
bootstrap中,可用「.table-striped」表格類別實作隔行變色,該表格類別用於在tbody標籤內將奇數行的背景設為灰色,只需為表格元素新增「class=" table table-striped"”樣式即可。

本教學操作環境:Windows7系統、bootsrap3.3.7版、DELL G3電腦
bootstrap什麼可以實現隔行變色
透過加入 .table-striped class,將在
內的行上看到條紋。可用「.table-striped」表格類別實作隔行變色,只需為表格元素新增「class="table table-striped"」樣式即可。
範例如下:
<html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 条纹表格</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <table class="table table-striped"> <caption>条纹表格布局</caption> <thead> <tr> <th>名称</th> <th>城市</th> <th>邮编</th> </tr> </thead> <tbody> <tr> <td>Tanmay</td> <td>Bangalore</td> <td>560001</td> </tr> <tr> <td>Sachin</td> <td>Mumbai</td> <td>400003</td> </tr> <tr> <td>Uma</td> <td>Pune</td> <td>411027</td> </tr> </tbody> </table> </body> </html>
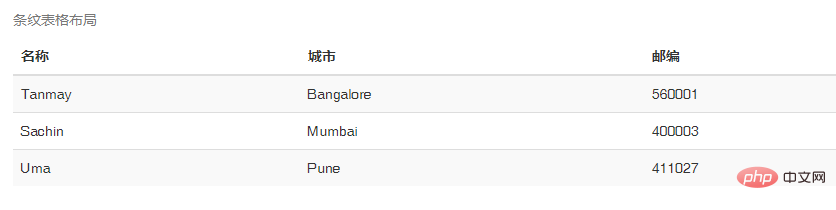
輸出結果:

#推薦學習:《bootstrap使用教學》
以上是bootstrap什麼可以實現隔行變色的詳細內容。更多資訊請關注PHP中文網其他相關文章!




