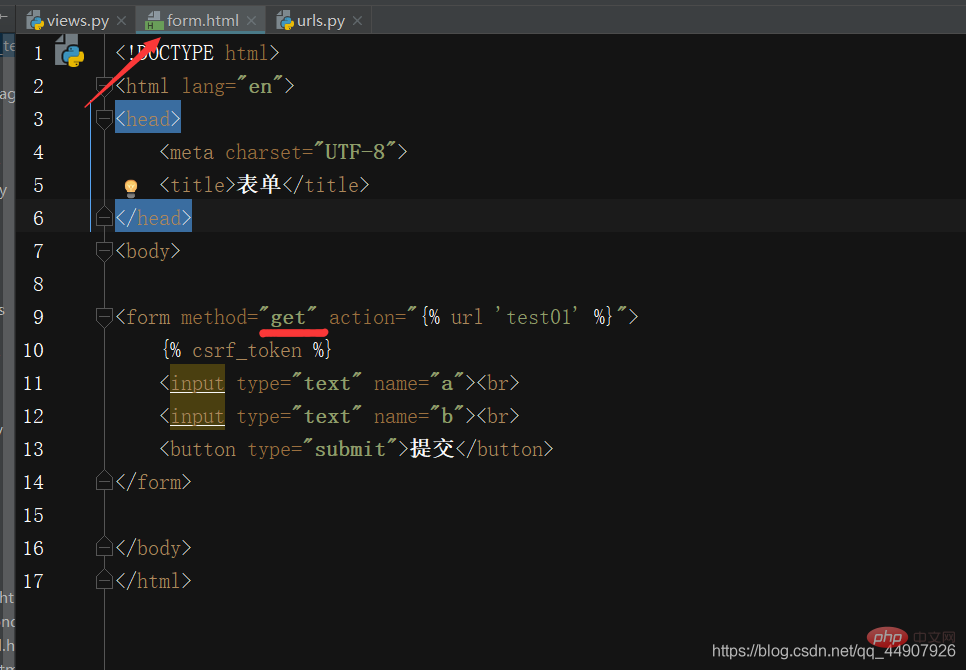
#①form表單使用post方式提交的範例:
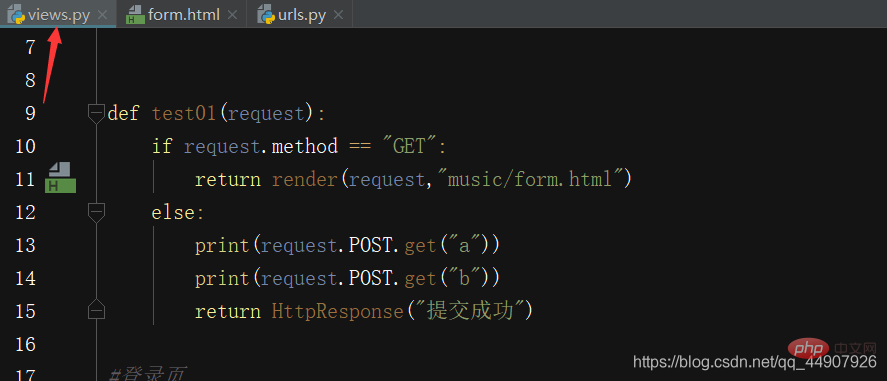
##下面範例實作流程:注意:當我們第一次存取此介面時,是GET方式(瀏覽器裡存取一個URL就是一次GET方法,不用解釋),觀察視圖函數可知其給使用者渲染的是帶有form表單的模板頁面。
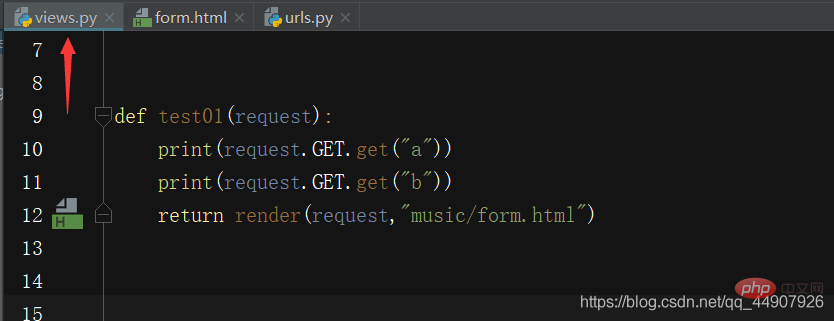
當我們在輸入框輸入數據,並點擊提交後,就會發送一次POST方式,這樣根據視圖函數,就會在控制台列印輸入框輸入的數據。
- post的提交方式不會在url中顯示參數;
- 可以透過request.POST.get方式來取得提交的數據。



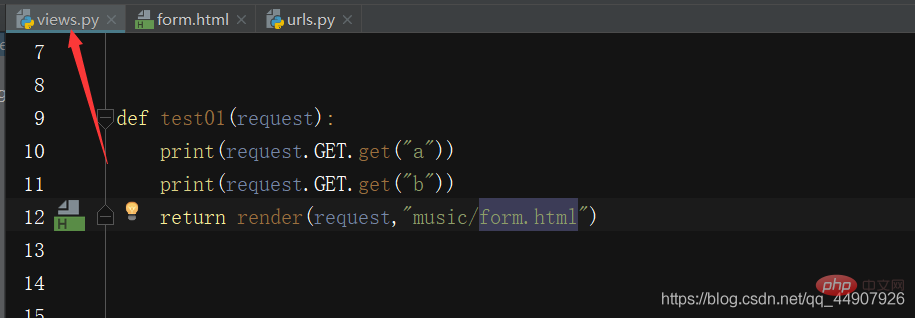
下面例子實作流程:當我們第一次存取此介面時,是GET方式(瀏覽器裡存取一個URL就是一次GET方法,不用解釋),觀察視圖函數可知其給使用者渲染的是帶有form表單的範本頁面。
當我們在輸入框輸入數據,並點擊提交後,就會發送一次GET方式(因為咱再form表單設定的是POST提交方式),這樣根據視圖函數,就會在控制台列印輸入框輸入的數據。
(因為我們的設置,所以點擊模板中的提交按鈕就是一次GET提交,在對應的終端就可以列印form表單提交的a和b的值。)
注意:- get提交的參數會在url中顯示;
- 可以透過request.GET.get的方法來取得提交的參數。



request物件的屬性GET、POST都是QueryDict類型的物件; 與python字典不同,QueryDict類型的物件用來處理同一個鍵帶有多個值的情況。
- 方法get():
- 根據鍵取得值,只能取得鍵的一個值
如果一個鍵同時擁有多個值,取得最後一值(因為覆蓋了哦!)
方法getlist(): - 根據鍵獲取值將鍵的值以列表返回
可以獲取一個鍵的多個值
例如:後端如何透過取得多選框使用者選取的選項-使用getlist方法! 

④request中GET和POST物件的屬性:
第一個:GET屬性!
- QueryDict類型的物件
- 包含get請求方式的所有參數
- 與url請求位址中的參數對應,位於?後面
- 參數的格式是鍵值對,如key1=value1
- 多個參數之間,使用&連接,如key1=value1&key2=value2
第二:POST屬性!
- QueryDict類型的物件
- 包含post請求方式的所有參數
- 與form表單中的控制項對應
- 表單中控制項要有name屬性,則name屬性的值為鍵,value屬性的值為值,構成鍵值對提交
- 對於checkbox控件,name屬性一樣為一組,當控件被選中後會被提交,存在一鍵多值的情況.
小拓展:
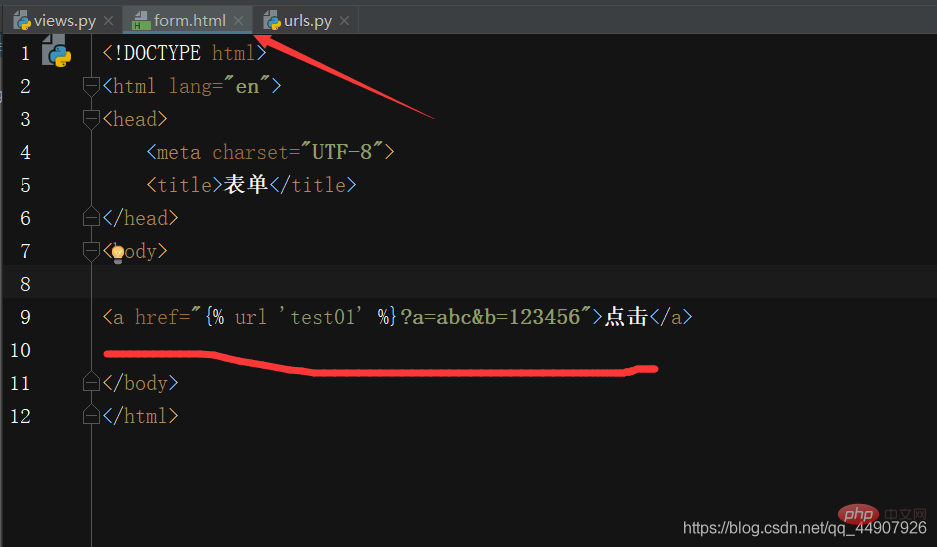
建構一個GET請求-只要我們點選'點擊' 按鈕,會發現作用和《②form表單使用get方式》效果一模一樣,我們也可以在後端印出a和b的值(同時也可以觀察瀏覽器中的URL連結也可以看出來喔!),說明資料提交成功!
⑤GET和POST請求方式總結:
- GET:GET如其名,是從伺服器取得數據,不會更改伺服器的狀態和數據,在URL中攜帶參數發送給伺服器。
- POST則是將一定量的資料傳送給伺服器,一般會更改伺服器的資料。
- POST方法的參數不能在URL當中看到,他是透過body參數傳遞給伺服器的,所以相對GET方法直接能在URL當中看到傳遞的參數,顯得更加安全一些.當然,也不能簡單的判定POST方法比GET方法更安全,要使網站保持安全,需要做更多的安全處理.
html視頻教程》
以上是十分鐘搞懂form標籤中的GET和POST提交方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲